Erste Designentscheidungen und Herausforderungen bei der Umsetzung des Projekts
Beim Designprozess für die Produktdetailseite waren wir auf ein schnelles und intuitives Filtersystem angewiesen, da das Produktsortiment der HANS KOHLER AG viele verschiedene Produkttypen umfasst. Die Darstellung aller wichtigen Informationen auf einen Blick ist entscheidend, damit die Kund*innen das für sie am besten geeignete Produkt rasch finden können. Im Designprozess konzentrierten wir uns auf die folgenden Anforderungen:
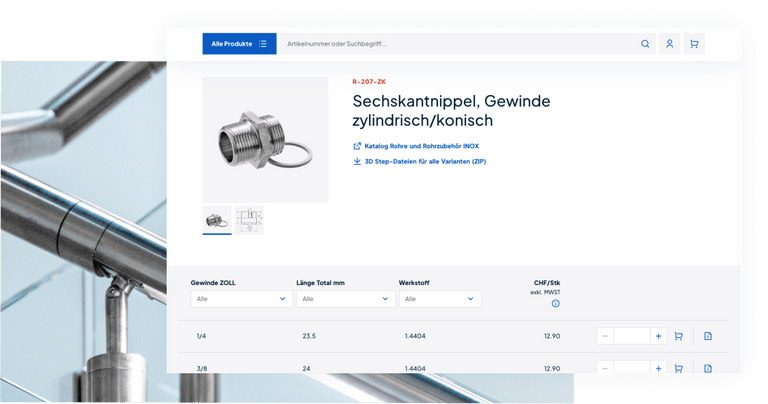
- Variantenfilterung – alle Grössen, Spezifikationen und Materialien müssen zugänglich und schnell auswählbar sein. Wie in Abbildung 1 zu sehen, platzierten wir diese Filter über der Liste mit den Produktvarianten. So sind alle Attribute auf einmal sichtbar und die Nutzer•innen können sie mit nur einem Klick intuitiv an- oder abwählen.
- Variantenliste – alle Varianten müssen auf einen Blick zu sehen sein, ohne dass dabei die Übersichtlichkeit verloren geht. Um dies zu erreichen, haben wir uns für eine einfache Liste mit allen Varianten entschieden. Die Nutzer*innen sollten problemlos eine Variante zu ihrer Bestellung hinzufügen können.
- Mobile Optimierung – angesichts des begrenzten Platzes auf Mobiltelefonen legten wir den Fokus auf ein alternatives Modell. Dabei haben wir Filter in den Auswahlfeldern platziert, um so eine möglichst effiziente Mobile Usability zu gewährleisten.

Herausforderungen und Überraschungen: User-Testing-Feedback
Zur Validierung des Designs wandelten wir die Figma-Designs in Frontend-Code um, den wir im Anschluss moderierten User-Testing-Sessions unterzogen. Dabei stellten wir rasch fest, dass einige unserer ursprünglichen Ideen nicht wie beabsichtigt funktionierten. Die ersten Usability-Tests brachten überraschende Schwierigkeiten zum Vorschein, mit denen wir nicht gerechnet hatten:
- Versteckte Variantenliste: Einige Tester*innen hatten Schwierigkeiten, die Variantenliste auf Anhieb zu finden. Obwohl sie mit dem Filter interagierten, bemerkten sie nicht, dass die Variantenliste aktualisiert wurde. Selbst der animierte Call-to-Action, der auf Filteränderungen hinweisen sollte, blieb unbemerkt.
- Sticky Navigation als Hindernis: Wir implementierten eine fixe untere Navigationsleiste – eine sogenannte Sticky-Navigationsleiste – um die Anzahl der aktualisierten Ergebnisse anzuzeigen. Dadurch hatten die Nutzer*innen den Eindruck, dass sie am Ende der Seite angelangt waren. Diese unerwartete Erkenntnis zeigte uns, dass weniger technikaffine Nutzer*innen solche Elemente nicht erkennen und falsch interpretieren.
Diese Beobachtungen machten uns klar, dass wir die Platzierung und die Struktur der Filter überdenken müssen, um die User Experience zu verbessern.

Lösungen: Iterationen und Optimierungen
Anhand unserer Erkenntnisse aus der Testphase begannen wir mit dem Redesign der Produktdetailseite, wobei wir uns stärker auf intuitive und sichtbare Funktionen konzentrierten. Wir setzten Änderungen an der Informationsstruktur auch designtechnisch um:
- Inline Filtering: Die wohl wichtigste Änderung war die Einführung von Inline Filtering, dank dem die Nutzer*innen Varianten direkt im Sticky-Header der Tabelle filtern können. Mit diesem Design können Nutzer*innen direkt in der Variantenliste filtern, da der fixierte Header immer sichtbar ist.
