What do you do with a HTC Vive and a few cardboards? Hack using A-Frame! We held a hackday to start creating virtual reality environment in Web browsers.

With the support of Michael Kohler, community organiser at Mozilla CH, we organised a hackathon in our Lausanne office. Food and beverage were provided with our great terrasse to enjoy.
Some devices were available. First Google Cardboard to test our work and a HTC Vive to create an even better experience.
A Hololens was also available to test augmented reality. It was not the subject of the day, but it is always interesting to compare those two worlds.
Introduction to the use of virtual reality
We were lucky to welcome Ben Devine from Archilogic. He explained to us how they work with this technology at Archilogic and what its use are.
Ben stayed with us to answer our questions and help us to get started. He made sure we were not stuck and could have fun with our personal projects.
You can check the slides of his talk:

WebVR
WebVR is an API that provides interfaces with VR hardware to let on developers to create virtual reality worlds inside your Web browser. It is possible then to create an immersive experience using a Google Cardboard or any other VR device. The immersive experience allowed by this device is very impressive! The fact that VR Cardboard glasses are cheap is a real plus. Any beginner can start trying out by him/herself and test his/her project.
A-Frame
Basically, A-Frame is a framework, made by Mozilla VR team, that helps you creating your scene. I would recommend to start with this tool. With A-Frame you can define your components using tags like in HTML or use the visual editor to edit your scene.
The visual inspector is definitely the best part of it. You can create your virtual reality world with only little knowledge into programmation. Of course, it takes a bit of time to read through tutorials and get comfortable with the subject if you are a beginner in VR development. We did it at our own pace and worked on personal project.
With a reduced amount of effort, you can build your own virtual reality. It is especially fun to have devices available to be able to test your work.

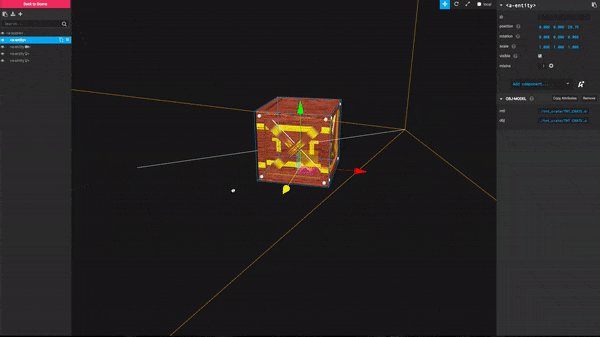
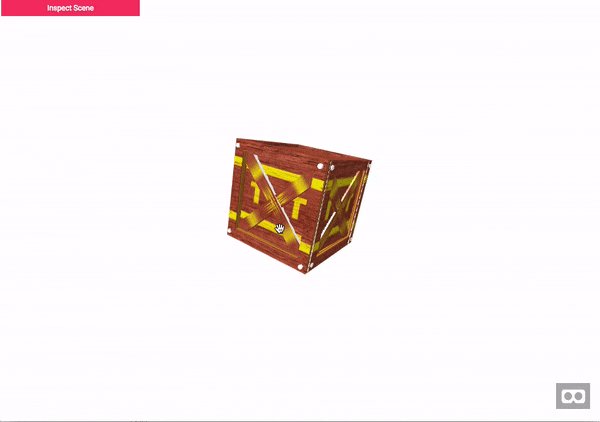
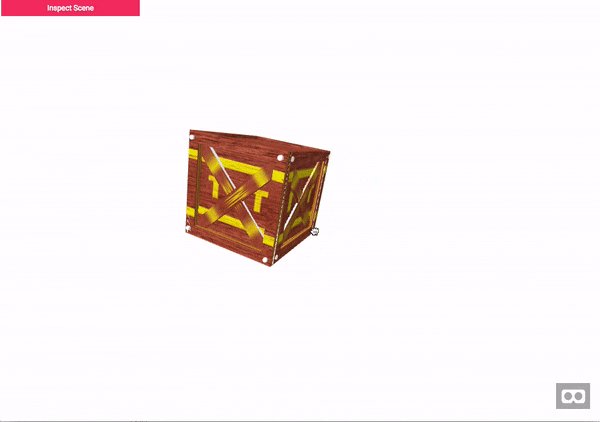
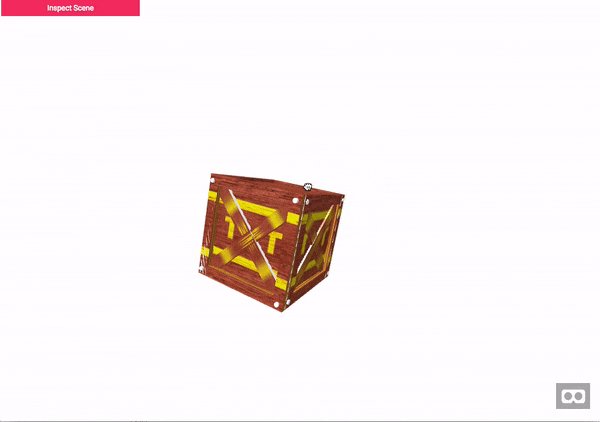
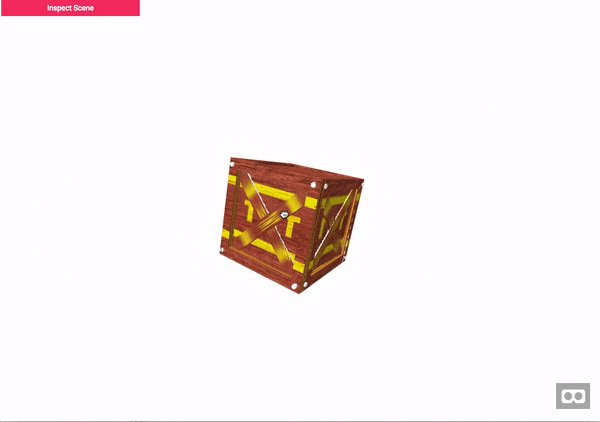
Example using the visual inspector of A-Frame.
Benefit from thousand of existing 3D objects
During the day, I tried out few things but what really astonished me was the easiness to import 3D models that have been made with other tools not optimised for the web.
You can download a 3D model object from a repository and put it in into your project folder.
Then you load the .obj and .mtl file within a-assets tags and referenced it as entity using a-entity tag.
<a-scene>
<a-assets>
<a-asset-item id="my-obj" src="path_to_your_obj_file.obj"></a-asset-item>
<a-asset-item id="my-mtl" src="path_to_your_mtl_file.mtl"></a-asset-item>
</a-assets>
<a-entity obj-model="obj: #my-obj; mtl: #my-mtl"></a-entity>
</a-scene>Basically, you can benefit from thousand of object models in just few lines of code.

Example of an imported 3D model. Click on the image to open it in your browser.
Conclusion
Running Virtual Reality in web browser makes it definitely easier to share it with everyone. Moreover, A-Frame gives you a lot more ease to get started.
From a business perspective, it's more than ever a great time to start into this field. The technical solutions are rising and are now affordable.
For example, before buying a house, I could receive a VR cardboard glasses with a link and see it in 3D on my smartphone.
On the technical side it is definitely a lot of fun to work with theses devices.
This hackday was a good way to exchange and I spent a great moment with all participants.
I'm looking forward to see what will come in the near future.
I would be happy to see/read about your experience and what is the main challenge you faced while building a prototype with A-Frame? Share it in the comments.

