Website architecture is one of the most important elements of SEO. If your website has a bad website architecture, chances are that you will not rank well. In this blog post we will analyze the important elements of a website architecture and how to check what needs fixing.
Discover what our agency can also do for you in regard to On-page SEO & local SEO
Website architecture is one of the most important elements of SEO. If your website has a bad website architecture, chances are that you will not rank well. In this blog post we will analyze the important elements of a website architecture and how to check what needs fixing.
Why is the website architecture important for SEO?
When thinking about a website architecture, you must think how individual pages are linked together.
-
A good website architecture means a good user experience (UX). Often what’s good for UX is also good for SEO. Indeed, a UX-friendly website implies a lower bounce rate & higher dwell time. All these are signals that let search engines know that you are a valuable website.
-
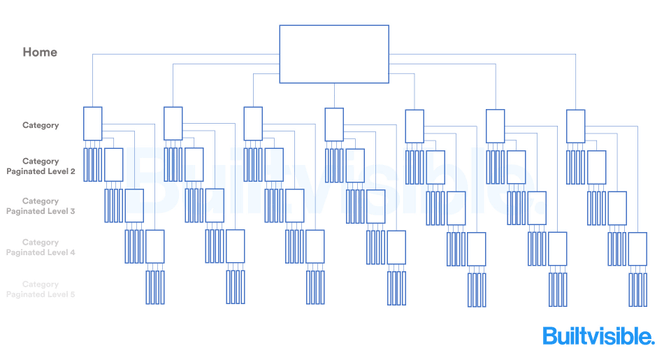
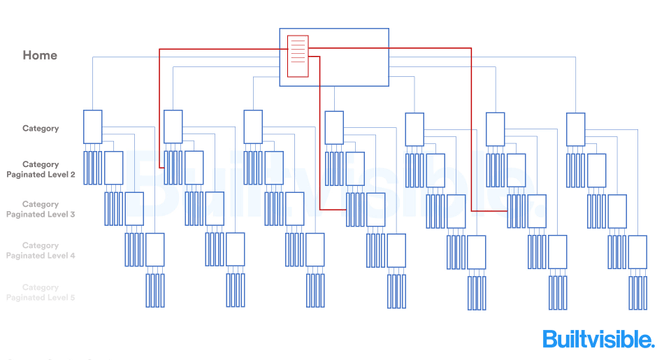
A good website architecture helps Google crawl the website. Keep in mind that Google needs to crawl a website before indexing it, therefore you want to make it as simple as possible for a crawler to understand the architecture & which are the important pages. It’s common in the SEO industry to give preference to a flatter site architecture to help crawlers. As we can see from the images below taken from the blog “An SEO’s guide to site architecture”. A vertical site requires more click depth. For instance, in the image below (image 1) there are 5 levels. As a result, it will be difficult to rank. In image 2, internal linking (also see internal linking chapter) was added to the site. This helps optimize click depth & as a result, you will have a flatter site structure and a better connection between pages to help crawlers crawl & index your webpages, even the ones that are at the bottom of your design hierarchy.
Image 1

Image 2

-
A good website architecture helps you decrease the risk of orphan pages. Orphan pages are pages with no links. Keep in mind that Googlebot follows links, so if a page has no links there is nothing to follow & as a result, Google can’t find the page.
-
A good website architecture can impact positively on your crawl budget. Each website has a crawl budget, this is the number of pages that Googlebot can crawl per a specific period of time. The crawl budget is very important for large websites. That means that if Google has used all the crawl budget, the remaining pages will not be indexed. For example, faceted navigation could impact the crawl budget. The problem with faceted navigation is that it creates duplicate content. Consequently, signals are diluted between the duplicate versions. To resolve the problem you can create canonicals for example.
How to check if your website architecture is an issue
- Start by identifying your most important pages.
- Crawl the website with Screaming Frog, then use the “Force-directed crawl diagram” in Screaming Frog to see how pages in your website are connected. If to find important pages you have a click depth (or as Screaming Frog calls it: crawl depth) of 5 or higher, then you have a problem.
- Still using Screaming Frog, you can check how your important pages are connected in the website and if there are orphan pages.
- Check if the website uses javascript in the navigation. This makes it more difficult for the crawler.
- If you have a large website it could make sense to check the server log to find out how Googlebot behaves & make sure that you have no crawl budget issues.
- Use a sitemap to increase the chances of Google finding new “deep” content.
Why are internal links so important for the website architecture?
When looking at the website architecture section, we previously introduced the importance of internal linking. It’s not possible to understand what website architecture is without understanding internal linking. For this reason, in the following section, we will be taking an in-depth look at what internal linking is why it is so important.
Below is an example of a link:

