Nous avons commencé à travailler avec Retraites Populaires au printemps 2020, après avoir défini ensemble ce qui allait devenir leur nouvelle stack de frontend : Vue.js sur TypeScript. Il avait été décidé que nous construirions l’interface sur la base de Vuetify, une grande bibliothèque de composants très populaire en open source. Étant donné que nos applications cibles étaient destinées à des client∙e∙s B2B et des employé∙e∙s, utiliser des composants prêts à l’emploi semblait plus judicieux que de tout créer de zéro.
Nous avons consacré ensemble quelques sprints à l’élaboration d’une première application qui visait une API élaborée parallèlement en interne. L’application a été mise en ligne alors que nous étions déjà en train de réfléchir à notre prochaine collaboration avec Retraites Populaires quelques mois plus tard : un vrai succès. Une autre application était en préparation, dont la création reposerait elle aussi sur Vue.js. Il était donc bien évidemment temps de se demander comment partager les éléments communs aux deux applications.

Component libraries : défis et solutions
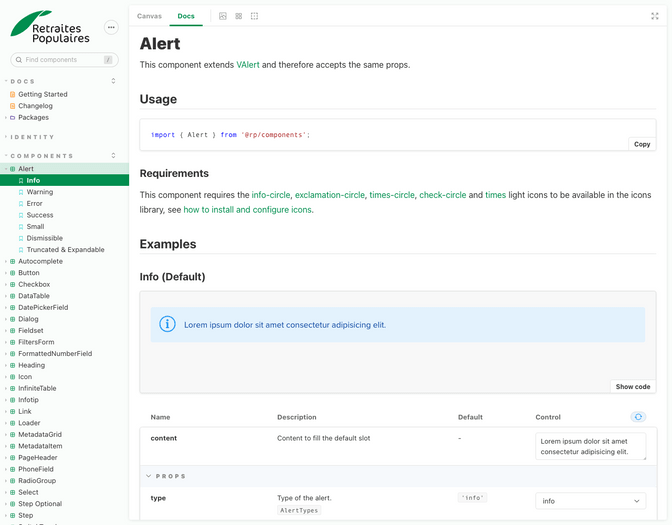
Le principal problème de l’extraction de code, c’est la perte de contexte. On ne sait plus à quoi les choses ressemblent, ni comment elles fonctionnent. Nous ne pouvions donc pas nous contenter de mettre du code dans un répertoire séparé. Il fallait que nous le présentions et que nous le documentions. Inutile d’aller chercher bien loin : nous utilisons Storybook depuis un bon bout de temps maintenant et en sommes très satisfaits. Et là encore, ce serait la solution parfaite. Storybook s’intègre idéalement dans Vue.js grâce à son auto-documentation d’API de composants tout en nous laissant entièrement libres de documenter n’importe quoi d’autre avec Markdown.

Des composants visuels aux règles de validation de formulaires, tout ce qui pouvait être utile à la création de nouvelles applications a été centralisé dans cette component library. Mais la documentation n’est pas le seul prérequis pour garantir la pérennité d’un tel outil. La qualité doit elle aussi être au rendez-vous. Une modification apportée à la bibliothèque ne doit pas générer de bugs lors de son actualisation au sein de projets. Pour éviter ce genre de problèmes, nous écrivons des tests d’unité et d’intégration pour toutes les fonctionnalités. Les suites de test s’exécutent automatiquement à chaque changement de code afin d’empêcher toute régression.

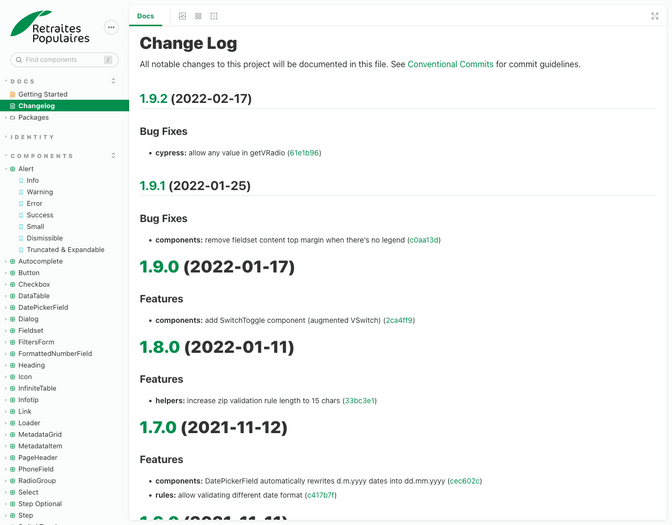
Nous avons également recours au versionnage. À chaque fois que nous changeons quoi que ce soit dans la base de code, nous donnons à cette modification un nom standard (bug, fonctionnalité, refactor, etc.). Cela nous permet de générer ce que les développeurs appellent un « changelog » (journal des modifications) et de créer automatiquement des versions selon un procédé de versionnage sémantique. Résultat : nous gardons une vue d’ensemble claire des changements effectués, ce qui nous aide à mettre à jour la bibliothèque dans tous les projets qui l’utilisent par la suite.
Un véritable atout
La création et l’entretien de component libraries de qualité qui sont vraiment utiles requièrent de réels efforts. Heureusement, il existe de nombreux outils destinés à rationaliser les processus. Quand ils sont bien faits, ils constituent une aide précieuse pour garantir la cohérence des bibliothèques et réduire la durée globale de développement. Ils permettent également un procédé d’itération de l’upfront pour le prototypage et le test de nouvelles fonctionnalités communes à plusieurs applications, avant leur mise en ligne.
Aux côtés de Retraites Populaires, nous travaillons à différentes applications web en nous servant de leur bibliothèque de composants. Et ce n’est qu’un début. En tout, nous avons déjà édité 42 versions correspondant entre autres à des dizaines de changements. À l’exception d’une modification qui a été vraiment radicale, tous les autres changements ont été apportés très facilement à toutes les applications, en actualisant simplement la version de la bibliothèque de composants.
5 bonnes raisons pour que tu envisages toi aussi d’avoir recours à une component library
Comme nous venons de le voir, une bibliothèque de composants est un document vivant généré à partir de code source. Elle constitue une base claire quant au visuel et au niveau du code. L’alignement entre spécialistes de l’UX et développeurs facilite la collaboration. En quoi cela peut-il t’être utile ?
- Tu économises du temps et de l’argent car l’application peut être développée selon un processus modulaire. Une fois que la bibliothèque existe, c’est un document vivant destiné à tous tes développeur-euse-s et il peut être utilisé pour tous les projets dont tu charges une agence.
- Tu disposes d’une seule référence centrale en permanence mise à jour, pour tous les acteurs de tes projets, et chacun a accès à la même chose.
- Tu as moins de mal à anticiper en amont tous les aspects liés à la convivialité, à l’accessibilité et à la compatibilité mobile, étant donné que tous les composants sont développés et présentés dans un état et un contexte proches du résultat final.
- La maintenance est plus simple et l’utilisation du guide de style permet d’améliorer et de contrôler la qualité générale des projets.
- Enfin soyons honnêtes : des outils efficaces rendent le travail de chacun plus agréable.
Collaborateur∙rice∙s direct∙e∙s, autres personnes impliquées dans le projet : pour tous, la flexibilité est indispensable. Que tu changes d’agence ou que tu aies de nouveaux développeurs de frontend à intégrer dans ton équipe, le guide de style facilite le transfert d’un projet existant. Si ton entreprise a du mal à gérer plusieurs applications censées fournir le même excellent niveau d’expérience, de qualité et d’accessibilité, contacte-nous !