Kontext
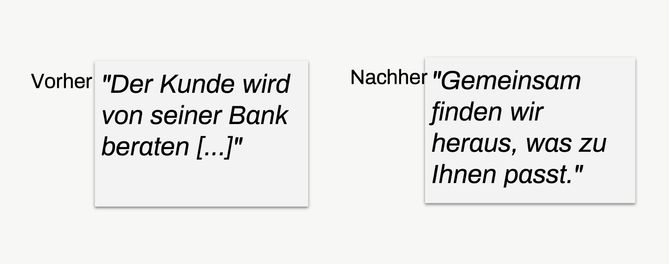
Raiffeisen, die drittgrösste Schweizer Bank, ist mitten in der digitalen Transformation: Zwei erfahrene Frauen stehen an der Spitze des Digital Business Laure Frank, Director Digital Business, und Jana Nobel Head of Customer Experience. Unter ihrer Leitung ist ein neuer Tone of Voice entstanden. Im Kern der neuen Tonalität steht die mensch-zentrierte Sprache. Eine konkrete Folge davon: Bei allen neuen Projekten spielt UX Writing eine zentrale Rolle.
Dies gilt auch für die Entwicklung der neuen Vorsorge App. Ziel der App ist es, dass Kundinnen und Kunden das gesparte Geld nicht auf einem privaten Vorsorgekonto lagern. Sie sollen es aktiv investieren. Das bringt den zukünftigen Pensionär*innen mehr, aber auch der Bank.
User Flow
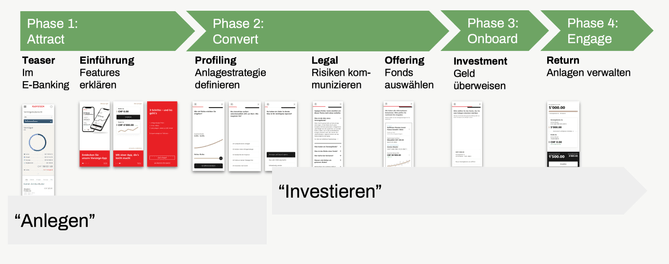
Unsere Arbeit beginnt mit dem sogenannten “User Flow”. Er beschreibt die verschiedenen Phasen, durch die sich eine prototypische Kundin in unserem Produkt begibt. Für unsere Case-Study nehmen wir als Beispiel-Kundin Emma Meier.
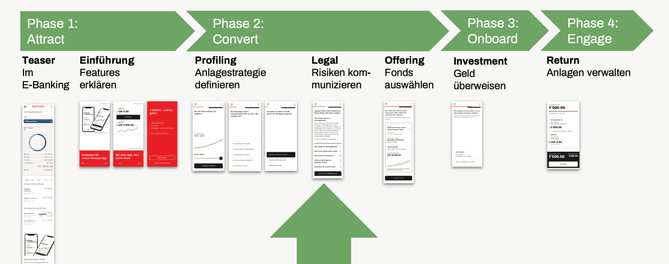
Emma ist bereits Kundin bei Raiffeisen und ist mit dem E-Banking vertraut. Sie durchläuft in unserem User Flow vier Phasen: 1. Attract, 2. Convert, 3. Onboard, 4. Engage.
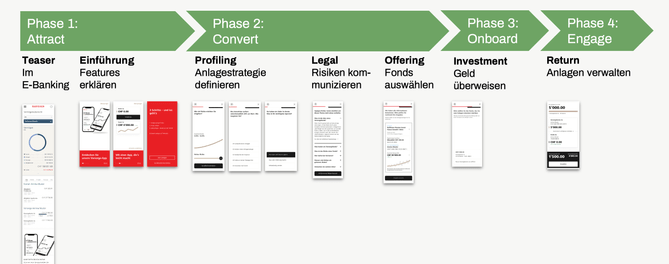
User Flow Overview
- Phase 1: "Attract" bewirbt mit einem Teaser und erklärenden Screens das Angebot.
- Phase 2: "Convert" hilft dank einigen Fragen, die passende Investitionsstrategie zu finden. Bevor Emma einem Investment-Plan zustimmt, gehört zur “Convert” Phase auch, dass wir sie über die Risiken eines Investments aufklären.
- Phase 3: "Onboarding" führt Emma zu ihrem ersten Investment.
- Phase 4: "Engage" ist das grosse Ziel: Nun ist Emma Investorin geworden. In Ihrem E-Banking kann sie die Performance ihres Investments jederzeit einsehen und Änderungen vornehmen.

