Accessibility is not only about people with disabilities but also about making your website accessible to search engines robots. This blog post shares our experience with making the website of a famous luxury watchmaker more accessible, an important e-commerce application. We have built a custom tool, called The A11y Machine to help us crawl and test each URL against accessibility and HTML conformances. Less than 100 hours were required to fix a thousand of strict errors.
Issues with unaccessible application
Accessibility is not just a matter of helping people with disabilities. Of course, it is very important that an application can be used by everyone. But, have you ever considered that robots are visitors with numerous disabilities? What kind of robots you may ask, well: Search engine robots for instance, like Google, Bing, DuckDuckGo, Baidu… They are totally blind, they don't have a mouse, they don't have a keyboard, they must understand your content only with the source code.
Whilst it is easy to consider a man or a woman with a pushchair having a bad time in public transport, someone color-blind, a widespread disability, could also have issues browsing the web.
Several domains are concerned by the accessibility of an application:
- Content description , the use of appropriated HTML tags and attributes help to structure the content of a document (like
nav,main,article,aside,footeretc.), - Design of the content , the use of appropriated colors, contrasts, size of elements, layouts, animations etc.,
- SEO , a content that is understandable by a robot can be well referenced, and search engines can print more content, like associated links or menus (with “Jump to”, or “Related section” etc.),
- Development framework , using ARIA recommendations help to create rich applications with good, clear and relevant practices (
aria-hiddento hide an element,aria-describedbyto describe objects, all roles liketab,tabpanel,progressbar,alert,dialogetc. to create your own component), - Legal , where more and more foundations or group of people attend to sue companies for not respecting common recommendations. Unfortunately, while this might be good to improve the status of accessibility for Web applications, it also turns into a juicy market…
In other words, from an editor's point of view, making a product accessible is unavoidable, and even beneficial.
Do not think that the mobile market is somehow different. iOS and Android are gently becoming the first screen readers of the market, even for Web content.
However, testing the accessibility conformance is often a matter of money. It is costly because it takes time to check everything. Now, this is no longer the case.
E-commerce solution of a luxury brand
Our client, a famous watchmaker's application is an important e-commerce solution, with more than 16 domains, 10 languages, 1000+ products, and hundreds of thousands of visitors from around the globe.
A simple calculation quickly shows that it is very hard to check the application page by page (better say URL by URL). Content can differ according to language, the business constraints, available products, localized features etc.
For this reason, we were looking for a tool that does 3 things:
- Crawls an entire application based on a starting URL,
- Tests each URL against pre-defined conformance levels/accessibility rules,
- Can be installed locally for privacy concerns.
Searching online, we found several awesome tools doing either point 1, or point 2, or point 3, but never all 3 at once. So we decided to develop our own tool, called The A11y Machine (a11ym for short). More below.
Conformance levels
Several accessibility recommandations exist, like:
- W3C Web Content Accessibility Guidelines (WCAG) 2.0, including A, AA and AAA levels ( understanding levels of conformance),
- U.S. Section 508 legislation.
We might consider the following recommandation too:
Conforming to the HTML specification guarantees that the document is not broken, which is a good basis.
Our client's goal was to reach the WCAG 2.0 AA conformance level, with HTML recommendation. Some other specific SEO rules have been added, like: Only one h1 per page, or no link with an empty target ( Learn how to write your own rules).
Results
In less than 100 hours, we have been able to fix more than 1300 strict errors and 400 warnings. As a result, with a team of 3 motivated developers, it took around 4 days to fix everything (including developing The A11y Machine)!
Given a starting URL, The A11y Machine extracts each URL from this document. For each extracted URL, the same operation is repeated until the maximum of URL to compute is reached.
In parallel, several tests are ran on each URL. They are categorized in 2 groups: Accessibility (e.g. WCAG) and other (e.g. HTML). Test results are stored as standalone HTML reports. Why standalone? Because it makes it possible to simply attach the report to an email, so that everyone is able to read and interact with it, even offline.
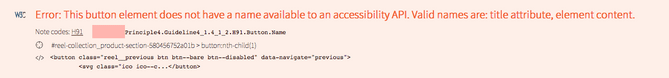
A report contains only errors. They are classified in 3 classical categories: Error, warning and notice. A CSS selector is provided to better select and analyse the culprit element, in addition to a very complete description, and a link to the recommendation. For instance:
- Error: “This button element does not have a name available to an accessibility API. Valid names are: title attribute, element content”,
- Code: H91,
- Rule name:
#BRAND.Principle4.Guideline4_1.4_1_2.H91.Button.Name, - Selector:
#reel-collection_product-section-580456752a01b > button:nth-child(1), - Code extract:
<button class="reel__previous btn btn--bare btn--disabled" data-navigate="previous">.

