Faut-il plutôt une application mobile ou application web progressive (PWA)? Et si je choisis une application mobile, faut-il que je privilégie une version native ou hybride? Quels sont les avantages et les inconvénients de chaque type d’application? Quelle sera la meilleure solution pour atteindre mes objectifs commerciaux et satisfaire mes utilisateur∙rice∙s, tout en restant facile à mettre à jour et à un prix raisonnable?
Autant de questions légitimes que nous posent chaque jour de nombreux chefs d’entreprise, pour certains rapidement dépassés, voire carrément découragés dans leur projet d’application. Tout dépend des priorités et ambitions de chacun∙e. Il n’existe pas de solution unique et universelle.
Dans cet article, nous présenterons l’option la mieux adaptée à chaque situation. En nous basant sur l’exemple concret de OneDoc, qui nous a demandé de concevoir son application mobile. Mais avant cela, quelques définitions.
Qu'est-ce qu'une Progressive Web App (PWA)?
La technologie PWA a été lancée en 2015 par Google afin d’améliorer l’expérience web mobile. Des frameworks JavaScript modernes sont utilisés pour créer des PWA dans le but de proposer une expérience presque native qui peut être utilisée immédiatement sur un appareil mobile. Les PWA sont une sorte de mix entre site web responsive et application mobile. Conçues et développées comme un site web, elles offrent une expérience digne d’une application lorsqu’elles sont consultées sur un appareil mobile. Les utilisateur∙rice∙s peuvent même créer un raccourci sur leur écran d’accueil pour y accéder plus facilement, si bien que les PWA ressemblent à s’y méprendre à des applications.
Qu'est-ce qu'une application native?
Les applications mobiles natives reposent sur une plateforme et utilisent des langages de programmation spécifiques aux plateformes. Ce afin de créer des programmes adaptés sur mesure à un système d’exploitation donné. Les applications natives sont développées avec les langages de programmation de chaque plateforme (Objective-C et Swift pour iOS et Java pour Android), tandis que les PWA se servent de HTML, CSS et JavaScript.
Qu'est-ce qu'une application hybride?
Une application hybride est une application dotée d’une base de code native. Il s’agit donc d’une « vraie » application (contrairement à la PWA). Elle peut être publiée dans des boutiques, apparaît dans les réglages du téléphone, etc. Cette base native est généralement invisible pour les développeur∙euse∙s d’application, qui peuvent coder dans un autre langage.
Exemples :
- Cordova: crée une application native (soit Android, soit iOS) qui se compose seulement d’une vue web (c’est-à-dire une vue qui interprète Javascript). Le∙La développeur∙euse code uniquement ce que cette vue contient.
- Flutter: pas de Javascript ni de vue web. Le framework Flutter crée une application native (soit Android, soit iOS) qui contient uniquement une vue OpenGL. Chaque élément codé par le∙la développeur∙euse est transposé dans cette vue.
Lors du développement d’une application hybride, le code n’est écrit qu’une fois et peut être réutilisé dans de nombreuses plateformes. Quand on crée une application hybride, on peut obtenir une expérience utilisateur globale similaire à celle d’applications natives. En revanche, côté UI, navigation et performance, les applications hybrides ne tiennent pas la comparaison. Il faut dire que les éléments de l’UI ne sont pas les mêmes que ceux du système. Il est donc difficile de susciter un effet « familier » auprès de l’utilisateur∙rice. Par exemple, depuis Android 12, l’animation à la fin de la vue de défilement a changé. Un∙e utilisateur∙rice d’Android 11 verra toujours l’ancienne animation dans toutes ses applications. L’utilisateur∙rice d’Android 12 en revanche voit la nouvelle animation dans toutes ses applications, SAUF dans les applications hybrides car les frameworks hybrides n’ont implémenté que l’ancienne animation. Quant à la performance, les applications hybrides ont toujours ce décalage de 300 ms qu’on ne retrouve pas dans une application native.