Übersicht Gesamt-Flow
Was hier in der Darstellung der 4 Phasen so wunderbar einfach und aufgeräumt erscheint, ist in Wirklichkeit ziemlich anspruchsvoll. Denn gerade, wenn es um Geld, viel Geld, und um die Zukunft unserer User*innen geht, braucht es viele Screens, viel Erklärung und dabei kann vieles schiefgehen. Der User Flow ist in Realität unglaublich komplex. Für diesen Artikel werden wir mit einer reduzierten Variante arbeiten.

User Flow Phase 1: "Attract"
Wir gehen nun durch die verschiedenen Phasen der App und fokussieren dabei punktuell auf verschiedene Themen. In der Phase 1 “Attract” wollen wir uns das tatsächliche UX Writing im Detail anschauen.
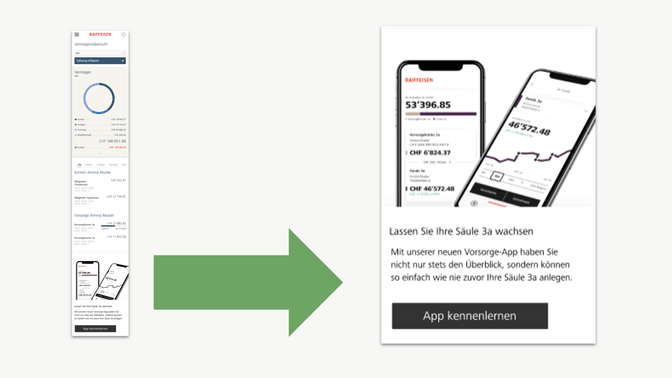
Teaser im Mobile-Banking
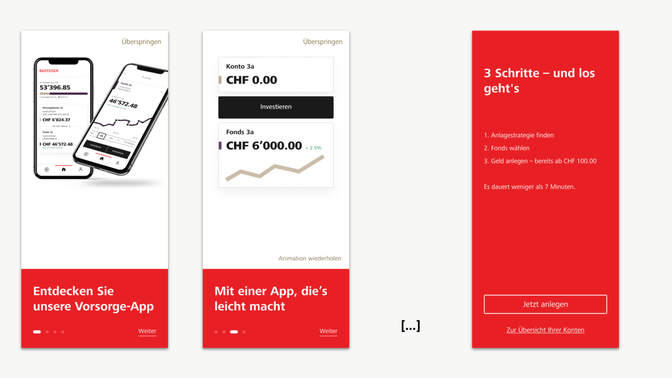
Unsere Test-Userin Emma ist bereits Kundin unserer Bank. Sie loggt sich in ihr E-Banking ein. Dort sieht sie einen Teaser für die Vorsorge App. Der Teaser verwendet das Wording aus dem UX Writing. Solche Teaser fallen klassisch in den Aufgabenbereich des Marketings. Um die mensch-zentrierte Sprache bereits im Teaser anzuwenden, hat das UX Writing Team eng mit dem Marketing zusammengearbeitet. So kommen die Texte im E-Banking wie auch innerhalb der App aus einem Guss.

