La création de contenu est un critère de succès crucial de tout site web. Le contenu détermine si un site offre une bonne expérience utilisateur·trice. Pour que cela soit possible, les éditeur·trice·s doivent pouvoir voir immédiatement à quoi ressembleront leurs contenus. L'interface qui permet cela doit en même temps être intuitive et compréhensible.
C’est exactement ce qu’offre l’éditeur blökkli. Les contenus apparaissent précisément tels qu'ils seront finalement sur le site web. Ils peuvent être édités et améliorés immédiatement en un simple clic.

Pour le projet en cours de refonte du site web du canton de Bâle-Ville bs.ch, Liip a développé l'éditeur blökkli et l'a publié comme projet open source.
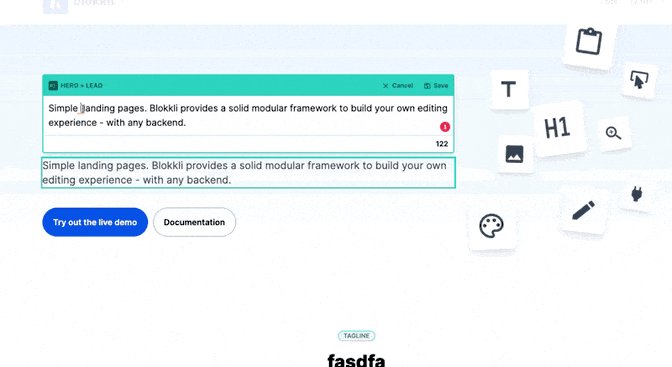
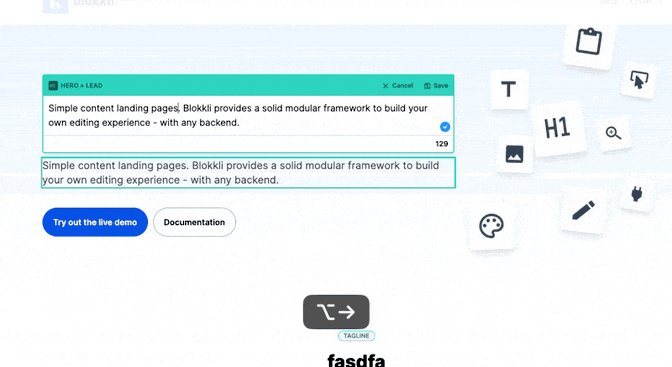
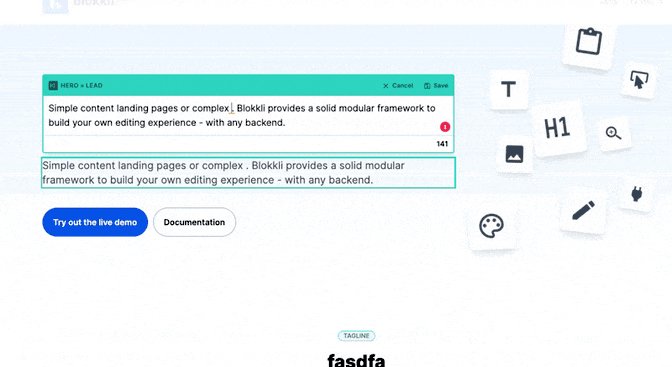
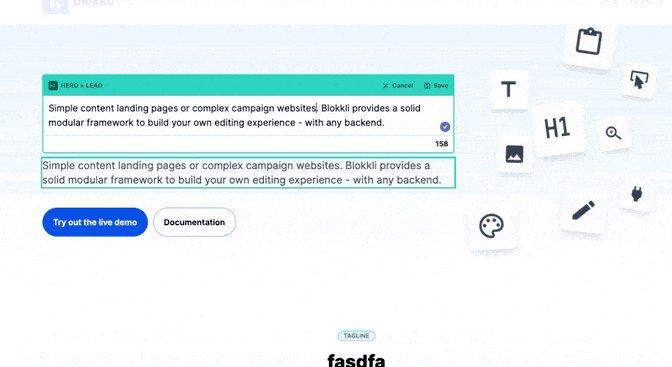
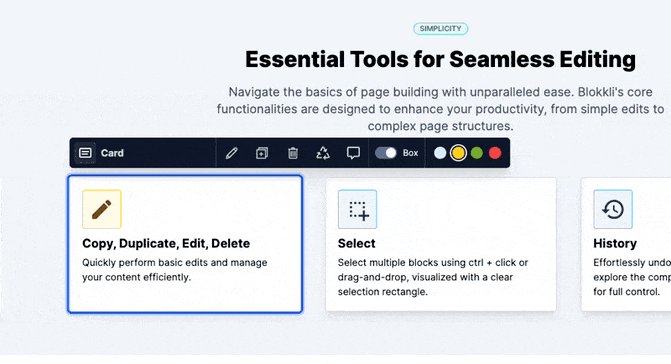
Édition de la page en direct
Dans l'éditeur blökkli, les éditeur·trice·s peuvent placer les sections de page par glisser-déposer directement dans la page et insérer les contenus. Ils voient immédiatement à quoi ressemblent ces contenus. De