Animations and consultations:
Consultation sessions: Whether at a real estate agency, at a bank or at a car dealer, we’ve all been there. These sessions always feel a bit too long, a bit too uncomfortable and let’s be honest - boring. During the information exchange, the consultants are busy typing the collected information. This might cause occasional delays or conversation gaps. For clients, this starts to feel as if the focus of the conversation shifts away from them, resulting in a not so pleasant experience.
Our team was tasked with creating an app for use during such client consultation sessions. Its main purpose is storing and creating an archive for future reference - a clear technical task. Essentially this represents filling out a long form, but we all know how we feel about filling out long forms. The real challenge proved to be the UX problem we mentioned above. How do we keep users engaged during the full consultation session?
With animations of course! Smart designed and well placed animations really do have the power to transform any time consuming and boring consultation (or any UI task), into a fun and engaging experience for all participants.
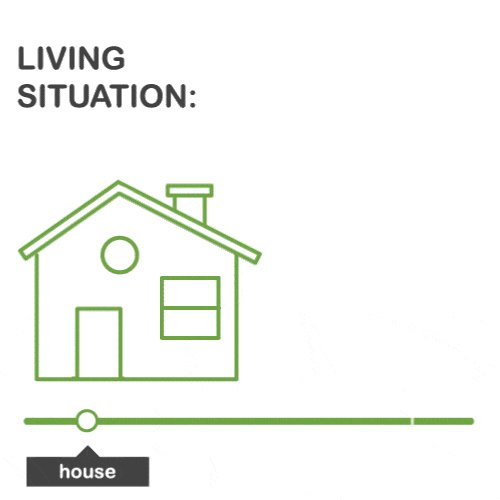
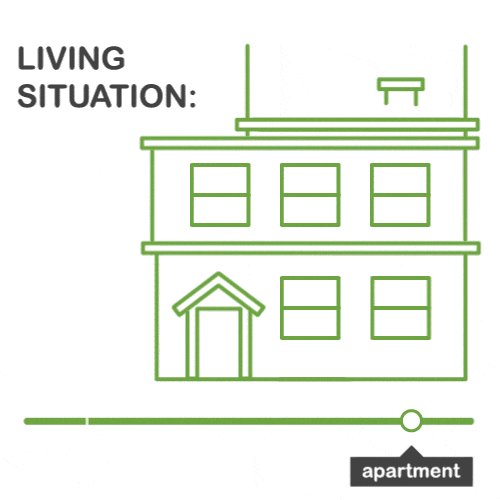
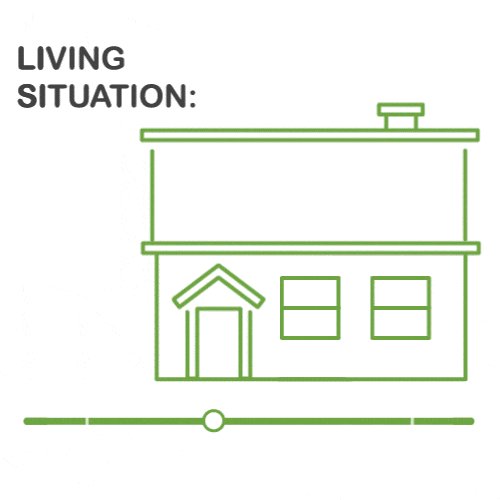
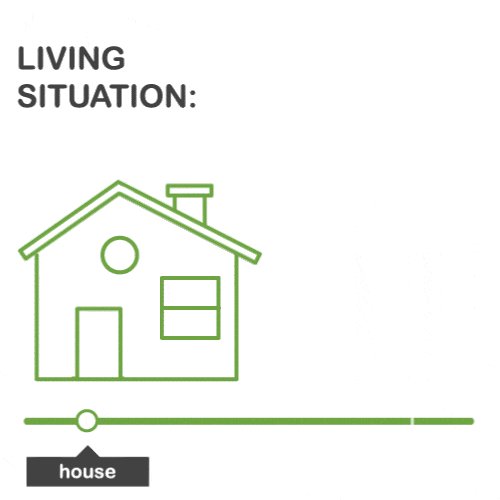
After carefully analysing the consultation process, our designers drew a custom approach. Right from the start, clients are presented with interactive, personalized animated imagery. Whether the client is single, living in an apartment building or has a big family house - they immediately see an animated visual representation of their personal situation. This helps them to relate and brings the feeling of that extra personal touch. The animated character waves and looks at the clients, thus engaging and showing that they are the main focus of any consultation.

Lottie for the win and this is why
After the design concept was drawn out, picking a good technical solution was essential. Lottiefiles is an open-source animation file format. It is small in size, scalable, resolution-independent and suffers no compression quality loss. Animations are created and parsed in Adobe After Effects using the Bodymovin extension. Lottiefiles are delivered as a JSON format and can additionally be customized and used in any type of project. This is a great lightweight solution for the app, as most of the client consultations are carried out on not always so powerful tablet devices or laptops.
The story of Lottiefiles, a slider and a development team
Of course, great design comes with great.. headaches for frontend developers. Implementing the animations proved to be exciting, as well as challenging.
According to the design, most animations had to be played or looped while the values of a slider component were being changed. With the app based on the Vue.js framework, the team started experimenting and after a while the key ingredients to make the magic happen were found:
- The first one, was of course Lottiе - providing truly flexible solutions for each case. Single, multistep animation files were created for each slider component (kind of like sprites), with each step defined in a config file. Each individual step is controlled with the help of an external library. lottie-web exposes various methods and makes it possible to play parts of the animation, stop it, set its direction, speed and much more.
- Implementing the slider component: Here the vue-slider-component library came into play. The animations would be wrapped up in the slider tooltips. Changing the slider position would pass the slider value on, which triggers a particular part of the animation. This ends up creating a smooth transition effect, without the need to unmount and reload the entire slider component, each time we need to switch animations.

The result
Thanks to Lottiefiles, careful planning and daring ideas, the team was able to create a unique solution and a really fun and engaging product.