Onboarding Screens
Wenn Emma auf den Teaser tippt, bestärken wir mit einer sogenannten «Nickel-Tour» Emmas Interesse an der Vorsorge App. Dabei stellen fünf Onboarding-Screens die zentralen Features der neuen App vor. Spannend dabei ist der letzte Screen, denn hier schreiben wir mit wenigen Worten, was auf Emma zukommt.
[Titel]
3 Schritte und los geht’s
[Liste]
Anlagestrategie Finden
Fonds wählen
Geld anlegen
[Call to Action]
Jetzt anlegen

User Flow Phase 2: "Convert"
Unsere Test-Userin Emma steigt ein: Sie möchte ihre Vorsorgegelder anlegen. Wir leiten sie nun Schritt für Schritt von der Anlagestrategie bis zur ersten Investition. Dabei möchten wir herausfinden, welche Investmentstrategie zu unseren User*innen passt. Ist Emma bereit, grosse Risiken einzugehen oder setzt sie lieber auf Sicherheit? Dazu stellen wir fünf Fragen. Diesen Prozess nennen wir “Profiling”, denn wir generieren daraus ein Profil von Emma. Dazu schauen wir uns zwei Beispiele an:
Text-Beispiel 1
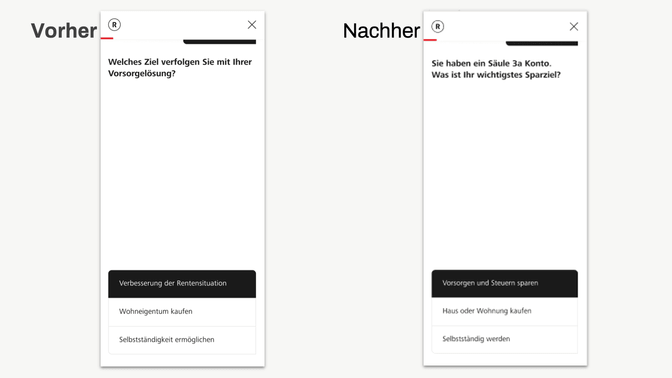
Problem
Das UX Writing Team stösst erst im dritten Sprint zum UX Team dazu. In den ersten zwei Sprints zeigen die User Testings, dass die Texte schlecht verstanden werden. Unsere Test-Userinnen müssen die Fragen mehrfach lesen, bis sie sie verarbeiten und beantworten können.

Solution
Das UX Writing vereinfacht Begrifflichkeiten und Text-Struktur.
❌ 1 Satz mit 8 Wörtern | ✅ 2 Sätze, 5 + 5 Wörter | ➡️ Vereinfachung
❌ komplexe Frage | ✅ einfache Frage | ➡️ Vereinfachung
❌ "Vorsorgelösung" | ✅ "Säule 3a Konto" | ➡️ Alltagssprache
❌ "Wohneigentum" | ✅ "Haus oder Wohnung" | ➡️ Alltagssprache
Impact
Qualitative Tests ergaben eine schnellere Lesezeit und weniger Verwirrung.
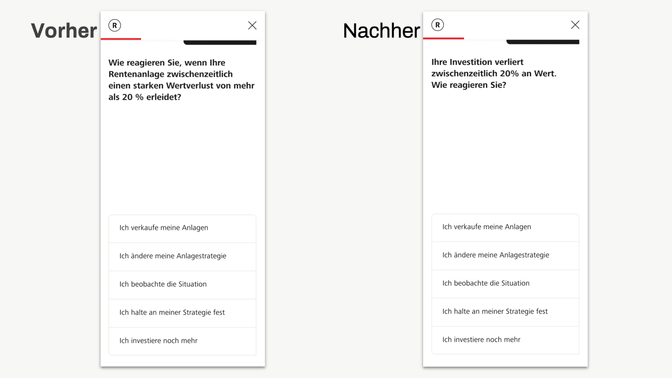
Profiling Screen, Sample 2
Problem
Das zweite Beispiel zielt auf ein ähnliches Problem: In den Testings hatten User*innen Mühe, die Frage zu verstehen.

