The Drupal accessibility initiative started with some advancements in Drupal 7 to ensure that Drupal core followed the World Wide Web Consortium (W3C) guidelines: WCAG 2.0 (Web Content Accessibility Guidelines) and ATAG 2.0 (Authoring Tool Accessibility Guidelines).
Many elements introduced in Drupal 7 were improved and bugs discovered through intensive testing were addressed and integrated to Drupal 8 core as well. Let's take a tour of the accessibility in Drupal 8 !
Contrasts improved
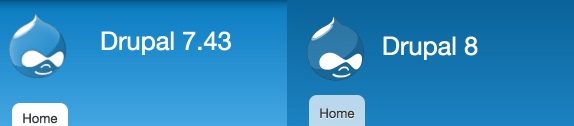
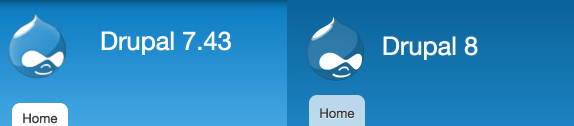
Drupal's accessibility maintainers improved contrasts in core themes so people that suffer from colorblindness are able to visit websites clearly. It is also good when visiting the website under bright sunlight, on mobile for instance.

Color contrasts in Bartik theme in Drupal 7.43 and Drupal 8.
See the related WCAG 2.0 section about contrasts.
Alternative texts for images
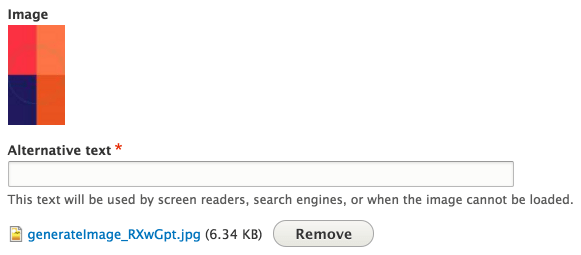
The alternative text for images is really useful for blind people who use screen readers. They can understand the meaning of an image through short descriptive phrases. This alternative text is now by default a required field in Drupal 8.

The alternative text for an image is required by default in Drupal 8 content edition.
See the related WCAG 2.0 section about alternative texts.
More semantics
Many accessibility improvements are hard to see as it involves semantics. Drupal 8 uses HTML5 elements in its templates which add more meaning into the code. For instance, assistive technology such as screen readers can now interpret elements like <header>, <footer> or <form>.
Moreover, WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications) additional markup really improved semantics using:
- landmarks to identify regions in a page, for instance:
role="banner"; - live regions to indicate that an element will be updated, for instance:
aria-live="polite"; - roles to describe the type of widgets presented, for instance:
role="alert"; - properties: attributes that represent a data value associated with the element.
See the related WCAG 2.0 sections about semantics.
Tabbing order
Drupal 8 introduces the TabbingManager javascript feature. It enables to constrain tabbing order on the page and facilitates navigation with keyboards. It is really helpful to guide a non-visual user to the most important elements on the page and minimize confusion with screen readers.
See the related WCAG 2.0 section about keyboard operations.
Forms
Drupal 8 accessibility involves many improvements regarding forms in Drupal 8.
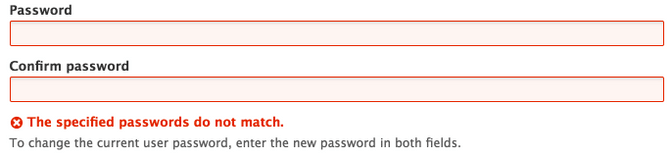
In Drupal 7, all errors were displayed by default on top of the form and fields were highlighted in red. It was not right for colorblind people to understand where the errors were.
In Drupal 8, there is an experimental option to enable form inline errors and an error icon is displayed next to the field. Nevertheless, note that this feature is not enabled by default as there are still some pending issues.