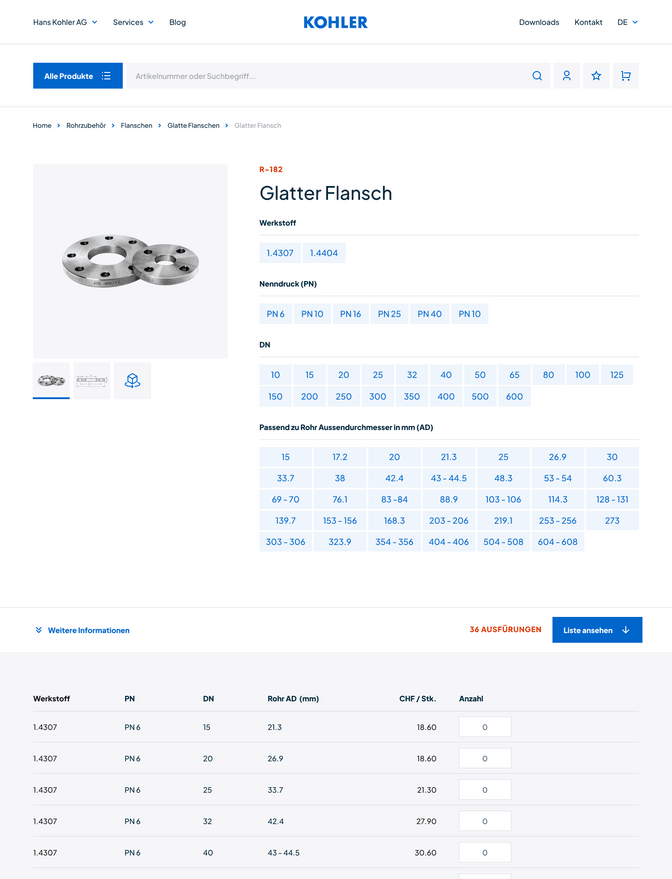
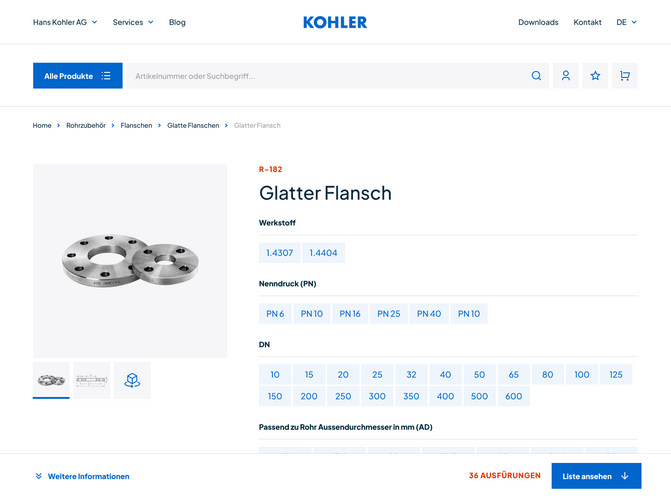
- Sticky-Footer entfernen: Wir haben den Sticky-Footer entfernt. Dadurch können die Nutzer*innen den Bereich unter dem Produktbild schneller erkennen. Somit ist klar, dass die Seite auch unterhalb der Liste weitergeht.
- Einheitliche Mobile- und Desktop-Experience: Statt zwei verschiedener Layouts für Desktop-Computer und mobile Geräte haben wir auf allen Plattformen ein einheitliches Erlebnis – und somit auch eine kohärente und übersichtliche User Experience – geschaffen.
Das Ergebnis: Effizienz für Power-User*innen und hohe Zugänglichkeit
Durch diese Änderungen ist eine Produktdetailseite entstanden, die sowohl optisch als auch in Bezug auf die Funktionalität überzeugt. Weil wir die Seite zugänglicher gestaltet haben und auf die Bedürfnisse der Power-User*innen eingegangen sind, konnten wir die Benutzerfreundlichkeit verbessern. Unsere neue Lösung ist effizienter – vor allem für B2B-Kund*innen, die häufig grosse Mengen und verschiedene Produktvarianten bestellen. Dies unterstreicht den Nutzen eines iterativen Designprozesses. Wir liessen unsere Annahmen laufend von echten User*innen testen. So konnten wir eine Lösung entwickeln, die viel stabiler und benutzerfreundlicher als das ursprüngliche Konzept ist.
Bei künftigen Projekten werden wir die Lektion im Hinterkopf behalten, die wir hier gelernt haben: Kleine Details – wie die Platzierung von Navigationselementen oder die Art der Animation – können einen grossen Unterschied machen. Es zahlt sich also aus, in Usability-Tests zu investieren. Wir freuen uns darauf, mit diesem Ansatz weiterhin innovative, benutzerzentrierte Produkte zu entwickeln.
Willst du dein Produkt anhand von User-Testing auf die Probe stellen?? Kontaktieren Sie uns!