The Zürich Card has been around for a long time. People landing at Zurich airport or arriving at the main station will see posters and leaflets advertising it. Since May, the Zürich Card is now also available online via zuerich.com. With the Zürich Card, you can travel around the city for 24 or 72 hours and visit museums, restaurants and boat tours with a significant discount.
Go-live despite Corona and without much noise
Visitors could already buy the Zürich Card from the SBB and ZVV ticket shop, but it was not yet available for purchase via the Zurich Tourism website. Zurich Tourism therefore asked us to develop the online shop’s frontend as part of the discover.swiss project. We love projects like this, as we also call Zurich our home.
Discover.swiss is a platform supported by the Swiss State Secretariat for Economic Affairs and was designed to digitalise tourism. We therefore set about creating the minimum viable product (MVP). For us, this was a good example of interdepartmental and cross-company collaboration, as the agency Ubique Innovation AG contributed the app, discover.swiss made the API, and we provided the frontend. The plan was for the project to go live at the beginning of the year. However, the arrival of the Covid-19 crisis meant that advertising tourist attractions made little sense, as museums and restaurants across the whole of Switzerland were closed from mid-March onwards.
Nevertheless, we continued to work on the project with Zurich Tourism. A ‘silent go live’ was implemented in May and the MVP was launched. The Zürich Card has been available from zuerich.com ever since. Now, three months later, things are returning to the new normal, and this opportunity has been widely used given the circumstances. This is also a very attractive offer for Swiss tourists in Switzerland. For all adventurers – order the Zurich Card now!
High technological standards
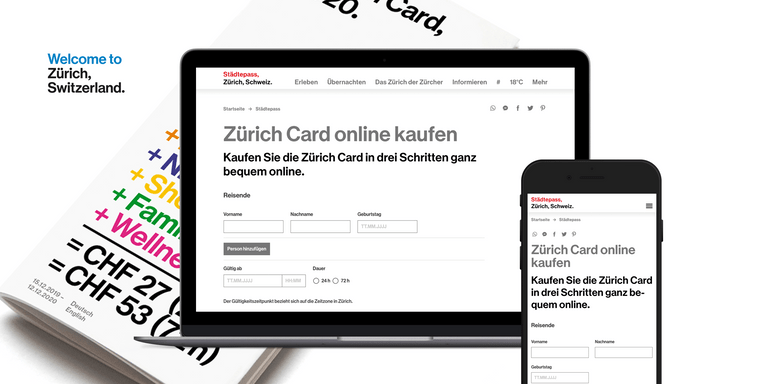
The demands on the frontend were challenging. An Iframe integrated into the zuerich.com website that allowed users to purchase the Zürich Card quickly and efficiently was the key to success. We used proven technologies such as Nuxt.js (Vue.js) to achieve this. The discover.swiss API was used as the interface, and payment is made via Stripe. Users can also add multiple people.
The price of a card varies according to age and is paid directly once all the information about the relevant travellers has been provided. Once the price has been calculated, it is displayed in different currencies – in accordance with the users’ requirements. After the purchase, a confirmation email is sent that also serves as a sales receipt, and contains a deep link that imports the Zürich Card into the new Zürich City Guide App. Ordering really can be this easy.
Flexibility over strength
The collaboration with discover.swiss and Zurich Tourism was fantastic. Times of crisis call for flexibility, and an ability to draw the best out of what is on offer – which we managed to achieve.
However, projects like these are not always easy, especially at the moment. Coordination took time, as there were various groups involved in the project.
When working with MVPs (the API was already an MVP), documentation is a constant challenge. However, as soon as we defined clear roles and tackled all parts of the end product, flexibility became our strength. To ensure a successful project, it is essential to incorporate everyone at an early stage. We were able to do just this thanks to the flexible individuals behind the project.
Our collaboration with Liip worked very well right from the start, and the work was tackled with great focus. We also valued direct communication with the development team.
Matthias Drabe
Product Owner and Team Lead Online, Zurich Tourism