Décisions initiales concernant le design et défis du projet
Notre processus de conception de la page produit détaillée était axé sur la nécessité de prévoir un système de filtre rapide et intuitif, car la gamme de produits de HANS KOHLER SA englobe toute une variété de types de produits. Proposer un condensé efficace de toutes les informations importantes est indispensable pour aider les client·e·s à trouver facilement l’option la plus adaptée. Pendant le processus de conception, nous avons mis l’accent sur les critères suivants :
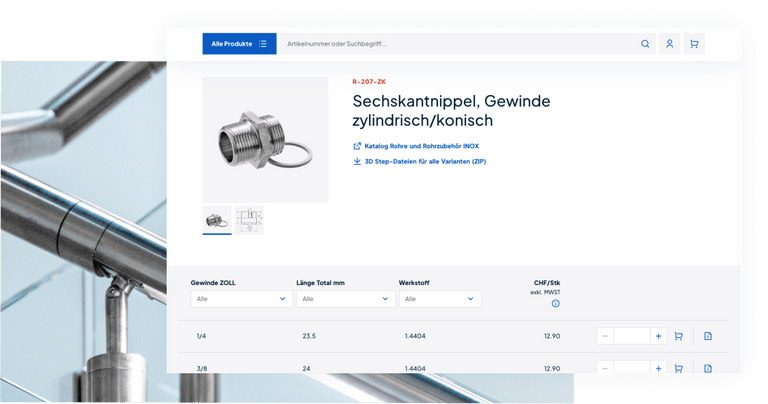
- Système de filtres variés – Il fallait que toutes les dimensions, toutes les spécifications et tous les matériaux soient accessibles et faciles à sélectionner. Comme le montre l’illustration 1, nous avons placé ces filtres au-dessus de la liste de variantes de produits. Toutes les propriétés sont ainsi visibles en même temps et les utilisateur·rice·s peuvent les sélectionner ou les désélectionner d’un seul clic, de manière intuitive.
- Liste de variantes – Il fallait que toutes les variantes soient visibles en une fois, sans pour autant nuire à la clarté de l’ensemble. Pour y parvenir, nous avons opté pour une liste simple de toutes les variantes. Les utilisateur·rice·s devaient donc pouvoir ajouter aisément une variante à leur commande.
- Optimisation mobile – Compte tenu de l’espace limité sur mobile, nous nous sommes concentrés sur un modèle alternatif, en plaçant des filtres dans des champs sélectionnés pour une utilisation mobile efficace.

Le feedback des tests utilisateurs: entre défis et surprises
Pour valider le design créé, nous avons transformé les designs Figma en code frontend et l’avons testé dans le cadre de sessions de tests encadrées auprès d’utilisateur·rice·s. Nous avons vite réalisé que certaines de nos idées initiales n’avaient pas l’effet escompté. Les premiers tests utilisateurs ont mis au jour des difficultés surprenantes que nous n’avions pas anticipées:
- Liste de variantes masquée: certain·e·s participant·e·s ont eu du mal à trouver la liste de variantes. Après avoir interagi avec le filtre, ils·elles ne remarquaient pas que la liste de variantes avait été mise à jour. Même le call-to-action animé censé mettre en évidence les changements du filtre passait inaperçu.
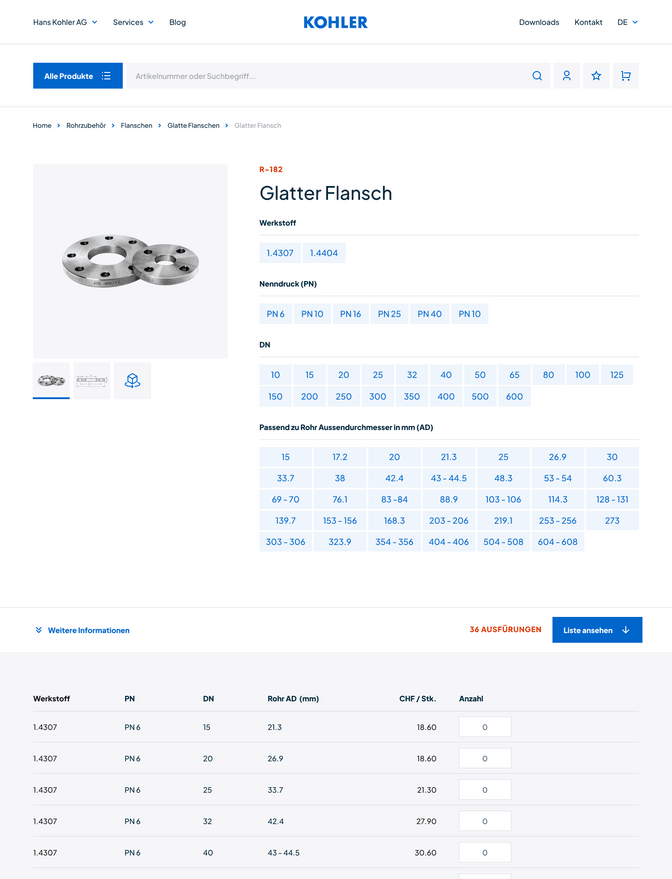
- L’obstacle de la « sticky navigation: nous avions mis en place une barre de navigation collante en bas de page pour afficher le nombre des résultats actualisés. Mais elle donnait l’impression aux utilisateur·rice·s qu’ils·elles avaient atteint le bas de la page. Cette découverte inattendue nous a permis de comprendre que les utilisateur·rice·s les moins averti·e·s sur le plan technologique ne reconnaissaient pas ce type d’élément et l’interprétaient mal.
