At Liip, we have been developing mobile applications for several years. We used different technologies such as Kotlin (Android), Swift (iOS), Cordova, Xamarin and now Flutter. Each of them has it’s advantages and disadvantages. We strive to keep ourselves up to date and use the best technologies.
Flutter is a cross-platform development framework for building applications on Android, iOS, Web and more with Dart language. It was released in 2017 and developed by Google. Flutter’s popularity is currently very high in the community. After several research projects, it was time to use it for one of our clients. Kariyon, our first application developed with Flutter, is now in the stores (AppStore / Google Play).

Kariyon was created by the company Local Impact. This Start-up located in Fribourg particularly distinguished itself during the Covid-19 crisis in helping local businesses by offering vouchers in partnership with the canton of Fribourg. The app wants to continue supporting local businesses by providing them with the necessary infrastructure for a digital loyalty system. In addition, if the business belongs to a community of businesses, the points are also accumulated with this community, thus benefiting from additional advantages.
"Kariyon", une application pour smartphone, est lancée pour soutenir le commerce de proximité fribourgeois avec une carte de fidélité virtuelle et globale - RTS, 11.18.2021
In this article, we share our feedback on Flutter.
Design and animation
Flutter makes it easy to develop user interfaces with a declarative approach. Little efforts are needed to have nice visual feedback quickly. The available widgets allow you to create identical visuals for both platforms (Android and iOS). If necessary, it is also possible to use platform-specific graphical components.
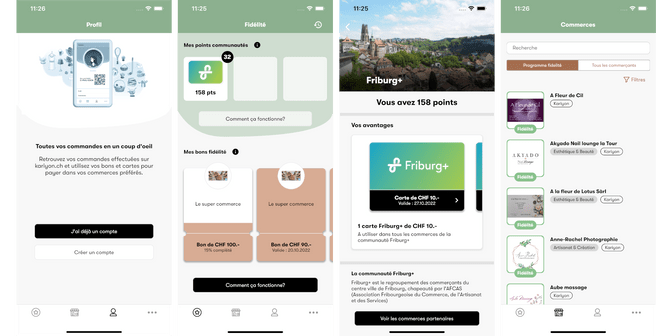
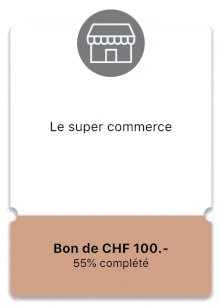
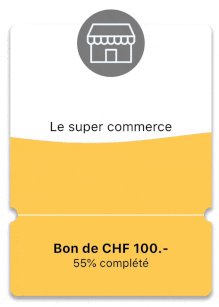
The background bubbles in white on image 1 and in green on image 2 are made using a CustomPainter. It allows you to customise the application's design by drawing any geometric shapes. You can easily enriche the application with a deep and detailed design.
Another object, the CustomClipper, allows you to clip shapes and limit their extent to see the background. Visible on image 2, the coupons have rounded inwards. With Flutter, design customisation possibilities are great and quick to set up.

Animations are also well thought out with Flutter. It is possible to add GIFs directly to the application like with other frameworks. It is also very easy to create animations by adding evolution in time to the CustomPainter and CustomClipper.

Navigation
Flutter is intended to be cross-platform for Android and iOS but can also be used for web applications (since v2.0) and desktop (in beta). It is very convenient to have a single codebase, but different platforms’ support complicates the code.
There are two navigation systems: the Navigator (imperative system) and the Router (declarative system). If the application is small, the Navigator is sufficient, and the navigation is simple and efficient for mobile applications. When the navigation is more complex, the Router may become necessary, but it requires more work, and the code is heavier to maintain.
Packages
With Flutter, many functionalities are in the form of packages (libraries). System functionalities such as the use of the camera, GPS or network requests require the addition of a package. Google maintains the packages for the basic functionalities. But others are maintained by the community.
It means that the support and longevity of the code base are not always guaranteed. However, the Flutter community is large and continues to grow. The most popular packages are kept up to date. It is also a great opportunity for developers to contribute to open-source projects and ensure the platform's longevity.
Dart & Hot reload/hot restart
Dart is a language that is easy to learn, strongly typed and object-oriented with C-style syntax with most of the features that a modern language offers, such as type inference, null safety, generics, concurrency, etc… The choice of this language allowed it to provide Hot reload and Hot restart during development thanks to the Just-in-time compilation. When changing code, the change is directly reflected into the running app without restarting. This is a huge time saver, even if it slows down the application performance during the development.
When released to production, the application uses Ahead of time compilation, making the performances good.
Conclusion
Suppose your application is small and you want to minimise the development costs. In that case Flutter is the best solution currently on the market while giving a very qualitative result close to native, both in terms of user experience and performance.
Flutter allows you to learn and use a single technology with a single codebase, a great advantage compared to the classic approach of developing the same application twice for Android and iOS.
On the other hand, we are unsure if Flutter is suited for complex applications and if we would have more maintenance issues than native apps. So if you want the best product, can afford the extra costs and think long term, native development is always the best choice.