The Phoenix CMS, specially designed for the specificities of luxury watchmaking, is part of a long collaboration with Jaeger-LeCoultre and the other Maisons of the Group.
A tech stack allowing the best customisation
The Phoenix CMS is based on Laravel and Vue.js. All the frontend components are provided in a styleguide, one for each Maison’s specific design requirements. This tech stack lays the foundation for a powerful customisation for our clients.
The 4 Maisons share a common code-base, meaning that they can easily share features such as administration, products handling, products grid or even checkouts! This allows a streamlined maintenance of the core codebase. In the same time allowing each Maison to develop its own features and unique designs.
In addition, we also added more than 1’000 automated tests with Cypress. The tests cover a wide range of cases, from checking the website display, to simulating a full checkout. This way, we ensure that we don’t introduce major regressions when merging new features.
Key features of Phoenix CMS
Over the years, the Phoenix CMS has grown substantially. We started by developing essential features, and progressively expanded to a wider range. From product management, translations system, localisation management, feature flag system, to performance optimisation or form management, the CMS cover all the Maisons needs. Below is a sneak peak at Phoenix’s main features:
| Content management features: | CMS Features: | |
|---|---|---|
| Multi-lingual / Country Page activation (disabled, hidden, draft, published) Block management: — Activation system — Sharable blocks between pages — Copy/Paste blocks Custom URL and SEO Images and video hosted on Rokka.io Connected to translation services |
Localization management: — Countries — Currencies — Languages Translation keys management Feature Flag system User and roles management |
Let’s focus on 3 features bringing the highest value to the end-user:
- Pages and blocks
- Localisation management
- Image management with Rokka.io for a better performance
The latest content, always up-to-date on every single page
Content Management System. This is what CMS stands for, and this is what Phoenix is all about. Managing content is the most important aspect for the Maisons. To provide a smooth experience to their user, they need a highly flexible CMS.
To achieve that goal, we’ve developed a powerful content management system that allows the Maisons to:
- Organize their page hierarchy
- Edit the publication status of a page at any moment (draft, published, disabled, hidden), and in any country (for example, some pages are only published in China)
- Schedule page publishing
- Create original page layouts thanks to a flexible block system.
This last point is particularly crucial. Jaeger-LeCoultre needs to be able to publish various landing pages with a maximum of flexibility in terms of design to provide the best experience possible. The component library developed in the styleguide is extensive and allows them to create immersive pages with various content: videos, sliders, immersive modals, forms, product push, etc. It’s all in there!
Of course, any block can be used on any type of page. Blocks can also be shared across several pages. This allows the website administrator to automatically update content in multiple pages only by authoring the block once.
This powerful and flexible content management system provides the tool to create an immersive brand experience for the end-users. All this while keeping it easy to administrate for Jaeger-LeCoultre.
Multi-country, multi-language, multi-market thanks to our localisation system
Being one of the most famous watchmaking Maison in the world means that the Jaeger-LeCoultre website needs to be adapted to many countries and markets. It is declined in 34 countries and in 12 languages, so you can actually buy products online in Europe, USA, China, Korea, APAC and Japan!
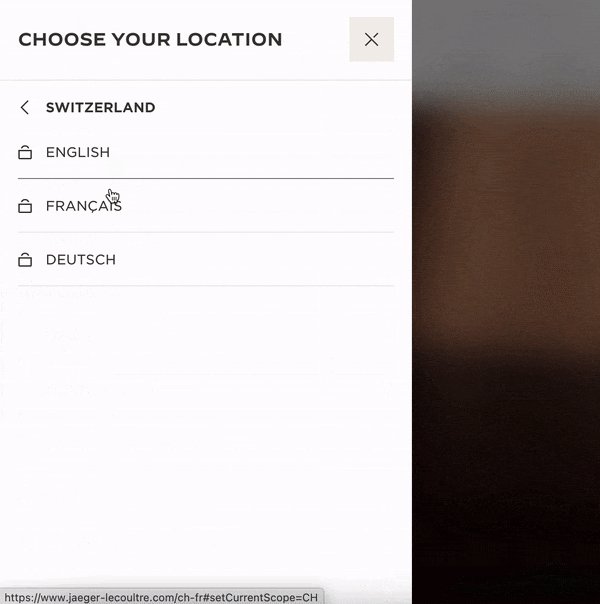
How do we handle so many countries and languages? Thanks to our localisation system. It’s a simple concept: one localisation = one country + a language. An example would be France, in french.