Lösung
Das UX Writing vereinfacht Begriffe und Struktur:
❌ 1 Satz mit 19 Wörtern | ✅ 2 Sätze, 10 + 4 Wörter | ➡️ Vereinfachung
❌ komplexe Frage | ✅ einfache Frage | ➡️ Vereinfachung
❌ "Ihre Rentenanlage" | ✅ "Ihre Investition" | ➡️ prägnante Formulierung
❌ "erleidet einen grossen Verlust" | ✅ "fallen" | ➡️ einfachere Formulierung
Zudem konnten wir hier bereits ein erstes UX Writing Pattern einführen. Screens bauen wir nach dem gleichen Muster auf: 1. Einleitung, 2. Frage, 3. Antworten. Das mag trivial klingen, dieses Muster ist ja offensichtlich. Dennoch hat das bewusste Niederschreiben dieses Musters dem ganzen Team viel Klarheit gebracht. Denn nun wussten wir: So bauen wir unsere Screens auf. Jedenfalls wenn immer möglich.
Es gab jedoch auch einen ersten Dämpfer. Wir wollten so schnell wie möglich ein sogenanntes “Button-Pattern” einführen. Dabei wird das Wording für Call-To-Actions definiert. Das Ziel dahinter: Lernen User*innen einmal eine Wording-Struktur, können sie im nachher immer wieder auf diese gelernte Struktur zurückgreifen. Damit bleibt ihnen mehr mentale Energie zum Verstehen des Inhalts. Doch wie gesagt – das war noch nicht möglich. Beim ersten Beispiel machte eine Verb-Substantiv-Struktur Sinn, beim zweiten Beispiel haben unsere Test-User am schnellsten reagiert, wenn wir einen Ich-Satz in den Buttons verwendeten. Die Definition der Button-Patterns mussten wir somit vertagen – und zwar bis ganz zum Schluss, siehe Kapitel “Content Strategie”.
Impact
Wir hatten beschrieben, dass dieses Projekt – aus verschiedenen Gründen – ohne UX Writing gestartet war. Dieser Umstand hatte jedoch den Vorteil, dass wir anhand der User-Testings einen deutlichen Vorher-Nachher-Effekt zeigen konnten. Nachdem die Screens mit den überarbeiteten Texten getestet waren, wurde allen klar: UX Writing macht einen enormen Unterschied in der User Experience. Die Test-Userinnen bewegen schneller und entspannter durch den Flow.
Exkurs: Unser Arbeitsprozess
Nun war also klar, dass das UX Writing integraler Bestandteil des Projekts ist. Und damit war es höchste Zeit, einen Arbeitsprozess aufzusetzen.
Problem
Das UX Team war bereits eingespielt, als das UX Writing Team dazu kam. Das klingt nicht ganz ideal. Doch die Erfahrung zeigt, dass das völlig normal ist. Am Anfang entwickeln sich Projekte derart schnell, dass mehr Experten noch mehr Komplexität bedeuten würden. Darum beginnt man besser mit weniger Leuten und das Team wächst mit den Anforderungen. So auch hier. Es war also wichtig, UX Writing schnell zu integrieren, an allen wichtigen Stellen im Projekt. Ein standardisierter Prozess stellte dies sicher.
Lösung
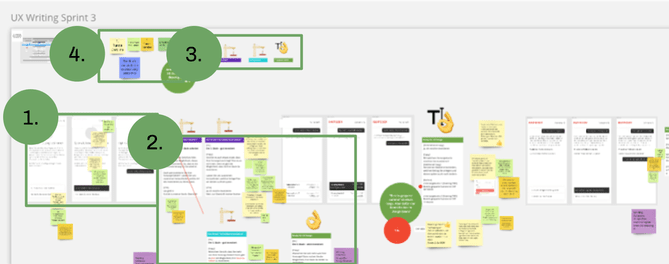
Zusammen mit dem Team haben wir folgenden Workflow definiert:

- Zuordnung der Tools: Das Design Team arbeitet in Figma. Das UX Writing Team arbeitet in Miro. Das ist zwar zusätzlicher Aufwand, weil wir Screens hin- und her kopieren mussten. Es half aber, die enorme Komplexität der Versionierungen in Schach zu halten. Design Variationen entstanden in Figma. Text Variationen entstanden in Miro.
- Textversionen: Wie im Design gelingt auch im UX Writing selten alles beim ersten Wurf. Es braucht verschiedene Versionen um den Gewinner zu finden. Jede weisse Box im Bild ist eine Textversion. In den farbigen Boxen über der Textbox steht jeweils, welches Konzept die jeweilige Textversion verfolgt.
Beispiele für ein Konzept einer Textversion:
Der Ansatz "Fokus auf den Nutzen"
Der Ansatz "Fokus auf ein Community Feeling"
Der Ansatz "kurze und direkt"
Der Ansatz “junge, frische Sprache”
Diese Erklärungen helfen dem Team, die verschiedenen Textversionen zu unterscheiden und so entscheiden zu können, welche Variante gewählt wird. Mit diesem Vorgehen helfen wir aber auch jedes Mal unserer Disziplin: Denn so sehen alle Stakeholder, dass UX Writing viel mehr ist als einfach ein wenig Texte schreiben. Wir arbeiten strategisch und nach Konzept. Das stärkt Vertrauen in unsere Disziplin und die Teammitglieder merken bald, dass sie das Texten den Profis überlassen können.
- Farbcodes für verschiedene Phasen: Da Texte durch verschiedene Reviews gehen, haben wir der Einfachheit halber jeder Phase eine Farbe zugeteilt.
Lila: XY Writing in Arbeit
Blau: Team gibt Feedback
Grün: Bereit für die Umsetzung
- Sticky Notes für Feedback: Jedes Teammitglied bekam eine Farbe Sticky Notes zugewiesen. Gerade in asynchronen Abstimmungen konnten wir einander so effizient Feedback geben. Die Sticky Notes waren zudem gut, wenn wir in späteren Sprints eine Entscheidung hinterfragt haben. Wir konnten jederzeit zum Ort der Diskussionen zurückkehren und verstehen, warum wir was gewählt haben.
Impact
Dass wir unseren Arbeitsprozess von Beginn weg standardisiert haben, hat uns ermöglicht, effizient auf den schnell fahrenden Projektzug aufzuspringen. Diese klaren Strukturen haben aber auch das Vertrauen ins UX Writing gestärkt. Das Team spürte, dass wir von UX Writing wissen, was wir machen. Denn gerade beim UX Writing ist das Vertrauen extrem zentral. Denn anders als bei Design oder Entwicklung, trauen sich fast alle zu, Texte zu schreiben und haben damit das Gefühl, sie könnten UX Writing betreiben. Wenn das Team aber spürt, dass es dezidierte Expert*innen für die Worte und Sätze gibt, und dass diese einen echten Mehrwert liefern – fürs Team und fürs Produkt – dann entsteht Vertrauen und ein besseres Produkt.
Exkurs: Stakeholder Management
Nun aber zurück zu unserem User Flow. Das Profiling ist abgeschlossen, wir wissen, welche Anlage zu Emma passt. Doch bevor wir Emma ein Anlage-Produkt vorschlagen, kommt des Users grosses Übel: Legal-Screens. Denn diese sind der Erfahrung nach nicht leicht zu verdauen – aber trotzdem enorm wichtig. Denn sie weisen auf die Risiken des Investierens hin.

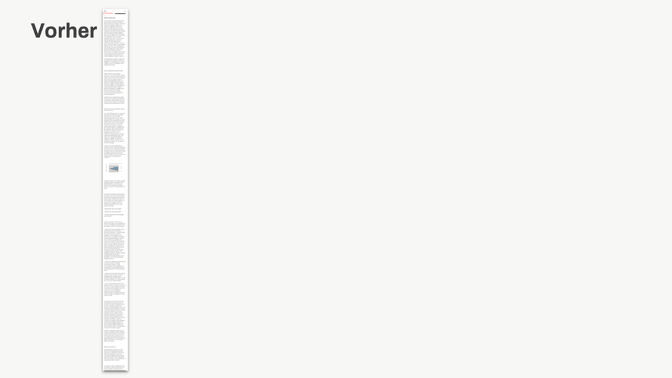
Problem
In unserem Falle war der Legal-Text ein Text mit 10’000 Zeichen und einem Flesch-Index von –9. Wir wussten nicht einmal, dass die Skala für die Lesbarkeit eines Textes in die Minus-Nummern geht. Wir dachten, bei 0 hört es auf. In anderen Worten: Dieser Text war für Fachpersonen geschrieben. Unser Auftrag lautete jedoch, eine mensch-zentrierte Sprache umzusetzen. Doch einfach Umschreiben wäre keine gute Idee gewesen. Damit wären wir beim wichtigen Stakeholder “Legal” nicht durchgekommen.