plus, l'éditeur propose de nombreuses fonctionnalités qui soutiennent le processus de création et d'édition de contenu. Ainsi, les images peuvent être insérées directement depuis l'ordinateur, un aperçu mobile peut être affiché ou appelé directement sur le smartphone via un code QR.
Une fonction de recherche permet aussi de faire référence directement à d'autres pages ou d'insérer des images et des documents.
De plus, une fonction permet d’afficher une prévisualisation en direct sur le smartphone. Celle-ci peut être ouverte via un code QR et montre dynamiquement l'état actuel de la page.
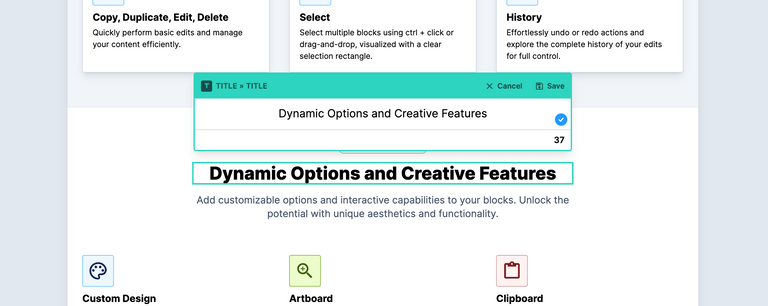
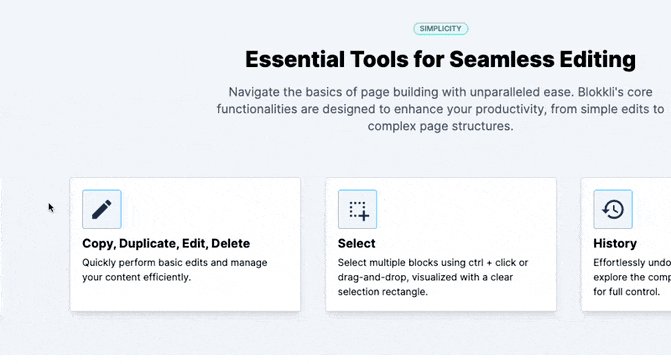
Options de conception flexibles et claires
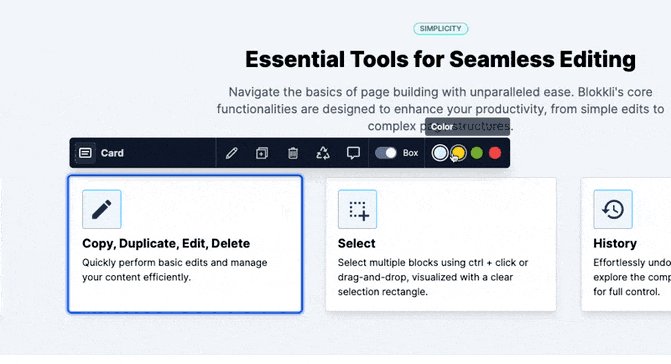
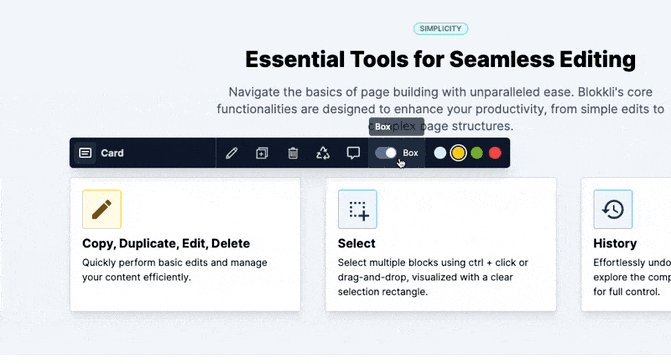
La présentation des sections de la page peut être modifiée directement dans la page même. Les éditeur·trice·s peuvent ainsi facilement concevoir des pages polyvalentes et voir immédiatement à quoi elles ressemblent. La présentation suit le design défini, offrant aux éditeur·trice·s la flexibilité de rendre leurs contenus visuellement attrayants.

