A mobile app or a progressive web app (PWA)? And if I choose a mobile app, should I go for a native or hybrid app? What are the benefits and inconveniences of each type of app? What will be best to reach my business objectives and delight my users while being maintainable, all at a reasonable price?
These are very legitimate questions many business owners ask us daily, and they can quickly become overwhelmed and discouraged from building an app at all. It all depends on your priorities and goals, and there is no one-size-fits-all solution.
In this article, you will find out which option is most suitable for each situation, with the concrete example of OneDoc, who reached out to us to build their mobile application. But first, a few definitions are required.
What is a Progressive Web App (PWA)?
The PWA technology was introduced by Google in 2015 to enhance the mobile web experience. Modern JavaScript frameworks are used to create PWAs, which aim to provide a near-native experience that can be utilised on a mobile device immediately. PWAs can be described as a blend between a responsive website and a mobile application. Designed and developed as a website, they provide an app-like experience when viewed on a mobile device. Users can even create a shortcut on their home screen for easier access, making PWAs look even more like an app.
What is a native app?
Native mobile apps are platform-based and use platform-specific programming languages to create programs tailored to a given operating system. Native apps are developed with the programming languages of each platform (Objective-C and Swift for iOS and Java for Android), whereas PWA uses HTML, CSS, and JavaScript.
What is a Hybrid app?
A hybrid app is an app that has a native code base and is therefore a "real" app (unlike the PWA). It can be published in stores, be visible in the phone settings, etc. This native base is usually invisible to the app developer, who can code in another language.
Exemples :
- Cordova: it creates a native app (either Android or iOS) that consists only of a web view (a view that interprets Javascript), the developer codes only what this view contains.
- Flutter: no Javascript or web view at all. The Flutter framework creates a native app (either Android or iOS) that contains only an OpenGL view. Each component coded by the developer is redrawn in this view.
With hybrid app development, the code is just written once and may be reused across many platforms.
When you create a hybrid app, you can get an overall user experience similar to native apps; however when it comes to UI, navigation, and performance, hybrid apps fall short. Indeed, the UI elements are not the same as the system elements. So it's difficult to give the user a "familiar" feeling. For example, since Android 12, when you arrive at the end of the scroll view, the animation has changed. An Android 11 user still has the old animation in all his apps. An Android 12 user sees the new animation in all his apps, EXCEPT on hybrid apps since the hybrid frameworks have only implemented the old animation. As for the performance, there is still this 300ms lag sometimes on hybrid apps, that does not feel like native.
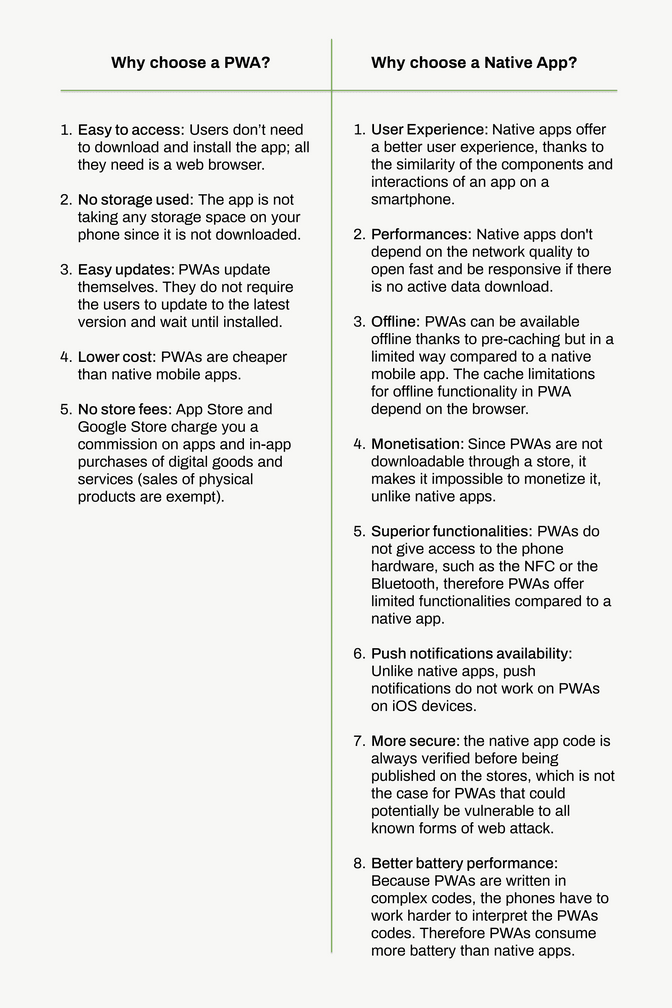
What are the Pros and Cons of each model?