Lösung
Als Erstes holen wir uns deshalb Back-up. Und zwar von weit oben. Wir organisierten ein Meeting mit unserer Head of Customer Experience und holten den Auftrag, auch bei Legal-Screens die mensch-zentrierte Sprache anzuwenden. Nun konnten wir starten.
Schritt 1: Wir bauten den Inhalt in ein Q&A um. So kann Emma durch die Fragen scannen und schnell und einfach das Akkordeon öffnen, wo sie in die Tiefe gehen möchte.

Schritt 2: Wir entwickelten Fragen, die auch echte Relevanz für Emma haben, sodass sie den Legal-Text nicht nur lesen muss, sondern möchte.
Schritt 3: Wir setzten konsequent auf mensch-zentrierte Sprache.

❌ Kunde | ✅ Sie | ➡️ direkte Ansprache
❌ sein/ihr | ✅ Sie | ➡️ inklusive Sprache
❌ die Bank | ✅ wir | ➡️ persönliche Selbstreferenz
Impact
Der Flesch-Index ist nun bei 50. Das entspricht Mittelschule-Niveau. Damit ist der Text immer noch anspruchsvoll. Er ist aber für unsere Zielgruppe gut verständlich. Zudem konnten wir dank der engen Zusammenarbeit mit dem Legal-Team Vertrauen aufbauen, sodass wir beim nächsten Mal noch effizienter zusammenarbeiten können.
Die User Flow Phasen “Onboarding & Engagement”
Nachdem Emma die Risiken verstanden hat, schlagen wir ihr eine Anlagestrategie vor. Ist sie damit einverstanden, kann sie direkt mit Investieren starten. Dazu wählt sie ihr Vorsorgekonto aus und entscheidet, wie viel Geld daraus investiert werden soll. Die gesamte Summe oder bloss ein Teil davon? Eine grosse Summe oder nach und nach? Sobald Emma das Geld überwiesen hat, wird sie zur Investorin. In ihrem E-Banking kann sie nun jederzeit die Entwicklung ihrer Anlage verfolgen oder Änderungen vornehmen. Emma ist damit am Ende des User Flows angekommen. Für das UX Writing Team gibt es aber noch etwas Arbeit. Andere Teams sollen vom neu gewonnenen Wissen profitieren. Die entstandene Content Strategie muss also für andere Teams aufbereitet werden.
Exkurs: Content Strategie
Während wir Screens getextet, Prozesse entwickelt und Stakeholder gemanagt haben, ist nach und nach auch die Strategie gewachsen. Diese wollen wir uns nun genauer anschauen.
Problem
Das Wissen, das wir im UX Writing Team entwickeln, muss skaliert werden können. Es nützt nichts, wenn wir eine Regel definieren, die nur wir kennen. Regeln und Konventionen, die während der Arbeit entstehen, müssen deshalb sorgfältig abgelegt und mit allen beteiligten Personen geteilt werden.
Lösung
Der erste Draft der Content Strategie entsteht in einem Dokument bei Google Docs. Das ist eine schnelle und unkomplizierte Lösung, die für alle zu jederzeit einsehbar ist und auch editiert werden kann.

