Könnt ihr mehr als nur entwickeln?
Alles begann mit einem Vorprojekt. Die Partnerschaft zwischen acrevis und Liip startete im Spätsommer 2019 mit einer technischen Umsetzung. Ziemlich schnell waren wir uns einig: Das Set-up passt, fachlich wie menschlich. Und so kam auch rasch die Anfrage für den Relaunch ihrer gesamten Website www.acrevis.ch. Der Auftrag: Kein simples Redesign, sondern ein kompletter Neubau, der im Design wie auch in der Technologie Raum für innovative Weiterentwicklung lässt.
Hohe Anforderungen, die nicht nur unser Development-Team angespornt hat: Auch die UX Researcher, Visual Designer, Content Strateg*innen und SEO & Analytics Expert*innen aus unserem UX-Team waren Feuer und Flamme. Mit drei Designkonzepten haben sie schlussendlich die Geschäftsleitung überzeugt und damit den Grundstein für das Projekt gelegt.

Was Kund*innen wollen
Fest stand von Anfang an, dass nicht die Innen-, sondern die Aussenperspektive zählt. Kurz: Die Kund*innen von acrevis stehen im Mittelpunkt. In gemeinsamen Workshops haben wir die Vision und Mission von acrevis geschärft. Personas wurden erarbeitet und präzisiert, User Journeys der acrevis Kund*innen auf der Website nachgezeichnet und kritisch hinterfragt. Hinzu kamen Stakeholder Interviews, um auch die Erwartungen von acrevis einfliessen zu lassen. All das diente als erste Grundlage für Design und Struktur – von Wireframes bis zur Informationsarchitektur.
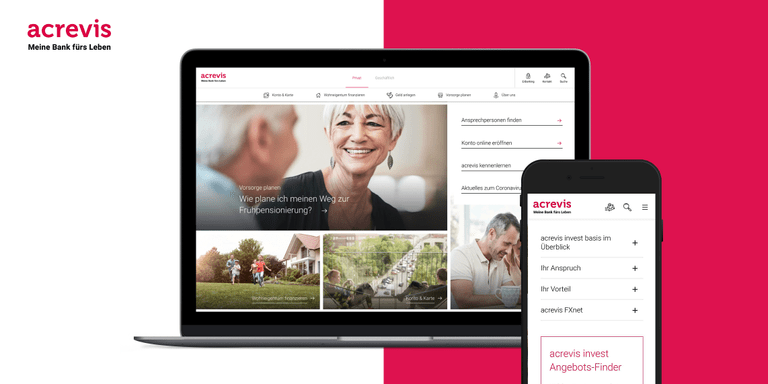
Für eine innovative Website musste natürlich auch ein neues Visual Design her. Gesagt, getan: Neue, weboptimierte Typografie, Weiterentwicklung der Icon Library und ein frischer Einsatz der Corporate Colours. Weg von schwerem Petrol als Sekundärfarbe hin zu dezent verwendetem Rot als fokussierte Primärfarbe. Der grosszügige Einsatz von Bildern und der Mix aus statischem und dynamischem Content machen die Seite lebendig. Gleichzeitig wirkt sie durch neu angeordnete Elemente und feinen Micro-Interactions übersichtlich aufgeräumt.

