After having contributed to the official styleguide of the Swiss Federal Government and having implemented it on a couple of websites, we decided to go further and bring these styleguide into a theme for Drupal, a well-known, pluripotent and robust CMS we implement regularly at Liip.

The current result is a starterkit providing the essential bricks to start in a snap a website project for the federal government running with Drupal 8, based on the version 3 of the official styleguide.
Navigation modules, multilingual environnement per default (German, French, Italian, Rumantch and English), responsive layout following the Web Content Accessibility Guidelines, we threw the fundamental stones for bootstraping a web platform for the Confederation.
con~foederatio : to build a league, together.
In other words, joining forces, to support a common cause. From the very start of the project we decided to opensource the code, as a participatory initiative.
Any developer working on a new website for the swiss government can now quickly start developing with this Drupal starterkit, then modify, contribute and improve it collegially. Pulling requests and opening issues on GitHub is the recommended way to help us extend further the project.
What's inside the box
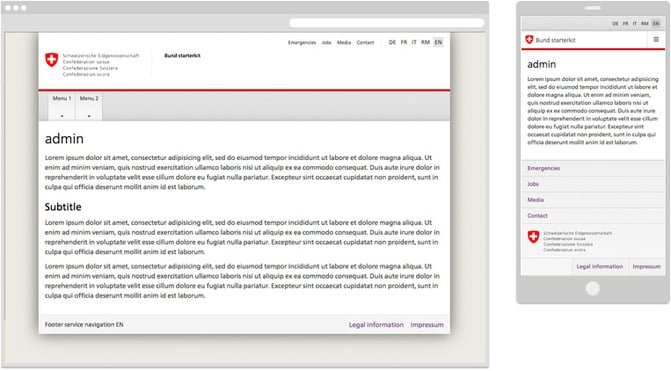
The Bund-Starterkit provides theme and elements based on the official styleguide (version 3.0.0) of the Swiss Federal Administration.
This starterkit also contains a base to quickly implement a website running on Drupal 8 for the Swiss Federal Administration. Currently, it provides the following Drupal and frontend elements:
- Multilingual main navigation blocks
- Multilingual service navigation blocks
- Multilingual footer service navigation blocks
- Logo block
- Language switcher block with German, French, Italian, Rumantsch enabled
- All the assets (CSS, SASS. JS files) provided by the official styleguide
- A ready-to-use SASS workflow
Installation process, an overview
Please check the Readme file to quickly start your project. But let's have a look at the details of the installation process. First of all, Composer (a PHP dependencies manager) is binding together for us the following repositories:
- a Drupal 8 installer
- a theme: bund_drupal_starterkit_theme
- an installation profile: bund_drupal_starterkit_profile
- a module for importing menu content:
bund_drupal_starterkit_dummycontent
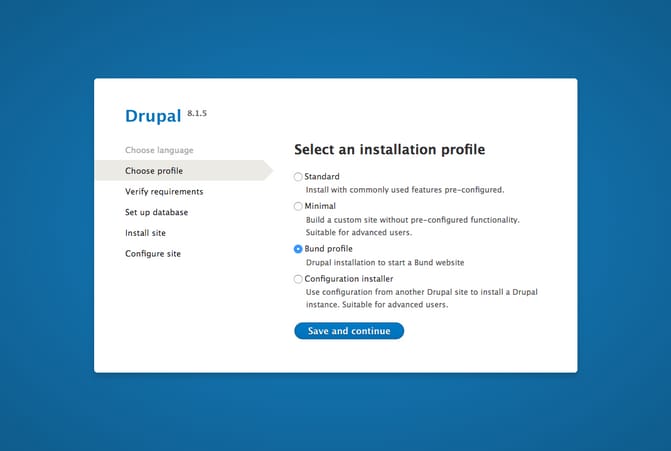
After downloading the sources with Composer and setting your vhost and hosts files, you have two options. Continuing with a few drush commands to run the Drupal installation process, or following the installation wizard in the browser. If you choose this last option, don't forget to select the «Bund profile» option when the wizard ask you to choose a profile:

Continue with the last steps of the wizard and that's it. you should be able to see an empty Drupal 8 website, painted with the swiss administration's corporate sauce.
Inserting menus content
With the help of a .CSV file and some drush commands, you can quickly import your menu structure. Once done, create and assign your content the the freshly created menu items through the Drupal administration interface.
Theming
Don't forget to create a personal Drupal sub-theme from the bund_drupal_starterkit_theme, as a Drupal best practice. Don't edit the existing theme directly or you could loose your changes after a future update.
Frontend
This starterkit use the official styleguide (version 3.0.0) as a submodule. All existing CSS/JS files and assets are imported and available per default, but not necessary integrated as a drupal module at the moment. We highly encourage you to check the official styleguide before adding any new CSS style or JS files to your project. Based on the existing styles, it should be possible to create a lot of Drupal templates without modifying or extending any CSS. And as already said, we invite you to share any Drupal template matching the styleguide you would develop for your project.