Zur Content Strategie gehören der Tone of Voice und UX Writing-spezifische Beispiele. Zudem haben wir Begriffe definiert. Zum Beispiel die Verwendung des Schlüsselbegriffs “Investieren”. Dazu aber im nächsten Kapitel mehr. Wir haben Schreibweisen und Konventionen definiert. Zum Beispiel, wie wir Daten oder verbundene Worte in unseren Screens schreiben. Und natürlich mussten wir UX Writing Komponenten regeln – Info-Bubbles, Error-Messages oder anfangs erwähnte Buttons.
Impact
Die hier beschriebene App stellt den Anfang vieler neuer Entwicklungen der Bank dar. Dank der definierten Regeln können auch neue Projekte auf das entwickelte Wissen zugreifen. In einer nächsten Phase werden wir die Content Strategie in einen digitalen Styleguide überführen – damit alle noch schneller Zugreifen können.
Exkurs: User Testing
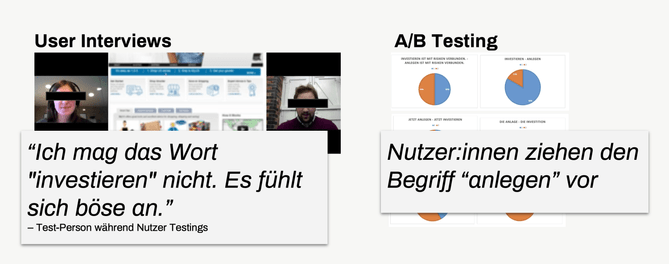
Ein integraler Bestandteil eines jeden UX Writing Projektes ist das Testing. Wir haben bereits zu Beginn des Projekts ein A/B-Testing aufgesetzt, um Begrifflichkeiten zu prüfen und um sie in unsere Content Strategie aufzunehmen.
Die Überlegungen zu zwei Begriffen stellen wir kurz vor: dem Begriff “Investieren” und zu einem für die Schweiz typischen Begriff aus der Vorsorge, der “3. Säule”.
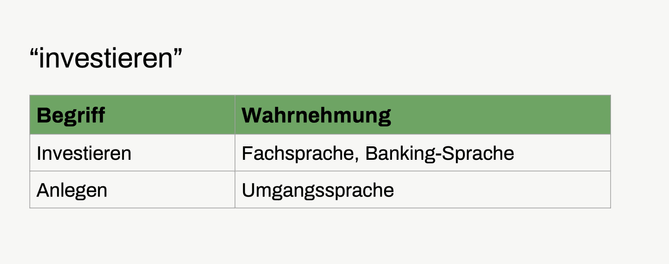
Der Begriff “Investieren”.
In der deutschen Sprache – unserem Kernmarkt – gibt es zwei Begriffe für Investment: 1. Investieren und 2. Anlegen. Der erste ist präzise Fachsprache, der zweite ist Umgangssprache. Welches Wording sollten wir in unserer App verwenden? Das korrekte Wort im Kontext einer Bank “Investieren” oder das Wort, das unserem Tone of Voice und der mensch-zentrierten Sprache entsprach?

Problem
In den User-Testings wie auch im A/B-Test hatte sich gezeigt, dass der Begriff “Investieren” leicht negativ aufgenommen wird. Jedoch ist dies der in der Bankenwelt übliche und präzise Begriff. Wir mussten also herausfinden, wie wir damit umgehen.

Lösung
So entwickelten wir in der Content Strategie einen “Educational Flow”: Beim Onboarding, in der Kennenlernphase verwenden wir den Begriff “anlegen”. Hier ist die mensch-zentrierte Sprache besonders wichtig. Nach dieser ersten Phase, also wenn unsere Nutzer*innen mit dem Thema vertraut sind, wechseln wir zum Fachbegriff “Investieren”.

Impact
Die User Testings zeigen: Wenn wir die Screens nach diesem Educational Flow bauen, wird der Begriff “Investieren” nicht mehr negativ konnotiert. Wir haben Emma behutsam zur Expertin gemacht.
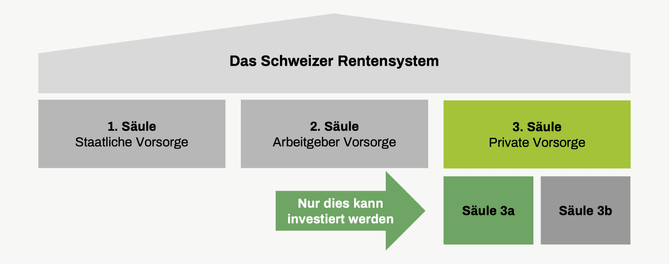
Der Begriff “3. Säule”
Das Vorsorgesystem der Schweiz beruht auf 3 Säulen:
- Die 1. Säule ist die staatliche Vorsorge.
- Die 2. Säule ist die berufliche Vorsorge.
- Die 3. Säule ist die private Vorsorge.
Die 3. Säule teilt sich in die Säule 3a und die Säule 3b ein. In dieser App geht es darum, die Säule 3a zu investieren.

