So yet another static website generator, I hear you saying.
It's true that there are a lot of static generators, but if you look a bit closer you'll soon realise that Lektor is really a different beast.
But how different? Before we discover its features, let me briefly step back and give you some context.
How it began
A few months ago, I was in the market for a static website generator for a private project.
Of course, I had already heard about Jekyll, Fabricator and a few others but I wanted to make an “informed buy” so I started to look around and eventually checked out StaticGen,
possibly the biggest listing of static generators.
Now, you know, word of mouth is much more powerful than billions of accurate researches so a colleague of mine, Jean-Christophe, recommended Lektor to me.
I started reading the documentation and after a few minutes I was sold.
The different beast
I've already mentioned that Lektor really stands out with some very interesting features.
I won't go annoying you with a copy/paste of what's already well described on the official website's homepage.
Instead, I'd like to highlight some key points. So, without further ado, let's have a look at them.
Built on Python and cross platform
Yes, Lektor is written in Python and can be run on Linux, Windows and OSX.
No matter your preferred OS, Lektor's got you covered.
This is key when you need to make people with different OSs' collaborate on the same project.
Multilingual
Multi-language support is built-in so you just need to make the proper setup and you're done.
We'll be covering this topic in an upcoming post.
Dependency tracking / Incremental build
It's easy to overlook the importance of this feature and, honestly, if you build your own little blog you won't need it.
The benefits start to become apparent once you have a medium-to-large website with lot of content.
In such scenarios, rebuilding all the content each time a small change is made can become a pain.
Lektor tracks (content and config) dependencies and only (re)builds the part of the content that actually changed.
In my experience with small website, this means that the build is instant .
On very large websites, it will take longer but still a reasonable amount of time so you don't have to wait hours for you new content to show up.
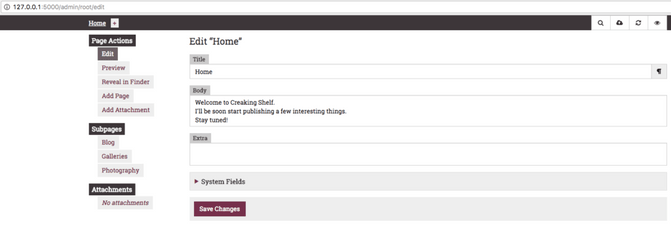
Administration UI
Perhaps the most exciting feature is the web-based administration UI.

This typically (but not necessarily) runs on your machine and allows you to author your content without the need of an external editor.
Admittedly , the UI is not super sleek but it does the job and just works. A redesign was meant to be done during a Rails Girls SOC session but I am not sure it will ship with the next release.
Technically this is a React.js application, with some usage of Electron backed by a Flask web application.
Armin Ronacher, Lektor's creator is a well known member of the Python community. He is also the principal author of Flask.
When to use Lektor
The obvious application would be personal blogs, web-presence websites and generally any website with little or no interaction.
But can Lektor be used for larger projects? I think so, and there are also successful experiences to back up my opinion.
Clearly, it requires some discipline in order to prevent the mess but it's definitely possible.
Furthermore, the built-in admin UI lowers the content editors' learning curve providing a more engaging experience.
What to do next?
I hope I got you curious about Lektor and willing to discover more about it.
The best way is to read the extensive but easy-to-read documentation, install Lektor on your machine, and give it a try.
Stay tuned
This is the first post of a series about the Lektor static website generator.
I will be covering more in-depth topics in the upcoming weeks so check back for new stuff.