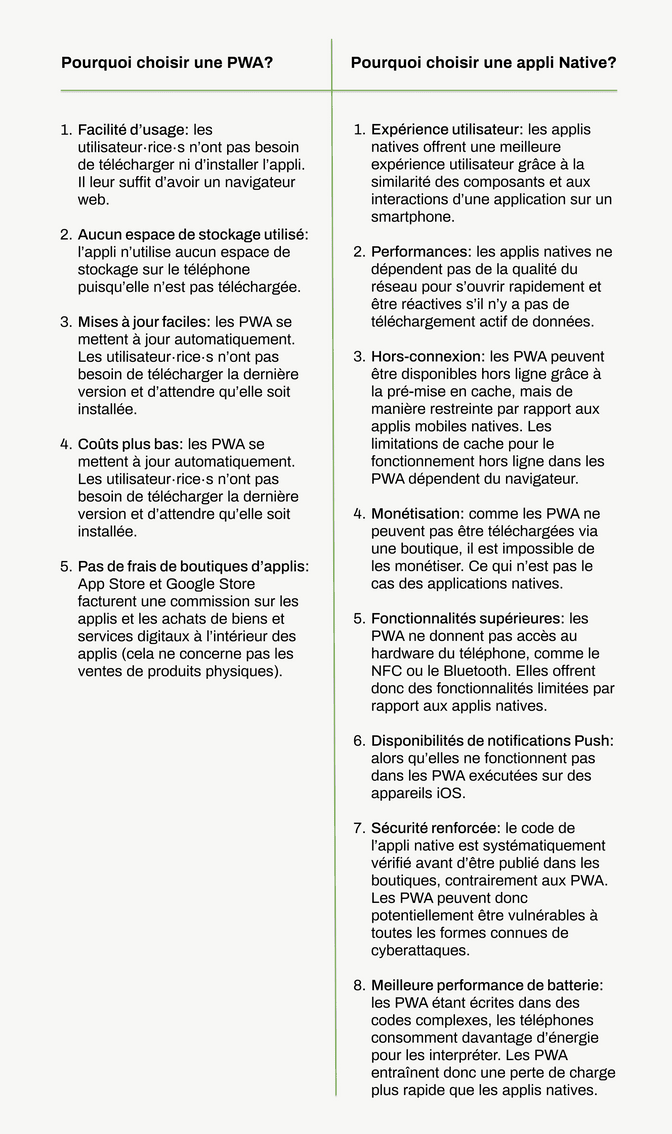
Quels sont les pour et contre de chaque modèle?

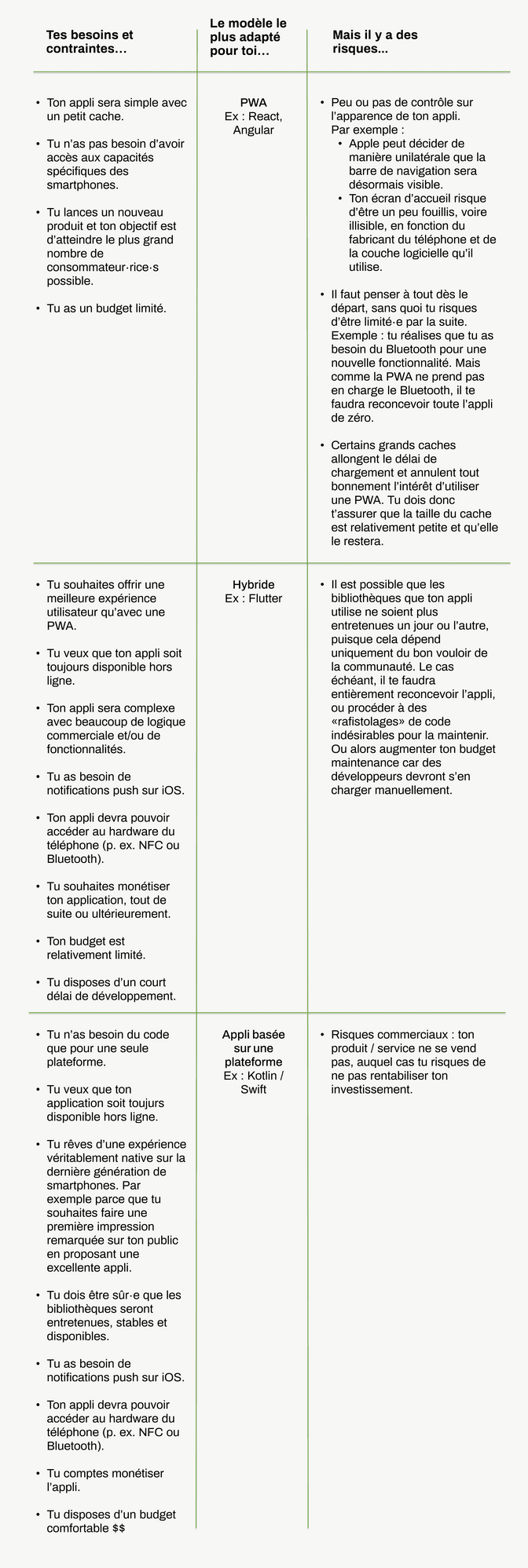
Alors… comment se décider?
Le choix peut paraître compliqué. Mais en réalité, une fois le projet bien défini, il coule souvent de source. Voici une matrice à consulter pour prendre la bonne décision :

L’exemple de OneDoc: pourquoi une appli mobile native était la meilleure option
Nous avons l'exemple parfait avec OneDoc.ch. Fin 2021, Arthur Germain, CEO de OneDoc, a chargé Liip de concevoir une application mobile native. À l’origine, le service OneDoc avait été lancé via une application web progressive. Mais lorsqu’il a commencé à se développer, avec plus de 5 000 utilisateur∙rice∙s inscrit∙e∙s en Suisse, les limites d’une PWA n’ont pas tardé à devenir évidentes.
Retrouve l’intégralité de l’article ici : D’une appli web à une appli mobile

