Wir begannen unsere Zusammenarbeit mit Retraites Populaires im Frühling 2020, nachdem wir gemeinsam das neue Frontend-Framework des Unternehmens definiert hatten: Vue.js mit TypeScript. Es wurde festgelegt, dass zur Entwicklung der Benutzer*innenoberfläche die grosse und beliebte Open-Source-Komponentenbibliothek Vuetify verwendet werden soll. Da unsere Zielanwendungen auf B2B-Kund*innen und Mitarbeitende ausgerichtet sind, war es sinnvoller, gebrauchsfertige Komponenten zu verwenden, statt alles von Grund auf neu zu entwickeln.
Wir verbrachten einige Sprints damit, gemeinsam eine erste Applikation zu entwickeln, die auf eine API ausgerichtet war, die gleichzeitig intern entwickeln werden sollte. Die Anwendung wurde erfolgreich in Betrieb genommen, während wir einige Monate später bereits die nächste Zusammenarbeit mit Retraites Populaires ins Auge fassten. Eine weitere Vue.js-basierte Applikation war in Planung und natürlich war es an der Zeit, darüber nachzudenken, wie man die gemeinsamen Elemente übergreifend nutzen könnte.

“Component libraries” – Herausforderungen und Lösungen
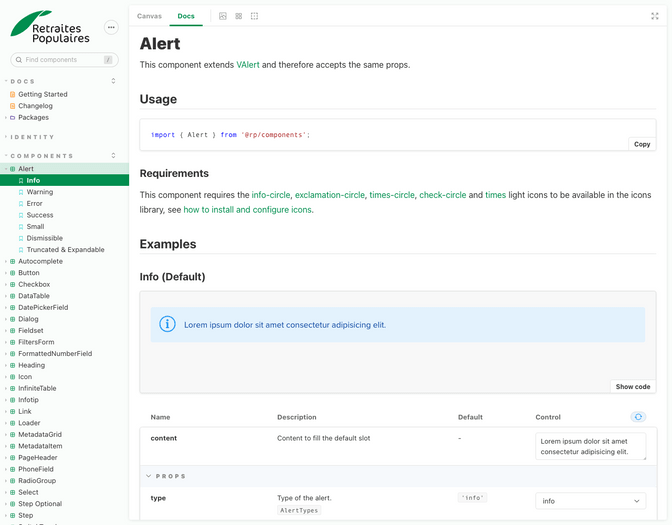
Das Hauptproblem beim Extrahieren von Code ist, dass man dabei den Überblick verliert. Wie kann man sich das vorstellen? Wie funktioniert das? Wir mussten nicht lange überlegen, denn wir verwenden Storybook bereits seit einiger Zeit mit bester Zufriedenheit, und es war auch hier die richtige Wahl. Den Code konnten wir nicht einfach in einem eigenen Repository ablegen, sondern mussten ihn präsentieren und dokumentieren. Durch die Selbstdokumentation der Komponenten der API lässt sich alles nahtlos in Vue.js integrieren und gibt uns die Freiheit, alles andere ganz einfach mit Markdown zu dokumentieren.

Ob visuelle Komponenten oder Regeln zur Formularvalidierung – alles, was für die Entwicklung neuer Applikationen hilfreich sein könnte, wird in dieser “component library” zusammengeführt. Aber Dokumentation ist nicht die einzige Voraussetzung für Dauerhaftigkeit, wir müssen auch Qualität gewährleisten. Eine Änderung in der Bibliothek sollte nicht zu Programmfehlern führen, sobald die Aktualisierung in den Projekten erfolgt ist. Um diese Art von Problemen zu vermeiden, schreiben wir Unit- und Integrationstests für alle Features. Die Testsuiten werden bei jeder Codeänderung automatisch ausgeführt, um Regressionen zu vermeiden.