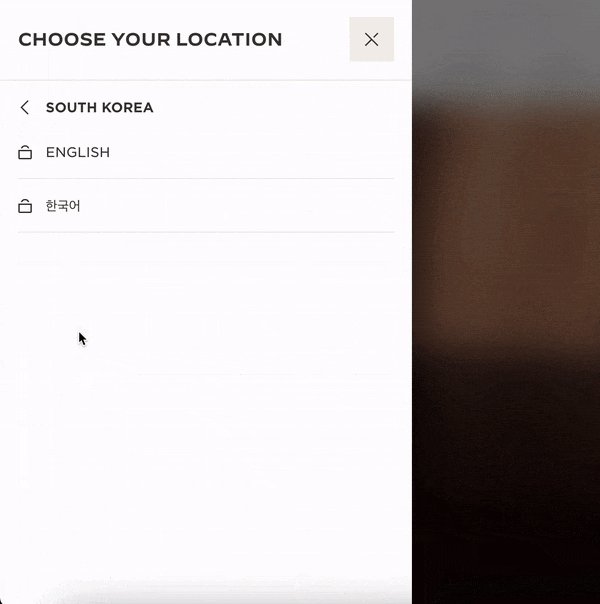
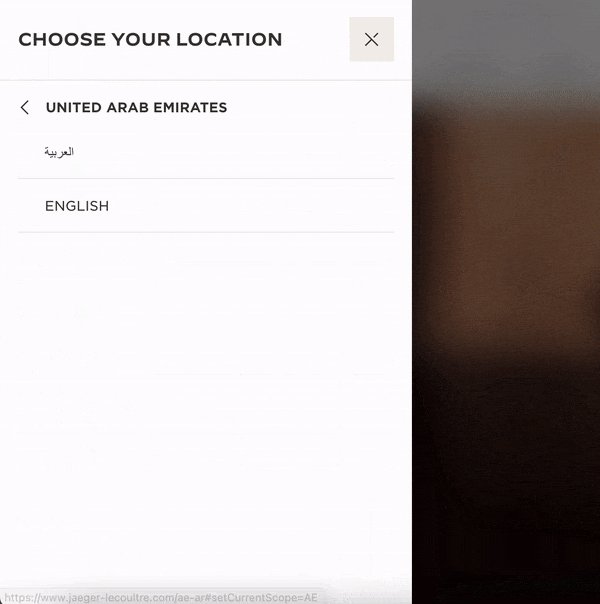
Your country speaks more than one language? No problem. The system can handle multiple localisations per country. This allows us to create Switzerland, in French, German, Italian and English, or South Korea in Korean and English for instance.

The brand expansion being a continuous journey, we had to develop a system that would allow creating a new localisation quickly and without too much effort. Everything can be done from the administration of the site, the admin simply has to select the country and languages of its choice to create a new localisation.
What about website content? You don’t want to create an empty shell, and spend hours entering new content manually. To avoid this, it is possible to reuse the content of an existing localization in order to populate the content of the new one. For example, if you’re creating Canada in French, you can reuse all the content of the France, French localisation.
And the cherry on the cake? All our content management systems allow creating exceptions for specific localisations. This way, the admin can handle differences between 2 countries having the same language, such as the USA and the UK. If necessary, they can even create 2 separate languages!
You need to publish content for a specific location, but not for others? No problem, our publication system is built around localisation. Which means the admin gets the flexibility to publish/deactivate content for every single localisation on the website.
Rokka, the way to go for media management
Having a performant website is a must nowadays. Asset management was one of the main aspects to handle. Jaeger-LeCoultre have beautiful assets, and the website needs to give them a stand to shine. The challenge is: How can we serve images and video without impacting negatively the performance of the website?
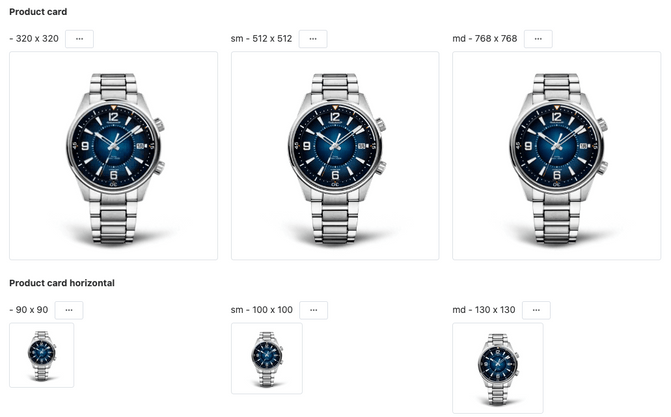
The answer is simple: Rokka, a product we developed a few years ago to solve this challenge. Every image we upload on the website goes through Rokka. It optimizes it to find the perfect balance between weight and quality. It also generates different stacks (image format for a specific screen size) so we serve the right image to the user, depending on its screen size. This way, you will never have to load an image that is not optimized for your device.

What about videos? Well, Rokka handles them too! Every video is compressed and handled by Rokka, so we can optimize the weight of the file, without giving up on quality.
Aside from Rokka, we are also constantly improving the performance of the CMS, cache management, query optimization, etc. The performance of the website is key in many aspects (SEO, conversion rate, etc.) and it’s always on our radar.
Over the years, we have developed a powerful CMS for our Maisons, with the same focus on delivering the best user experience possible. Covering all aspects of the CMS in this article would have been impossible, but we hope that you enjoyed this overview. We are proud of the work accomplished to bring Jaeger-LeCoultre’s website to another level. It is undoubtedly one of our greatest successes. And we’re still continuously improving elements and creating new features bringing added value to our client, and in the end their users.