In a link, you have the URL to which you want to point & if possible the anchor text. In this case, the anchor text is “content marketing specialist”.
The web crawler follows hyperlinks & it’s thanks to this practice that new pages are discovered. Let’s take the example of this blog post. If there are no links (backlinks or internal links) to this page and we didn’t add it to the sitemap, then this blog post wouldn't exist - it would be an orphan page.
All hyperlinks should have an anchor text, same for images Alt-text, that was confirmed in 2017 by John Mueller. This helps Google understand the context. In a recent study on internal links, authorityhacker showed that there is a high correlation between keywords in the anchor text of internal linking & the page ranking for a specific keyword.
Advantages of internal linking:
- Internal linking helps the flow of PageRank. As a result, there is a transfer of authority between one page and another on the website. To simplify the concept we can say that the more links a page has, the higher the PageRank, & when this page links to other pages, there is a transfer of authority. However, other factors such as quality are also taken into account.
- Internal linking helps to define the architecture of the website (see advantages of a good website architecture). The “goal” is to create a clear pattern for the crawler.
- Internal linking creates contextual content. Let me give you an example, if you write about SEO you might want to link to your SEO service.
- Internal linking helps you keep readers on your website, and as a result, decrease the bounce rate.
- Internal linking helps users navigate the website.
How to check if internal linking is a problem (SCREENSHOT)
- Select a page for each type of page you have on your website. For example, if you are an e-commerce website you will probably have a homepage, trends, brand pages, product pages & categories pages. You can take one of each kind of these pages & identify how they interact with the website. It’s likely that similar pages will create internal linking in a very similar way. Check if it makes sense or if you could do better. For example, if I need to follow 4 links to arrive at the product pages, then it’s probably too far & you want to find a better way to link the pages.
- With Ahrefs or Screaming Frog, you can find out how many internal links each page has. With ahref it’s just more visual. If unimportant pages have a lot of internal linking, then you should reorganize the structure of the website.
- You want to make sure that there is no redirect chain, that you can see it with Screaming Frog.
- Another interesting thing to do is to check if anchor texts are appropriate to the new redirection. If, for example, your anchor text was about chocolate cake & the anchor text links to strudel, then there is something wrong. You can check this too with Ahrefs.
- Do not forget to also check if you have tons of 404.
Why is canonical tag important for the website architecture?
As already explained in the website architecture chapter, a good website architecture will help Google crawl the website: You want Google to follow important links. For this reason, canonical tags are important as they tell search engines which URL is important. This also avoids duplicate content. Just think about faceted search on an e-commerce website. For example, a user can choose a price between $1 and $100, but if they choose between $2 and $100 the results will probably be the same but with 2 different URLs. So you want to define the canonical to avoid this situation. Sometimes canonicals are not respected, so you need to give more signals to the search engine, for example using internal linking.
Why is Hreflang tag important for the website architecture ?
Hreflang tags are also important for the website architecture. Hreflang tags help search engines understand which language they should serve to the user. It’s normally used in international SEO but for example in a country like Switzerland, you will often have websites with German, French, Italian & English as language options. For this reason, it is important to have hreflang in the website if you do not want Google to serve German to a French-speaking person.
How to check if there is a problem with your Hreflang & canonical
- Check with Ahrefs or SEMrush audit site. It will automatically sort your canonical or hreflang problems.
- Crawl the website with Screaming Frog to see if all pages have hreflang & canonical.
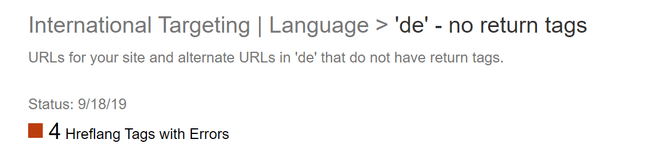
- Check your search console to check if you have errors. See the example below.

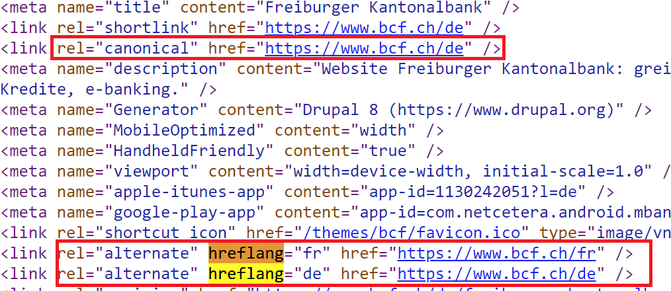
Below is an example of how hrefland should be implemented

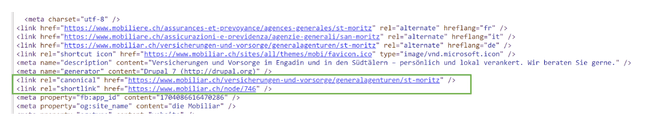
How should a canonical be implemented?
Below is an example of 2 pages with exactly the same content. This will make it difficult for Google to select which page should rank. So to simplify things for the search engine & avoid duplicate content, it’s important to select a canonical.
https://www.mobiliar.ch/node/746
https://www.mobiliar.ch/versicherungen-und-vorsorge/generalagenturen/st-moritz
Below is an example of how the canonical should be implemented

What next?
Site structure is one of the most important things for SEO, and should happen before developing your website. Nevertheless, is never too late to make things right. If you want us to audit your website structure contact our SEO team:
for English, German and French.