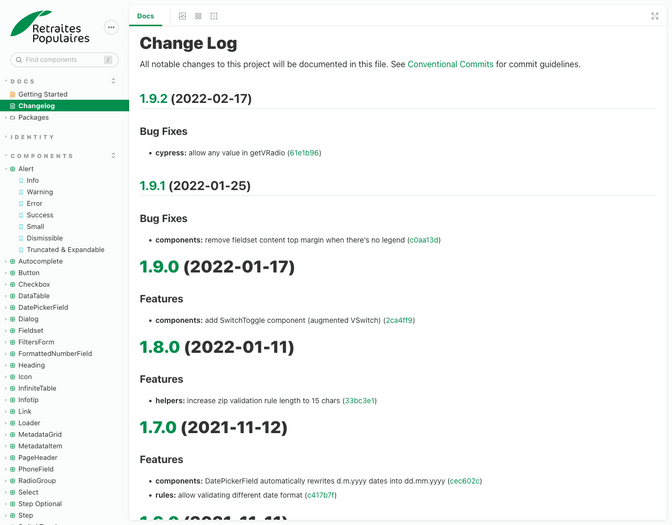
Ein weiterer Prozess, dem wir uns verschrieben haben, ist die Versionierung. Jedes Mal, wenn wir eine Veränderung der Codebasis vornehmen, verwenden wir dafür eine standardisierte Bezeichnung (Bug, Feature, Refactoring, ...). Dadurch können wir einen «Changelog» erstellen, wie wir Entwickler*innen das nennen, und anhand semantischer Versionierung automatische Releases auslösen. Der Changelog liefert eine klare Übersicht der Änderungen, was die Aktualisierung der Bibliothek in allen Projekten, für die sie später verwenden wird, vereinfacht.
Ein echter Vorteil
Qualitativ hochwertige und zweckdienliche “component libraries” sind mit Aufwand verbunden. Glücklicherweise gibt es bereits viele Tools zur Prozessoptimierung. Wenn sie gut umgesetzt werden, sind sie von unschätzbarem Wert, um Konsistenz zu gewährleisten und die Gesamtentwicklungszeit zu verkürzen. Sie ermöglichen auch ein vorgelagertes iteratives Prozess-Prototyping, bei dem neue Funktionen, die mehreren Apps gemeinsam sind, vor der Freigabe getestet werden.
Wir arbeiten mit Retraites Populaires unter Verwendung ihrer “component library” an mehreren verschiedenen Web-Apps – und das ist erst der Anfang. Während dieses Prozesses haben wir 42 Releases mit Dutzenden von Änderungen vorgenommen, die durch die Aktualisierung der “component library” mit Ausnahme einer einzigen inkompatiblen Änderung allesamt nahtlos in jede einzelne der Apps übernommen wurden.
5 Gründe, weshalb auch du auf eine “component library” setzen solltest
Wie oben beschrieben, ist eine “component library” ein lebendiges Dokument, das direkt aus dem Quellcode generiert wird. Daraus ergibt sich sowohl auf der visuellen als auch auf Code-Ebene eine klare Grundlage. Die gegenseitige Abstimmung zwischen UX-Expertinnen und Entwicklerinnen vereinfacht die Zusammenarbeit. Und inwiefern ist das für dich nützlich?
- Du sparst Zeit und Geld, weil die Anwendung modular entwickelt werden kann. Sobald die Bibliothek steht, ist sie ein lebendiges Dokument, an dem alle Entwickler*innen arbeiten können, und das für jedes Projekt verwendet werden kann, das einer Agentur übertragen wird.
- Sie ist das einzige und zentrale Referenzsystem, das immer auf dem neusten Stand und für alle Stakeholder*innen zugänglich ist. Ausserdem haben so stets alle Beteiligten dieselbe Arbeitsansicht.
- Es ist einfacher, alle Aspekte in Bezug auf Benutzer*innenfreundlichkeit, Barrierefreiheit und mobile Kompatibilität im Vorfeld zu berücksichtigen, weil die Komponenten zeitnah zu ihrem endgültigen Zustand und Kontext entwickelt und präsentiert werden.
- Die Verwaltung ist einfacher und Projekte, die auf dem Styleguide basieren, weisen eine bessere Gesamtqualität auf, die sich einfacher überprüfen lässt.
- Und mal ehrlich: Die Arbeit mit effizienten Tools bereitet doch allen Freude.
Flexibilität in Bezug auf die Menschen, mit denen wir arbeiten oder die am Projekt beteiligt sind, ist eine Selbstverständlichkeit. Egal, ob du die Agentur wechselst oder neue Frontend-Expert*innen im Team hast, der Styleguide erleichtert die Übergabe des bestehenden Projekts. Wenn dein Unternehmen Schwierigkeiten mit der Verwaltung mehrerer Anwendungen hat, die alle dasselbe Mass an Benutzer*innenfreundlichkeit, Qualität und Barrierefreiheit bieten sollen, nimm Kontakt zu uns auf!