Construction du site elleXX
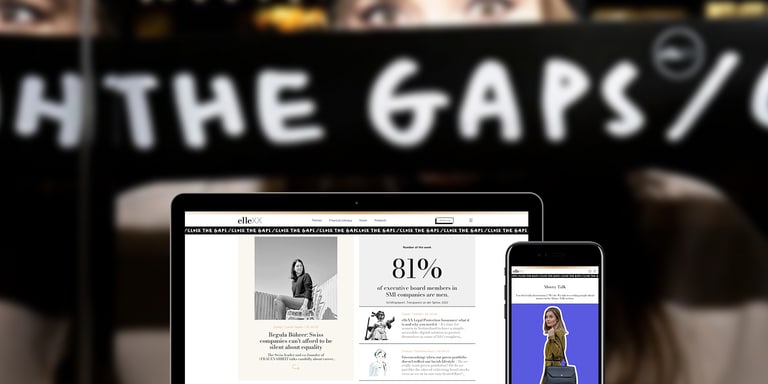
elleXX est un site web destiné à aider les femmes à joindre les deux bouts. Il a été créé par des journalistes qui écrivent de nombreux contenus utiles sur le sujet. En tant que femme en Suisse, je suis particulièrement sensible à cette problématique, d’autant qu’elle est très proche des valeurs de Liip. La principale tâche du site elleXX était de permettre la publication rapide et simple de contenus. Il a aussi fallu prévoir l’intégration de certains produits conçus pour faciliter la gestion financière, ainsi que le suivi des membres.
Pour la gestion de contenu, nous avons choisi de travailler avec le CMS Ghost. Une décision qui n’est pas le fruit du hasard, car Ghost est vraiment très adapté à ce dont nous avions le plus besoin : le contenu. D’autre part, Ghost est entièrement financé par ses utilisateurs∙rices, c’est un CMS open source !
Pour assurer le suivi des leads et des contacts, nous avons opté pour Friendly Automatic. Pour une simple et bonne raison : c’est une entreprise suisse locale, reposant qui plus est sur Mautic, un framework bien connu pour les solutions marketing.
Il nous a aussi fallu intégrer des outils propres au client, à savoir Vontobel, MigrosBank et Cap Rechtsschutz. Pour cela, nous avons conçu notre propre API à l’aide du framework JS Nest.js. Avec Nest.js, la création d’une API est simple et rapide. Nous autres développeur∙euses pouvons ainsi nous concentrer davantage sur la logique de l’API que sur la conception du routing etc. Nous avons ensuite utilisé notre API depuis notre instance Ghost.
Lorsqu’est venu le temps de personnaliser les fonctionnalités du site, Ghost n’a pas été aussi flexible que nous l’aurions souhaité. Nous avons donc dû forker Ghost et peaufiner notre propre version. Le client voulait par exemple simplifier et uniformiser l’affichage de certains contenus. En général, on essaie plutôt d’éviter d’avoir à créer un fork d’un code source, mais cette opération nous a permis de gagner énormément en flexibilité.
Conception de l’API REST avec Nest.JS
Nest est un framework Node.js qui permet de créer facilement des applications serveur évolutives. Personnellement, je suis une développeuse PHP, mais j’ai choisi Nest plutôt que PHP car l’équipe avec laquelle j’allais travailler était plus familière de JavaScript. Lorsque je choisis une technologie, je cherche d’abord celle qui sera la plus simple d’utilisation pour les personnes qui seront chargées de travailler avec. ET nous sommes très heureux∙euses d’avoir opté pour ce framework ! Grâce à lui, la création de l’API a été une vraie partie de plaisir.
Nest est divisé en modules. Chaque module dispose de sa propre configuration mais aussi de ses propres contrôleurs et services / fournisseurs. Dans le cadre de notre projet, nous avons décidé de créer un module pour chaque intégration, c’est-à-dire un module Vontobel, un module MigrosBank et un module Cap Rechtsschutz. Nous avons également ajouté certains autres modules dont nous avions besoin, tels que « Auth », « Mail », « Ghost », « Customer »...
Voici un contrôleur entier que nous avons construit dans Nest pour créer un nouveau membre Ghost:
import { Controller, Post, Body, Get } from '@nestjs/common';
import { ApiTags } from '@nestjs/swagger';
import { GhostService } from './ghost.service';
@Controller('ghost')
@ApiTags('ghost')
export class GhostController {
constructor(private readonly ghostService: GhostService) {}
@Post('new')
async newMember(@Body() body): Promise<any> {
return this.ghostService.getGhostMemberUuidFromEmailCreateNewMemberIfNotExists(
body.firstname,
body.email,
);
}
}Dans Nest, on utilise de nombreuses annotations qui facilitent la programmation. À noter l’utilisation de @Controller, qui est un contrôleur @ApiTags, pour la documentation Open API, et de @Post pour le routage !
L’injection de code fonctionne grâce à la configuration dans le module :
import { Module } from '@nestjs/common';
import { HttpModule } from '@nestjs/axios';
import { GhostController } from './ghost.controller';
import { GhostService } from './ghost.service';
@Module({
imports: [HttpModule],
controllers: [GhostController],
providers: [GhostService],
})
export class GhostModule {}On remarquera ici que nous avons le « GhostService » en tant que fournisseur. C’est un service que nous avons créé nous-mêmes. Le Ghost Service contient des méthodes pour communiquer avec Ghost. Nous nous en servons pour connecter les membres Ghost aux membres de l’API pour nos intégrations, et pour ajouter des membres à Friendly Automatic dès leur inscription.
TypeScript est un langage de programmation entièrement typé qui permet en outre une superbe documentation avec Open API grâce à l’utilisation d’objets pour les réponses API. Dans les objets, il suffit d’annoter les propriétés qu’Open API doit faire figurer dans la documentation :
@ApiProperty({
required: true,
description:
'The id that the frontend calling the ellexx api is using to identify their user, is usually a unique identifier',
example: 'sdfsd-23432-sfdfsd-2323',
})
public frontendId: string;Setting up open api this way takes little effort but gives an invaluable documentation for API consumers.
Infrastructure
Pour l’hébergement, nous voulions une solution suisse et avons décidé d’utiliser Managed Kubernetes d’exoscale. Nous utilisons aussi Longhorn pour MySQL. Le recours à Kubernetes pour notre projet est résolument exagéré mais cela fonctionne à la perfection. Nous utilisons Gitlab pour héberger notre code et Gitlab CI pour automatiser notre workflow. L’entrée d’un code génère la création et le déploiement d’une image, pour le staging d’abord, puis pour la production. Notre solution Kubernetes présente l’avantage d’être évolutive. CEPENDANT, Ghost ne l’est pas. Pour un site Ghost à trafic élevé, il faut résoudre le problème en utilisant le cache http. Nous avons mis au point un cache Varnish tout simple, juste au cas où. L’API en revanche est extensible. En raison de la nature dynamique des endpoints, nous n’avons pas vraiment pu tirer profit d’un cache ici.
Post Mortem
Ghost, Nest, Friendly Analytics, Gitlab, Gitlab CI, Kubernetes, MySQL avec Longhorn... avec le recul, changerions-nous quelque chose ? Non, pas vraiment ! Nous sommes réellement satisfait∙e∙s de notre configuration. La seule chose que nous aurions éventuellement pu faire autrement, c’est d’utiliser Ghost en tant que headless CMS. Mais au bout du compte, tout a bien fonctionné et nous sommes tous∙tes très satisfait∙e∙s et fiers∙ères du travail accompli.