Problem
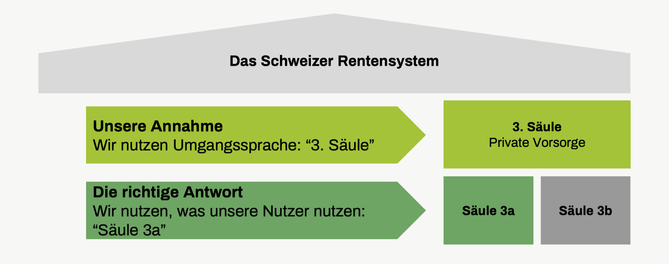
Der Unterschied zwischen Säule 3a und Säule 3b ist im Alltag wenig relevant. Umgangssprachlich ist der Begriff "3. Säule" geläufig. Da wir uns der mensch-zentrierte Sprache verpflichtet haben, gingen wir davon aus, dass "3. Säule" von User*innen bei der Vorsorge App besser akzeptiert wird. Ein Irrtum, wie sich zeigen wird.
Lösung
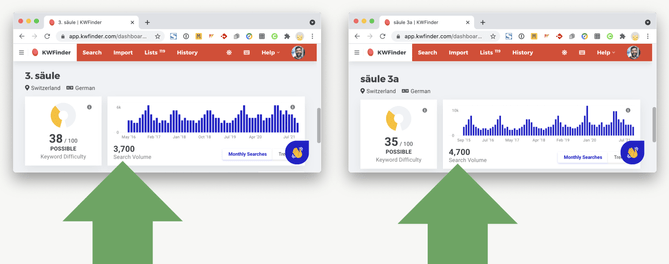
Ein erster Blick ins Suchverhalten der Schweizerinnen und Schweizer zeigte, dass wir mit unserer Vermutung falsch liegen. Denn nach dem Fachbegriff wird öfter gesucht als nach dem umgangssprachlichen Begriff.

Auch das A/B-Testing zeigt, dass unsere User*innen mit dem Fachbegriff bestens vertraut sind und diesen der Alltagssprache vorziehen. Unerwartet für uns alle.

So mussten wir nachträglich das Wording anpassen. Ein guter Reminder, dass wir unseren Annahmen nicht trauen können. Lesson learned!

Die Erkenntnis, dass unsere Kundschaft den Fachbegriff bevorzugt, hat weitreichende Konsequenzen. Auch Marketing, Sales und Legal werden fortan dieses Wording nutzen.
Und so kommen wir unserem Ziel, eine mensch-zentrierte Bank zu sein, stets etwas näher.
Die Learnings
Wir haben euch auf eine Reise durch einen User Flow und gleichzeitig durch unsere tägliche Arbeit als UX Writing Team mitgenommen. Dabei gibt es Learnings auf drei Ebenen:
- die kleinen Dinge, das tatsächliche Schreiben,
- die grossen Dinge, die strategischen Überlegungen und
- alles rund um unseren Arbeitsprozess.

Mit einem grossen Dank an unser Team von Raiffeisen -- Laure Frank, Jana Nobel, Sonja Hamman, Stefan Sommer, Julien Adams, Patricia Brugger, Axel Schäfer und Filipp Lebed und mit grossem Dank an mein Team bei Liip -- Xenia Imbach, Jonathan Noack, Stephanie Grubenmann und Denis Haraminčic, plus Jenny Zehnder, Katherine Nussey und Daniel Pieracci für die Hilfe bei diesem doch eher epischen Arikel.