How can prototyping help you assess risks and feasibility in a short amount of time? This blog post is an illustrated journey focussed on how you can create any digital product the lean way with prototyping.

Context
The project started with the question: How can the calculation of building costs be simplified digitally? This pivotal question was tackled on behalf of the Chair of Architecture and Building Process at ETH Zurich’s Department of Architecture in 2016.
The objective was to develop an e-learning solution for their MA students. The app translates complex calculations for building costs into an app.


Start with the problem
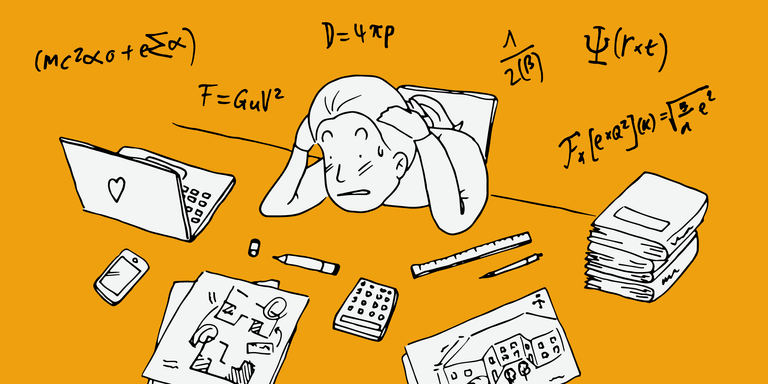
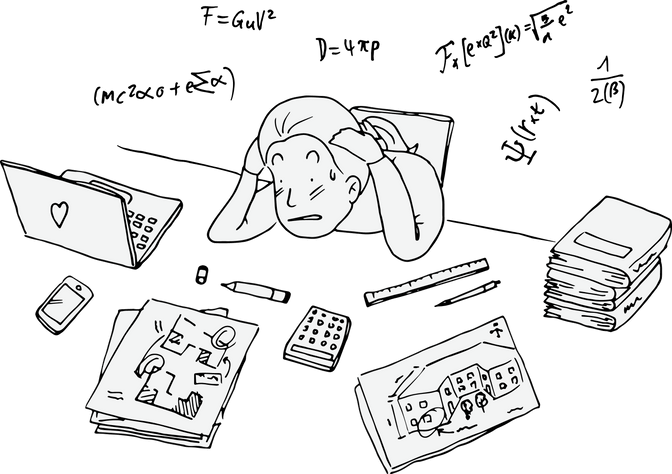
To better understand the biggest pain points of the project’s core user group, the students, let’s first put ourselves into their shoes.
Focus on your core users
This is Alexa, architecture MA student at ETH before we launched our real estate economics app. As a student in that merciless time, learning to calculate a building's cost was truly no picnic.

Phew … poor Alexa. She felt completely beaten and had lost track.
Don’t forget secondary users
From the teacher’s side ETH too understood Alexa's suffering. The sharing of documents between students and faculty was rather difficult. This was due to the large variety of different analog and digital media used. Additionally, trying to figure out exactly where students were making calculation mistakes cost a lot of time.

Learning: Simplify complexity by focussing on the biggest benefits your solution can provide. In our case, making calculations more comprehensible.

Requirements
The requirements for the app were clearly defined from the beginning:
- Run device-independent in all modern browsers
- Serves as an online teaching tool that comprehensibly conveys the complex relationships within building cost calculations
- Allow values to be sensitively adjusted
- Developed for students, not real estate professionals
Speed over precision
So far it cost Alexa several hours to quickly get an estimate of the building costs. With the app however, she shall be able to do those complex computations, in just a few minutes.
In order to help Alexa focus on the content again, many of the complex calculations will be taken over from the app.
Didactically valuable
To unravel the formula jumble in Alexa's head, the formulas are presented in a visually understandable manner. Furthermore the effects of the calculations immediately made visible to them.
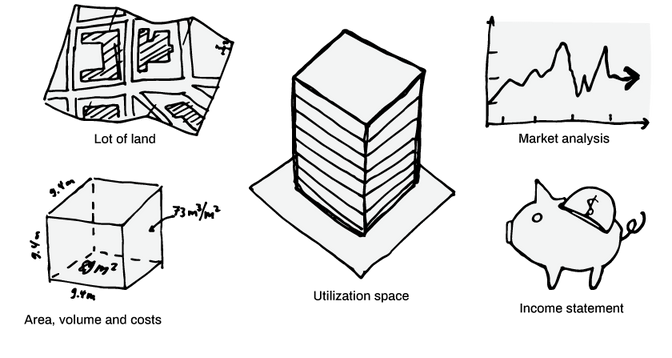
For Alexa to better orient herself, the structure of the app should essentially be a digitized version of the five modules on the potential analysis of a property.

Learning: Whenever possible use elements that are already familiar to your core user group.
Available anywhere at anytime
Alexa is not only solving tasks on her laptop in the classroom. When she’s outside studying buildings with her class she needs the app to be optimized for her mobile device.

Learning: Especially when it comes to producing fast, always consider which context of use yields the most insights for what you want to test and prioritize accordingly.

