Yesterday we went live with Vanilla. I cooperated on the iPhone application of this project. Following Liip's core belief that web technologies are the future, we wrote this as a Native Interoperable Web Application (NIWEA). That means that it was written in HTML, JavaScript and CSS. PhoneGap was used in order to deploy it to the AppStore.
The main advantage of this approach is the fact that the code written is almost entirely reusable when deploying the application to Android, Nokia or RIM Phones. Or it could just live in the cloud, accessible by any browser.
The most notable feature of this application is its capability for mobile payment . Barcodes are used to identify single usage credit cards. These are scanned from the phone by the cashier, just like your common bonus card. If you are interested in the features of the application, I'll let you surf vanilla's faq (in german).
Now, let's have a look at how we built this baby.
PhoneGap
If you go to the PhoneGap homepage you can read the following tagline:
PhoneGap is an open source development framework for building cross-platform mobile apps. Build apps in HTML and JavaScript and still take advantage of core features in iPhone/iTouch, iPad, Google Android, Palm, Symbian and Blackberry SDKs.
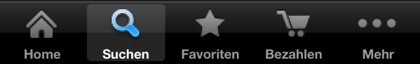
PhoneGap basically provides us with a structure for Xcode in order to deploy our NIWEA. It also wraps certain core functions of the Cocoa framework into JavaScript functions. That way, we can set a native menu, that has the expected look and feel doing the following:

window.uicontrols.createTabBar();
window.uicontrols.createTabBarItem();
window.uicontrols.showTabBar();
window.uicontrols.showTabBarItems()The wrappers also offer a native network activity notification, the little spinning wheel in the top statusbar (where the time, reception, and battery status are displayed):

navigator.notification.activityStart();
navigator.notification.activityStop();We also used PhoneGap's non-blocking alternative to alert() and an access to the device's Universally Unique Identifier (UUID). PhoneGap provides much more, like access to the camera or the address book.
Storage
Apart from these four wrappers, the entire application was written in native JavaScript and HTML 5. We used both, the Local Storage and the client-side database storage.
Local Storage is nothing but a key-value storage. It accepts strings for both, the keys and the values and is very simple to use:
localStorage.setItem("name", "Pierre");
localStorage.getItem("name");Once you need more structured data or relational data storage, you have to consider a DB. An interesting thing about the client-side DB is that the API is not completely implemented yet. Only the asynchronous part of the API is available on Safari. This seemed a bit painful in the beginning and forced us to think asynchronously about our data storage and retrieval. But in the end it lead us to a clearer separation of tasks in our code.
Dispatcher
All of the testing during the development of the application was done in a browser. Hence we choose a deep linking strategy to dispatch the various actions of our application. That way we could use the URL to access every part of the application at any given time.
We chose to use jQuery Address as a library for our deep linking strategy. As you can see in the following code, we use a combination of local storage and deep linking in order to send the users to their last visited page when the application starts:
$(function () {
// [...] basic setup of the layout, toolbar, ect...
var address = localStorage.getItem('currentPage') || 'index';
$.address.value(address);
$.address.init(
function () {
$.address.change(ksm.application.processURI);
}
);
}Crypto
Most of the standard Crypto algorithms have a JavaScript implementation. All of the communication with our servers goes over SSL. That way we can already forget about a big part of the encryption, as the browser takes care of this. Only thing to remember is, that you need a certificate that is supported by the browser, as you can not set exceptions from within the WebView that PhoneGap offers.
As we are dealing with mobile payment, we needed some additional security with our data. Both, data stored on the device and payment relevant data are encrypted using RSA or AES, depending on the scenarios. As these are standardized crypto algorithms, we found fairly good open source JavaScript implementations.
One thing that amazed me is the speed of the JavaScript evaluation on these devices. RSA/AES encryption and decryption just isn't a problem anymore.
More…
If you wanna read up some more details on how we wrote this application I'd recommend you look at my slides from the presentation on PhoneGap I gave at the Liip Techday.