A typical error message
With all these information in hands, it is really easy for a developer to target the element and fix it. Accessibility recommendations are not always hard to apply. Indeed, they are mostly hard and long to detect. This tool really eases this step, thus reducing the costs of making an application accessible.
Automated testing and reports
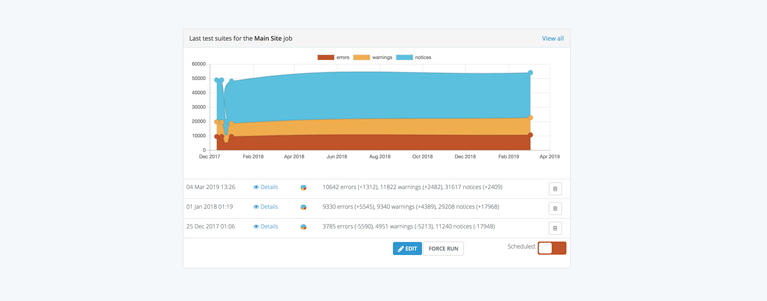
Every Monday, a11ym computes a new report. It crawls a set of pre-defined URLs that are important for our customer, and applies all the tests on these URLs.
A board displays the evolution over time. For obvious confidentiality reasons, we cannot display anything about our client. Consequently, the following screenshots are reports from our own website: liip.ch.

Example of a typical a11ym dasboard.
We regularly check this board to see if we have introduced a regression or not. When developing, we can also run The A11y Machine on our local server and check if everything conforms. It takes less than 10 minutes to check hundreds of URLs.
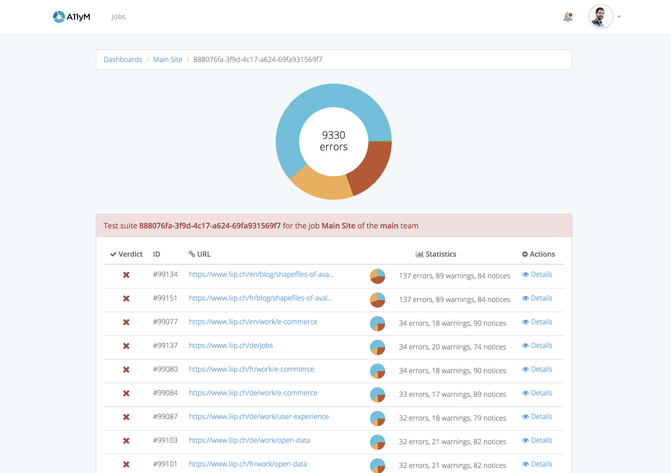
The following screenshot is the index of all reports per URLs.

A typical index of all reports generated by a11ym.
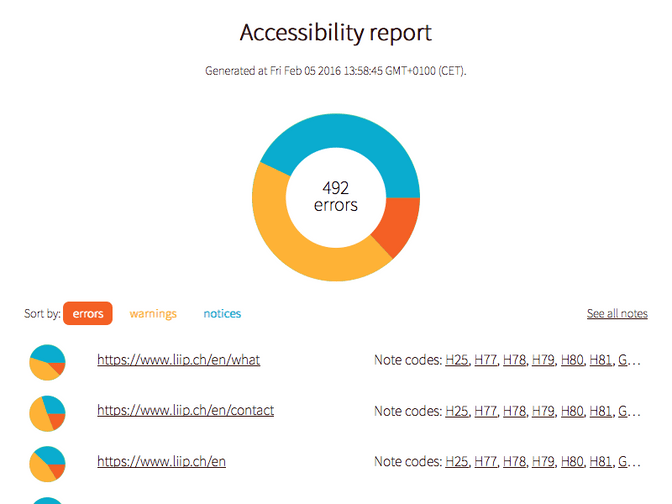
The following screenshot is a detailed report for one specific URL.

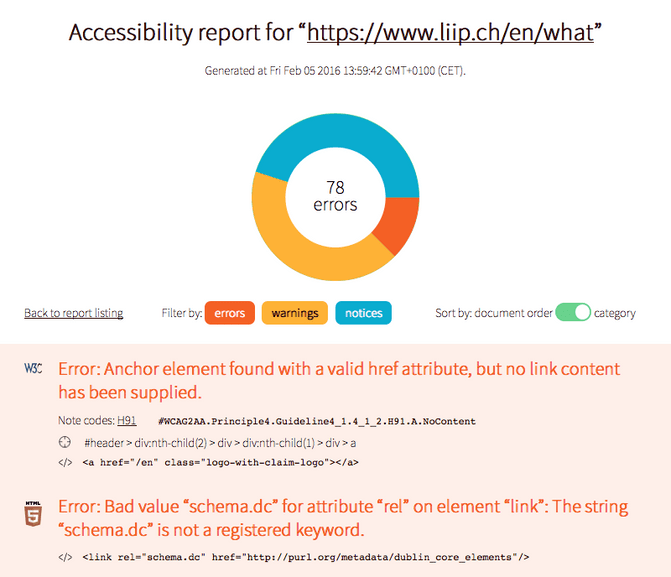
A typical report generated by a11ym
Build upon awesome tools
The A11y Machine is mostly an orchestration of several tools:
node-simplecrawlerto crawl the Web application, but a custom exploration algorithm has been developed to detect various errors with the lowest similarities (all products may have the same portion of errors because the HTML structure is rather the same, so we need diversity to target more relevant errors). This exploration algorithm also supports parallelism,- PhantomJS to open a headless browser and executes
HTML_CodeSnifferin order to check the accessibility conformance. This step is semi-automated with the help ofpa11y, - The Nu HTML Checker for the HTML conformance.
Learn more about how these tools are used and orchestrated.
We ❤️ Open Source
The A11y Machine is open source, under a BSD-3 license. It is developed on Github, under the liip/TheA11yMachine repository.
If you need anything or would like to contribute, you will be very welcome. Let's break the barriers together and make the Web more accessible!