So… how to make a choice?
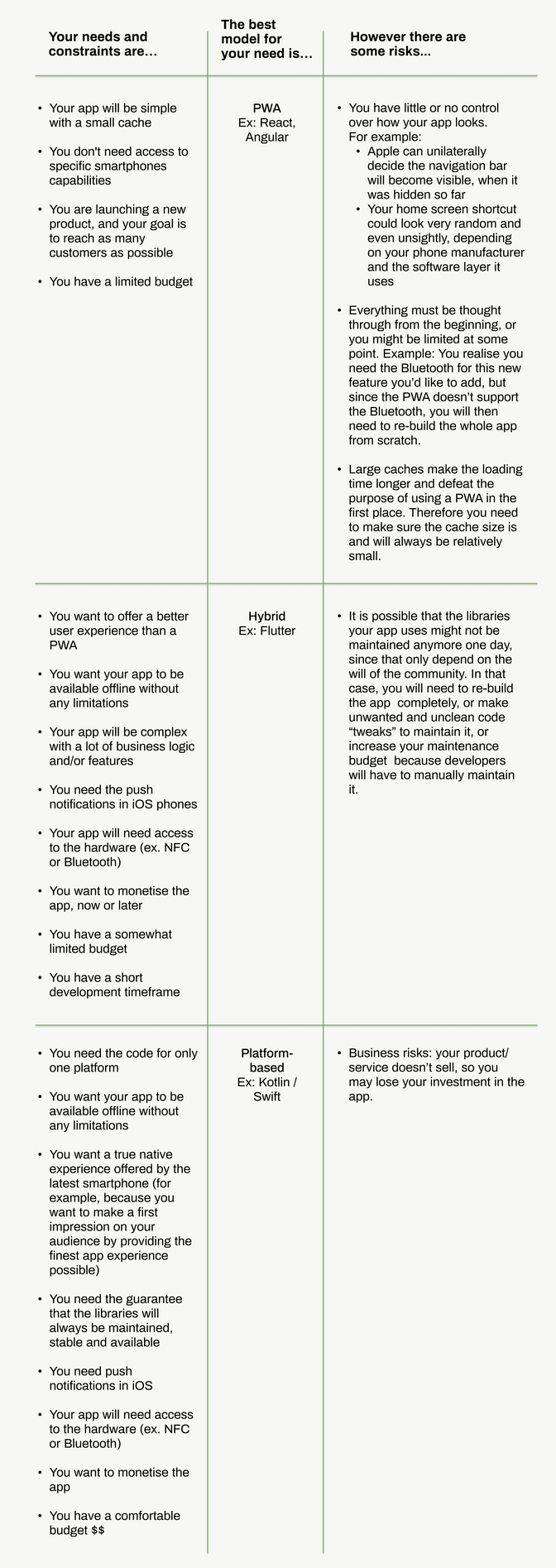
It can look hard to make a choice, but actually once the project is well defined, it can be quite straightforward. Below is a matrix that helps making a decision:

The OneDoc example: Why a mobile app was the best option
We have the perfect example with OneDoc.ch. In late 2021, OneDoc’s CEO, Arthur Germain, mandated Liip to build a native mobile application. They initially launched the OneDoc service with a Progressive Web App. When the service started to get bigger with over 5’000 users across Switzerland, the limitations of a PWA became more obvious.
Read the full article here: From web-app to mobile app

