Eine mobile App oder eine progressive Web-App (PWA)? Und wenn ich mich für eine mobile App entscheide, soll ich eine native oder hybride App wählen? Was sind die Vor- und Nachteile der einzelnen App-Typen? Welche App ist am besten geeignet, um meine Geschäftsziele zu erreichen und gleichzeitig meine Nutzer*innen zu begeistern? Und welche App ist zudem auch noch wartungsfreundlich – und das zu einem vernünftigen Preis?
Das sind einige der durchaus berechtigten Fragen, die uns viele Unternehmer*innen täglich stellen,die sie schnell überfordern und deshalb davon abhalten, überhaupt mit der Entwicklung einer App zu beginnen. Alles hängt von deinen Prioritäten und Zielen ab, und es gibt keine Patentlösung, die für alle passt.
In diesem Artikel erfährst du am konkreten Beispiel von OneDoc, dem Unternehmen, das uns mit der Entwicklung seiner mobilen Anwendung beauftragt hat, welche Option für die jeweilige Situation am besten geeignet ist. Doch zunächst sind ein paar Definitionen erforderlich.
Was ist eine progressive Web-App (PWA)?
2015 führte Google die PWA-Technologie zur Verbesserung des mobilen Web-Erlebnisses ein. Zur Entwicklung von PWAs werden moderne JavaScript-Frameworks verwendet. Diese sollen ein nahezu natives Erlebnis bieten, das sofort auf einem mobilen Gerät genutzt werden kann. PWAs sind eine Art Mischung aus einer responsiven Website und einer mobilen App. Sie werden wie eine Website aufgebaut und entwickelt, bieten aber auf einem mobilen Gerät ein App-ähnliches Erlebnis. Nutzer*innen können sogar eine Verknüpfung auf ihrem Desktop-Bildschirm einrichten, um den Zugriff zu erleichtern, sodass PWAs einer App noch ähnlicher werden.
Was ist eine native App?
Native mobile Apps sind plattformbasiert und verwenden plattformspezifische Programmiersprachen zur Erstellung von Programmen, die auf ein bestimmtes Betriebssystem zugeschnitten sind. Native Apps werden anhand der Programmiersprachen der jeweiligen Plattform entwickelt (Objective-C und Swift für iOS und Java für Android), während PWAs die Programmiersprachen HTML, CSS und JavaScript verwenden.
Was ist eine hybride App?
Eine hybride App ist eine App mit einer nativen Codebasis und somit eine «echte» App (im Gegensatz zu einer PWA). Sie kann in Stores veröffentlicht werden, in den Telefoneinstellungen sichtbar sein usw. Diese native Basis ist normalerweise für die App-Entwickler*innen nicht sichtbar, die in einer anderen Sprache programmieren können.
Beispiele:
- Cordova: Damit wird eine native App (entweder für Android oder iOS) geschaffen, die nur aus einer Web-Ansicht besteht (eine Ansicht, die Javascript interpretiert); die Entwickler*innen programmieren nur, was diese Ansicht beinhaltet.
- Flutter: hier gibt es weder Javascript noch eine Web-Ansicht. Das Flutter-Framework erstellt eine native App (entweder für Android oder iOS), die nur eine OpenGL-Ansicht umfasst. Jede von den Entwickler*innen programmierte Komponente wird in dieser Ansicht neu angezeigt.
Bei der Entwicklung von hybriden Apps wird der Code nur einmal geschrieben und kann über viele Plattformen hinweg wiederverwendet werden.
Hybride Apps schaffen eine ähnliche User Experience wie native Apps, weisen aber in Sachen Benutzeroberfläche, Navigation und Leistung Nachteile auf. Dies, weil die UI-Elemente nicht mit den Systemelementen identisch sind. Es ist also schwierig, den Nutzer*innen ein «vertrautes» Gefühl zu vermitteln. Zum Beispiel hat sich die Animation am Ende der Scroll-Ansicht seit Android 12 geändert. Android-11-Nutzer*innen sehen in allen ihren Apps noch die alte Animation. Android-12-Nutzer*innen sehen die neue Animation in all ihren Apps, AUSSER in hybriden Apps, da die hybriden Frameworks nur die alte Animation implementieren. In Bezug auf die Leistung tritt bei hybriden Apps manchmal noch eine Verzögerung von 300 Millisekunden auf, wodurch sich die Anwendung nicht wie eine native App anfühlt.