The error message is displayed below the field when the Form Inline Error module is enabled.
See the related WCAG 2.0 sections about error identification.
Regarding the form API, radios and checkboxes are now embedded in fieldsets to meet WCAG compliance. Indeed, grouping related elements will help screen readers to navigate in complex forms. Plus, all fields have a label associated with the right element using the “for” attribute.
Here is an example of HTML code for radio buttons:
Poll statusClosedActiveSee the related WCAG technical section about fieldsets
Tables and views
As Views UI module is in core now, it became accessible.
The views tables markup is more semantic. Data cells are associated with header cells through “id” and “headers” attributes. It is also possible to add a <caption> element to explain the purpose of the table and a <summary> element to give an overview on how the data is organized and how to navigate the table.
Plus, the “scope” attribute enables to explicitly mark row and column headings.
Here is an example of a table HTML code generated by a view:
Content type
<a href="https://www.liip.ch/admin/structure/types/manage/article">Article</a> <a href="https://www.liip.ch/admin/structure/types/manage/article">Article</a>
<table class="views-table views-view-table cols-2">Caption for the table Details for the tableDescription for details
<tbody>
<tr>
<th id="view-title-table-column" class="views-field views-field-title" scope="col">Title</th>
</tr>
<tr>
<td class="views-field views-field-title" headers="view-title-table-column">Premo Quae Vero</td>
<td class="views-field views-field-title" headers="view-title-table-column">Capto Dolor</td>
</tr>
</tbody>
</table>See the related WCAG section about tabular information.
Hidden elements
Using "display:none;" CSS styling can be problematic as it will hide elements for both visual and non-visual users and consequently, screen readers will not be able to read them.
Drupal 8 accessibility maintainers decided to standardize in the naming convention of HTML5 Boilerplate using different classes to hide elements:
- “
hidden“: hide an element visually and from screen readers; - “
visually-hidden“: hide an element only visually but available for screen readers; - “
invisible“: hide an element visually and from screen readers without affecting the layout.
Aural alerts
Users with visual impairment will not be able to see all visual updates of the page such as color changes, animations or texts appended to the content. In order to make these changes apparent in a non-visual way, Drupal provides the Drupal.announce() JavaScript method which creates an “aria-live” element on the page. This way, text appended to the node can then be read by a screen reading user agent.
Here is an example of a code using the aural alert:
Drupal.announce('Please fill in your user name', 'assertive');The first parameter is a string for the statement, the second is the priority:
- “
polite“: this is the default, polite statements will not interrupt the user agent; - “
assertive“: assertive statements will interrupt any current speech.
See the related WCAG technical section about how to use live regions to identify errors.
CKEditor WYSIWYG accessibility
Drupal community helped improving CKEditor accessibility.
First of all, the WYSIWYG editor now comes with keyboard shortcuts which are beneficial for both power users and keyboard-only users.
Drupal 8 implements more semantic elements. For instance, the user can create HTML tables with headers, caption and summary elements. <figure> and <figcaption> HTML5 tags are also available to add captions to images.
Moreover, every image added through CKEditor are required by default, as it is on image fields.
CKEditor module also introduces a language toolbar button so that users can select a part of text and specify the language used. Screen readers will be able then to choose the appropriate language for each content.
See the related WCAG technical section about language attributes.
Finally, there is an accessibility checker plugin for CKEditor. It is not in core yet as a CKEditor issue blocks its integration, you can find more information on the related Drupal issue queue. However, you will find a module that implements it currently: ckeditor_a11checker.
All these options will definitely help users to generate accessible contents.
Conclusion
Drupal core maintainers accomplished great enhancements regarding accessibility in Drupal 8. These accessibility features will definitively be beneficial to keyboard-only users, low-vision users and colorblind people but will also be good for the usability and the SEO of your website.
Nevertheless, there is still work to be done to make Drupal 8 core fully accessible and Drupal needs contributors to tackle the remaining issues.
If you want to learn more about Drupal 8 accessibility, you can watch the presentation about “ How Drupal 8 makes your website more easily accessible” given by Mike Gifford, one of the main accessibility core maintainer for Drupal.