Dans la plupart des constructeurs de pages ou éditeurs actuellement sur le marché, les utilisateur·trice·s ont trop de possibilités. Par exemple, les couleurs et les tailles de police peuvent être modifiées, ce qui conduit souvent à des contenus peu clairs ou même illisibles. blökkli résout ce problème en offrant des options de conception prédéfinies, faciles à trouver. Ainsi, les éditeur·trice·s ont de la flexibilité, tout en garantissant la cohérence en termes de contenus et de marque.

blökkli prend également en charge le glisser-déposer d'images. Ces dernières peuvent simplement être glissées dans la page et sont directement placées dans le contenu. De plus, des liens (par exemple vers YouTube) peuvent être insérés directement. blökkli les reconnaît et intègre le contenu correspondant directement dans la page.
Processus efficaces en équipe et intégration facile des nouveaux utilisateur·trice·s
L'éditeur blökkli offre une base optimale avec sa fonction de commentaire lorsque plusieurs personnes travaillent sur le contenu. blökkli propose également une chronologie visuelle qui permet d'annuler les dernières modifications.
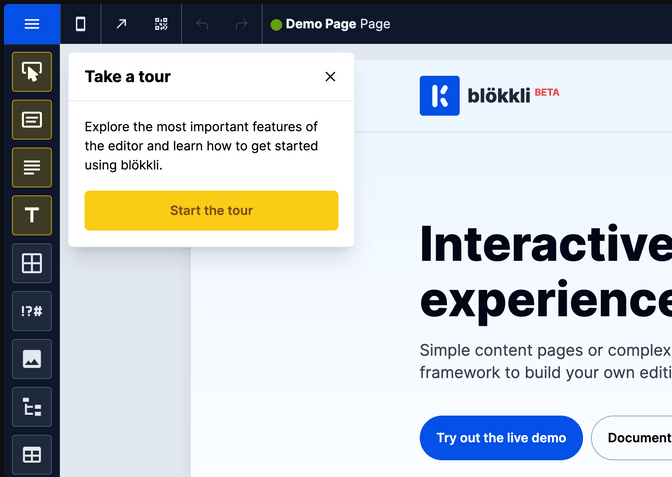
Pour les sites web avec de nombreux éditeur·trice·s, il est toujours difficile d'intégrer de nouvelles personnes dans un système. Avec une "Visite guidée", les fonctionnalités principales de blökkli sont expliquées de manière interactive. Cela aide les éditeur·trice·s à s'orienter rapidement et à surmonter leurs appréhensions.
Pour les éditeurs·trice·s qui modifient fréquemment le contenu de la page, de nombreux raccourcis clavier sont disponibles. Ce qui rend le travail encore plus intuitif et rapide.
Compatible avec Drupal et tout autre CMS
blökkli fonctionne déjà parfaitement aujourd'hui avec le CMS open source Drupal. Pour Drupal, le module Paragraphs Blökkli est disponible. Basé sur Nuxt.js, blökkli peut cependant être utilisé avec n'importe quel système de gestion de contenu (CMS) si un adaptateur approprié est disponible.
A toi de jouer
Tu peux essayer blökkli dès maintenant :
blokk.li