I have been involved in the design of the digital supermarket at Migros Online for some time now. A part of my work is to develop their design system so that Migros Online customers can enjoy a consistent user experience across all platforms. Migros Online conducts regular user tests to keep the user experience at a high level. We want to determine whether a broad audience understands the conceptual ideas during these tests. User tests and the entire design system are designed in the Figma design and prototyping tool.
As a preparation for a user test, a script is created that contains the scenario to be tested. Designers work together to create a clickable prototype in Figma to represent the scenario as realistically as possible. With the clickable prototype, the test persons feel like being on an actual website they are already familiar with.
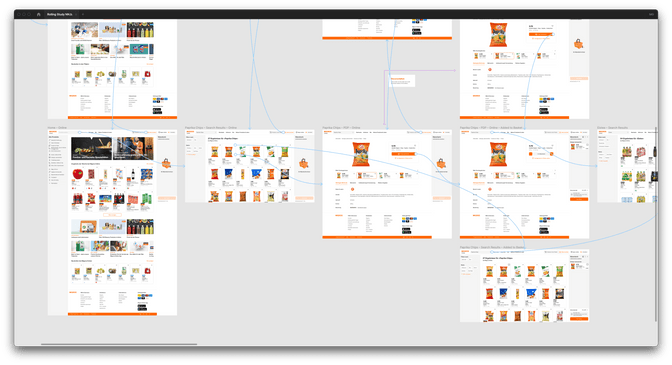
This is what a prototype in Figma looks like:

One of the most time-consuming tasks in prototyping is the manual collection of product cards needed for user testing. The following video shows how the information of a product card is manually entered.
Wouldn't this manual and time-consuming task be much more efficient by using the productive API?
Building the bridge between two worlds
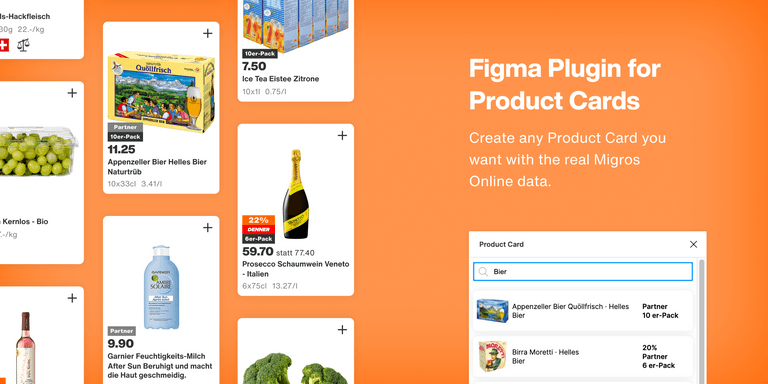
I created a proof of concept, to automate this inefficient step with a Figma plugin. This idea also generated interest among the other designers. Since Migros Online also supports such innovative projects, nothing stopped the realisation of the plugin. With the help of the Figma Plugin API documentation, I quickly became familiar with the technical concept of a Figma plugin. The following links made it easier for me to enter the world of Figma plugin development:
Figma: How Plugins Run
Github: Figma plugin-samples
Github: Figsvelte
After only one sprint, I installed the plugin within the Migros Organisation. With this plugin, all designers can now search for products and then insert them into any product card with one click. I will show how this works in the following video.
Shortly after developing the plugin, Migros invited me to present the plugin to the entire organisation at a demo. After this presentation, one feedback from a UX designer stayed in my head: «you just saved me 10 years of my life». This and many other positive feedbacks have motivated me to write this blog post. I want to highlight the great potential of linking design and code! This Figma plugin shows that work efficiency can be increased significantly with little effort.
Could I inspire you to think about your design workflow? I am very interested in your opinion and experience, which you are welcome to share with me here via a comment or personally via email.
PS: The source code for this plugin is owned by Migros Online. Therefore, I cannot share it publicly. However, I have created a Figma Plugin API Starterkit project on my personal Github account, which you are welcome to view and also use for your projects: Github: figma-api-plugin-starter