Storytelling und Themenwelten statt reiner Finanzprodukte
Inhaltlich drehte sich alles um eine Frage: Wie schaffen wir es, die acrevis Kundinnen im eher trockenen Finanz Kontext zu begeistern? Unsere Antwort: Mit Storytelling! Getreu dem Leitmotiv «Meine Bank fürs Leben» brauchen die Produkte und Services von acrevis mehr Kontext, mehr Emotionalität, mehr Bezug zum alltäglichen Leben der Kund*innen. Das fanden nicht nur unsere Content Strateginnen, sondern auch das acrevis Projektteam.
So wurden 4 respektive 8 Themenwelten entwickelt, die auf die Hauptgeschäftsfelder von acrevis fokussieren, privat und geschäftlich: Konto & Karte, Wohneigentum finanzieren (Unternehmen finanzieren), Geld anlegen, Vorsorge planen (Vorsorge & Nachfolge). Die Themenwelten werden in einem bunten Mix an Formaten dargestellt – von lebensnahen Storys über klare Produktübersichten bis zur ganz persönlichen Ansprechperson. Die Protagonist*innen der Storys wurden in enger Abstimmung mit den zuvor erarbeiteten Personas ausgewählt. Den Feinschliff machte am Ende die so genannte Microcopy, bei der unsere UX Writer exakt das richtige Wording für Buttons, Formulare, Fehlermeldungen oder den Cookie-Banner formulierten.
Modernste Technologie für eine flexible Zukunft
Nach dem Go-live ist vor dem Go-live – so lautete die technologische Stossrichtung des Webrelaunch. Will heissen, die Plattform soll über die nächsten Jahre ausbaufähig bleiben, auch für anspruchsvolle Anforderungen. Daher fiel die Wahl beim Content Management System auf Directus, ein Headless CMS, das Backend und Frontend voneinander entkoppelt. Grundlage dafür ist eine serviceorientierte Architektur, die auf dem acrevis-eigenen Openshift-Cluster gehostet wird.
Jetzt wird es technisch: Über einen eigens dafür entwickelten Routing-Dienst wird der headless Content mit der Seitenstruktur verbunden. Ein ElasticSearch-Dienst, der Volltext-Indexierung für Inhalte und pdfs via GraphQL anbietet, stellt optimale Suchresultate sicher. Die Website verwendet ausserdem ein VueJS-Frontend, das auch serverseitiges Rendering unterstützt. Der Inhalt wird über eine Django-Anwendung geliefert, die GraphQL- und REST-Endpunkte bietet. Die Bilder werden auf Rokka gehostet, sodass trotz der hohen Visualität der Website eine hohe Performance erreicht wird.
Den richtigen Riecher gehabt
Transparenz, Offenheit und ein regelmässiger Austausch waren auch in diesem Projekt die Basis. Durch die enge Zusammenarbeit, sowohl mit dem acrevis Projektteam als auch weiteren Partner*innen, kamen Herausforderungen rasch zum Vorschein und konnten schnell und unkompliziert gelöst werden. Intern führten wir einen Collab-Day ein, um als cross-funktionales und standortübergreifendes Team konzentriert zusammenarbeiten zu können. Feedbacks und Learnings aus den Reviews wurden so rasch integriert, die Website nahm mehr und mehr Form an. Doch was würden die acrevis Kund*innen sagen?

Kurz vor dem Go-live stand der Härtetest an: Usability Tests. Potentielle Kund*innen testeten die neue Webseite auf Herz und Nieren und führten an Laptop und Smartphone spezifische Suchanfragen aus. Was alle im Projektteam freute: Bis auf wenige Details waren keine Änderungen nötig – mit Storytelling, einer klaren Struktur, frischem Design und hoher technologischer Performance haben wir scheinbar den Nerv der Kund*innen getroffen.
Die neue Website acrevis.ch ist seit Juli 2020 live. Merci an das gesamte acrevis Projektteam für die gute Zusammenarbeit! To be continued...
Dank
An dieser Stelle möchten wir auch allen (fast ausschliesslich) lokalen Mitstreiter*innen im Projekt danken: JOSHMARTIN leistete wertvolle Vorarbeit bei der Seitenkonzeption, AMMARKT entwickelte Branding und Bildkonzept für acrevis und arcmedia unterstützte mit Support bei den Web-Formularen. Ganz herzlichen Dank!
«Liip hat uns vom ersten Moment an verstanden und uns mit innovativen Vorschlägen in Konzept, Design, Inhalt und Technologie unterstützt.»
Mona Brühlmann, Gesamtprojektleiterin acrevis Webrelaunch
«Ein grosses Kompliment! Die Storys wurden super und sehr ansprechend umgesetzt.»
Andrea Straessle, Marketing & Kommunikation acrevis Bank AG
«Es war jedes Mal wieder unglaublich zu sehen, mit welch’ hoher Qualität die einzelnen Anforderungen umgesetzt wurden und wie stabil und nachhaltig die umgesetzte Lösung ist.»
Michael Weder, technischer Projektleiter acrevis Webrelaunch