Our approach
‘Prototype First’
At the beginning of the project, we realized that the biggest challenge would be translating the formulas into code. In order to be able to assess its complexity as quickly as possible, we decided to create a prototype first – in line with our project philosophy 'Start small, grow later'.

Learning: When prototyping, time is of the essence. It is therefore imperative to 'Treat first what kills first', i.e. pick the hardest challenge first.
Team setup
The complex content and short development time required close collaboration. This close exchange of ideas was crucial for our speedy progress and key for many great ideas.
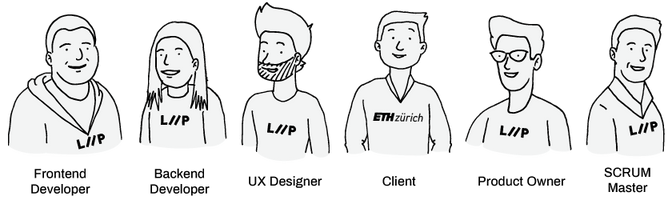
Our interdisciplinary team consisted of two developers (Back & Front end), me as the UX Designer, our client Hannes Reichel (Architect and Professor at ETH Zurich), one SCRUM Master and one PO.

Each team member was involved in every single step of the creation process. This ranges from the initialization to user interviews, from designing screens to implementation.
This strong involvement saved us unnecessary synchronization meetings. That was core to why the project could be handled so efficiently and flexibly.
Each team member always knew exactly what we were building. Who we build it for. And why we build it.
Above all, this creates ownership, the feeling of being at the wheel and mutual trust.
Learning: Allowing all project members to contribute their input from the beginning creates tremendous trust.
Agile development the Liipway
For developing prototypes we always set a very tight schedule. This helps us to be very strict with prioritizing the most valuable use case.
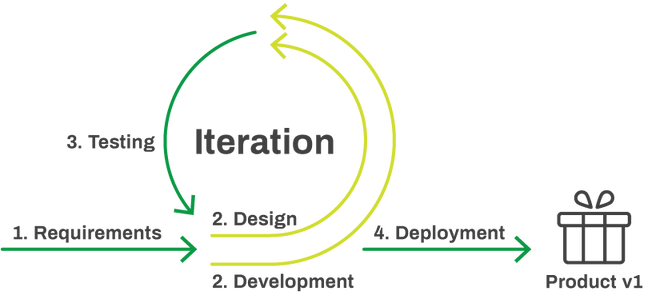
Within just 1.5 weeks we…
- interviewed students and lecturers
- Learn about their needs and workflows
- designed a first version of the user interface
- translated all formulas into code
- and packed everything into one web app
What's special about our agile method is that the design and development work takes place simultaneously. Thanks to our well-rehearsed team, we were able to make adjustments and refinements on the fly and iterative continuously.
It is especially beneficial when you have developers that have a great affinity for design. Such developers can take the draft of a new idea and spin it further than the initial concept. So, instead of working out all the details, you're now free to continue working on other ideas.

Learning: If you have design-savvy developers pair them with your designers for greater results.
Autonomy over micromanagement
A crucial factor for the project’s success was that the team received a great deal of autonomy to make decisions on their own. Especially traditionally hierarchical companies are invited to grant their project teams plenty of leeway in this matter. Endless conversations of people outside the project team about personal opinions can thus be reduced and the focus can be shifted back on creating the best possible product for the users.
Summary of our approach
Our own agile process and team setup helped us to...
- cost-effectively achieve a measurable result
- identify potential risks early on
- gain the client’s trust during the prototype phase
The subsequent seven week main project differed only in scope, extension of the interaction concept and graphical refinement. The general structure of the app and simultaneous development of design and code however we maintained.

The final result
Prototype
This short video of the prototype demonstrates how changing a value is affecting other values and makes this immediately visible in the UI.
Main project
This trailer gives you an insight into the final version of the main project.
Added value for students
Welcome back in 2019. Alexa is now one of 635 happy architecture MA students who use the app.

Added value for contractors
As a creative digital agency it was a super exciting project. Only with open-minded and progressive clients like ETH enable true digital progress.
Added value for clients
Hannes Reichel: “For us at ETH, blended learning, i.e. the use of digital and analogue learning tools, is an important topic that is now further augmented with the app.
In addition, the app is a tool to promote visual learning and helps us lecturers to better convey our content. As a result, I can now conduct the exercises in my lectures much faster and more vividly.
Personally, I was able to implement the methods I’ve learned for my own projects. As a result I can now handle them more flexibly and ask questions in a new way.
Furthermore, we won silver at the Best of Swiss Web Award 2018 in “Public Affairs”. This motivates us to lead the way for digital progress. At the professorship of ETH we are currently redesigning our entire digital strategy. Intensive talks about the further development and expansion of the application are in progress.”

Conclusion
Here are the key points to help you succeed in your next digitization project:
- Create a prototype first and iterate with an agile process to get learnings quicker
- Make your client a core part of the project team
- Give the team autonomy to make decisions independently
For further information check out:
liip.ch/en/services/design-creation/prototyping
For prototyping requests or questions please don’t hesitate to contact:
Melanie Wydler via contact@liip.ch.