Tous ces résultats ont mis en évidence la nécessité de repenser le positionnement et la structure des filtres afin de garantir une meilleure expérience utilisateur.

Itérations et optimisations pour trouver les bonnes solutions
Sur la base des résultats de la phase de test, nous avons commencé à réviser la conception de la page produit détaillée en nous concentrant davantage sur des fonctions intuitives et visibles. Nous avons combiné des changements en termes de structure de l’information et de design:
- Présentation du filtre en ligne: sans doute le changement le plus important. Nous avons positionné le système de filtre sous forme de ligne, pour que les utilisateur·rice·s puissent filtrer les variantes directement dans la ligne d’en-tête « collée » du tableau. Ce design permet aux utilisateur·rice·s d’appliquer des filtres directement dans l’aperçu de la liste de variantes, puisque l’en-tête reste toujours affiché.
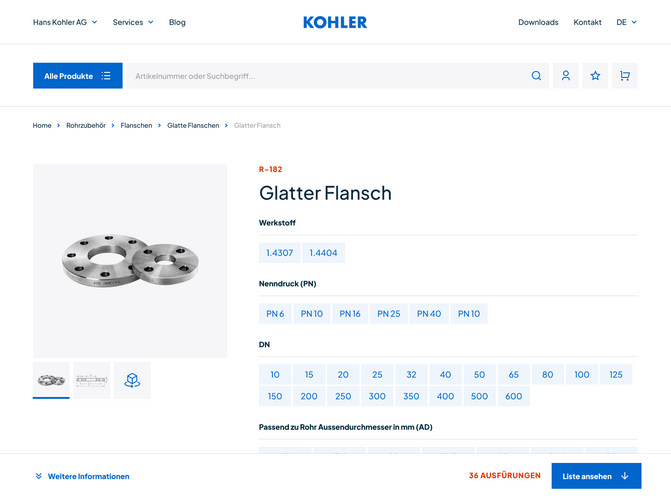
- Suppression du bas de page collé: nous avons supprimé le bas de page collé pour que les utilisateur·rice·s voient plus rapidement la zone située sous la photo du produit et comprennent que ce n’est pas la fin de la page.
- Expérience mobile et bureau uniformisée: plutôt que de proposer deux designs distincts pour la version ordinateur et la version mobile, nous avons uniformisé les plateformes pour créer une expérience utilisateur cohérente et facile à comprendre.
The Result: Efficiency for Power Users and High Accessibility
Ces changements ont donné lieu à une page produit détaillée performante, tant en termes d’apparence que de fonctionnalité. En faisant en sorte que la page soit plus accessible et qu’elle réponde aux besoins des utilisateur·rice·s, nous avons rendu son utilisation encore plus simple. Notre nouvelle mouture offre davantage d’efficacité, notamment aux client·e·s B2B qui commandent régulièrement de grandes quantités et des variantes de produits différentes. Cette démarche met en évidence l’importance des processus de conception itératifs. Nous avons conçu une solution nettement plus solide et conviviale que le design initial, tout en testant nos hypothèses auprès de vrai·e·s utilisateur·rice·s.
Nous nous souviendrons, pour nos futurs projets, que des petits détails (comme la position des éléments de navigation ou le type d’animation) peuvent parfois faire une grande différence. Avec les tests utilisateurs, le jeu en vaut toujours la chandelle. Nous continuerons d’utiliser cette approche pour développer des produits innovants et orientés utilisateur·rice·s.
Envie de mettre ton produit au défi avec un test utilisateur? Contacte-nous!