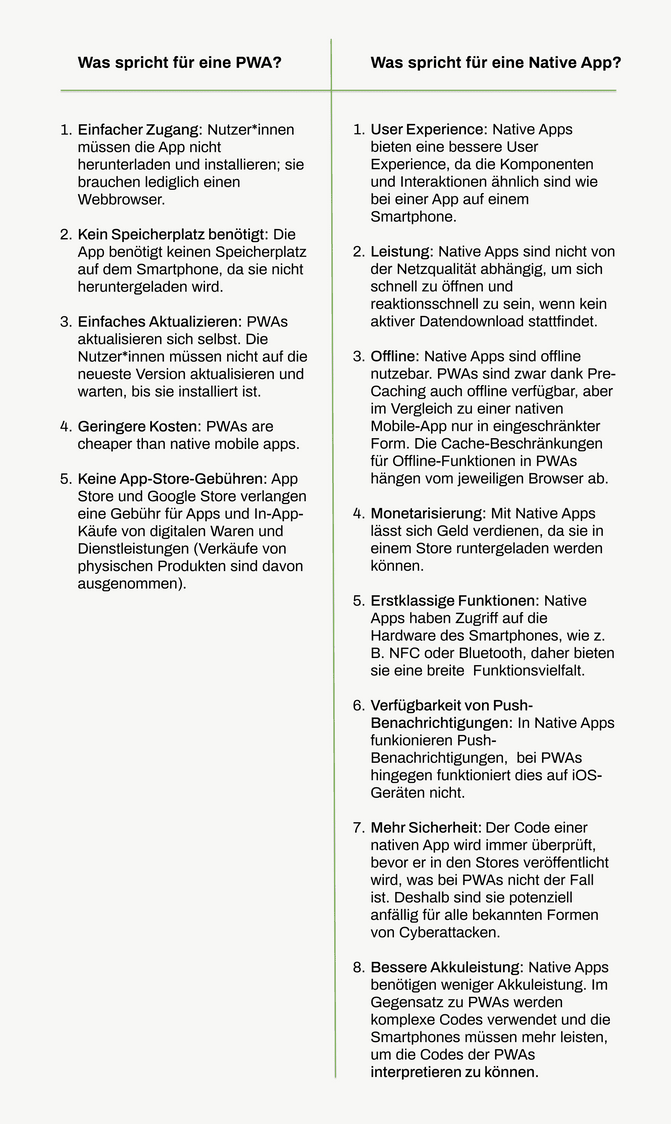
Was sind die Vor- und Nachteile der einzelnen Modelle?

Also ... wie trifft man die richtige Entscheidung?
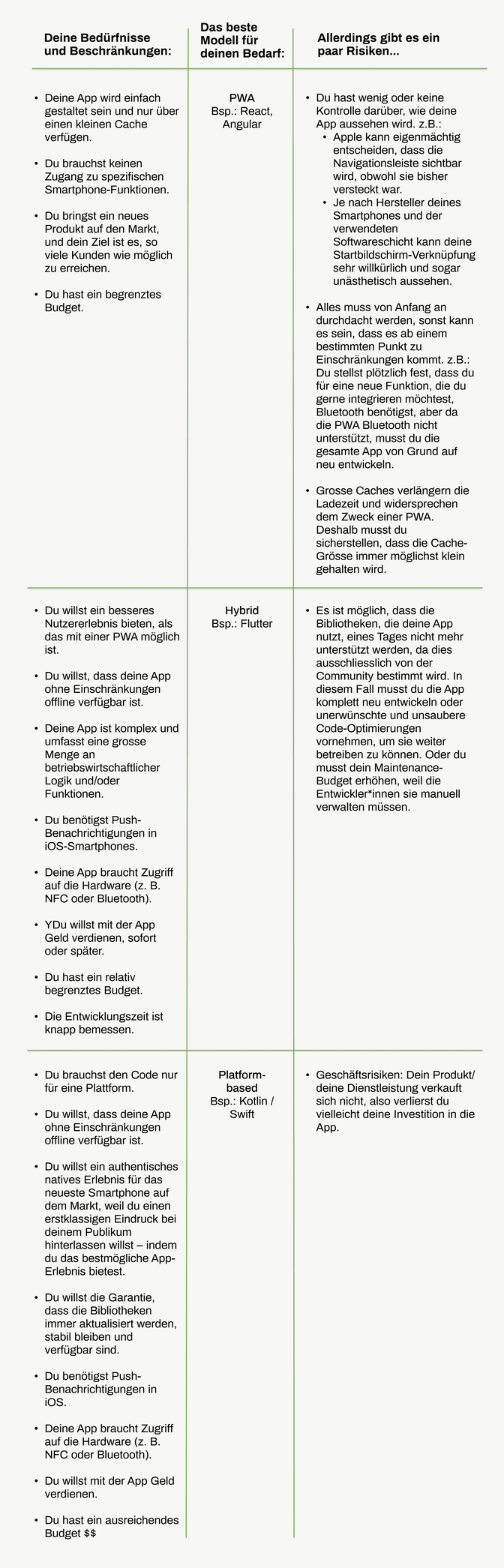
Die Entscheidung mag schwierig erscheinen, aber wenn das Projekt erst einmal klar definiert ist, kann sie ziemlich einfach sein. Die nachfolgende Matrix hilft bei der Entscheidungsfindung:

Das Beispiel OneDoc: Warum eine Mobile-App die beste Wahl war
Das perfekte Beispiel ist OneDoc.ch. Ende 2021 beauftragte der CEO von OneDoc, Arthur Germain, Liip mit der Entwicklung einer nativen Mobile-App. Zunächst wurde OneDoc mit einer progressiven Web-App lanciert. Als der Service mit über 5’000 Nutzer*innen in der ganzen Schweiz immer umfangreicher wurde, zeigten sich die Grenzen einer PWA immer deutlicher.
Lies den ganzen Artikel hier: Von der Web-App zur mobilen App

