Who am I ?
I'm Jordan Assayah, I am 18 years old and am currently working at Liip as a trainee from February 1st to August 31st. My main job is to work in a team and develop new functionalities for the zebra project. I'm also a dancer (especially a tap dancer) and love music. Every year since ~ 4 / 5 years , I go to the tapdance world championships to represent Switzerland.
Personal project
After 4 months of really nice integration in the team, I've asked to David J. if it was possible to restart a project that I was developing at home. The main goal of the project is to produce music over WIFI with little and cheap modules (because I'm a student) that you can put on your shoes and control the whole thing from a web application where you can choose sounds for sensors, the velocity, the volume, etc.
I was searching for good and cheap modules for a long time and I finally found something : ParticleIO. They sell WIFI and GSM modules arduino compatible. The perfect microcontroller for the project. So I've bought two of those and try to use them. The cool thing about it is that there are multiple tools like a Particle CLI, a dashboard to sniff data, an online IDE (little bit weird, I know), a Particle JS library, an IOS and Android SDK, a firmware documentation and the best for the end, a local REST API server.
So far, I've only hacked a little bit the local server to let WIFI modules send data much faster (about 80 | 70 [ms]). This let me make a lot of queries in a second and allows the app to be a “Real Time App”. I did, but not yet completed, the interface that let user choose sounds, activate /deactivate sensors, etc.
Technologies
As a personal project, I wanted to learn new framework and new ways to program so I've searched for a framework/library that let me compose my application with multiple components (e.g.: the audio player as a component). After some days I've found a JS library. VueJS. VueJS is like React but don't use a virtual-DOM. It is focused on the view layer only. VueJS uses the actual DOM as the template and keeps references to actual nodes for data bindings. This limits VueJS to environments where DOM is present.
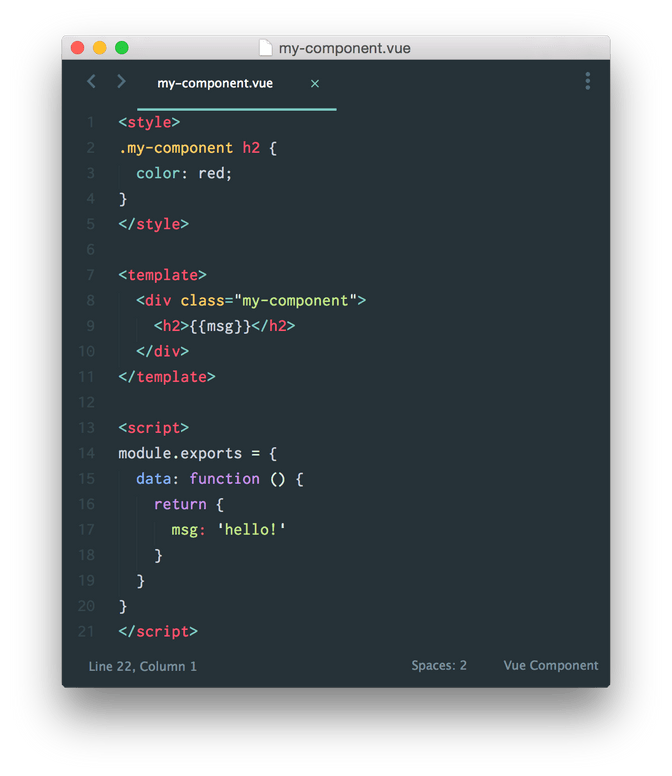
This is a simple example of a vue component with 3 parts : the script, the template and the style.
The next step
As I've started my project only 2 months ago, I don't think I can finish it until the end of my internship knowing that I work on it only every Monday. I will maybe do a little demo to see what I've done so far.
I would like to get to the point where I can use the application with, at least, the possibility of playing sounds with it. The final goal is to have a complete and simple interface with the possibility to records “songs” and manage sounds from a timeline.
At the end of my internship, I'll release a new blog post talking about the final stage of my project and especially the REST API server. Finally, if you want to contribute to the project, you can go and see the code on github : github.com/JordanAssayah/MVM.

Me dancing at the opening of the ThinkSpace in Lausanne

