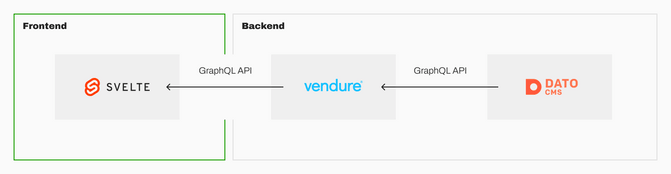
La boutique en ligne kohler.ch repose entièrement sur une architecture headless. À savoir que le storefront (la couche de présentation) est séparé du backend (la couche de données), afin que ces applications puissent être développées et gérées séparément.

Venture au centre de l'écosystème e-commerce
Le coeur e-commerce de la boutique en ligne de HANS KOHLER SA est conçu avec Vendure, une plateforme d’e-commerce headless open source développée sur le framework NestJS. Vendure fournit tout ce qu’il faut pour archiver et gérer une base de produits et de client·e·s, pour définir un processus de paiement, pour la gestion et le traitement des commandes, et bien plus encore.
Vendure est conçu en vue de définir uniquement les concepts de base d’une boutique en ligne, comme la mise à disposition de modèles pour les produits et les collections, la gestion des paniers et des prix, ainsi que la définition du processus de commande par défaut. Tout peut être étendu ou personnalisé en fonction des besoins du projet concerné. Cette approche permet essentiellement aux développeur·euse·s de ne pas s’arracher les cheveux avec le framework quand ils ont à mettre en œuvre les exigences commerciales spécifiques d’une boutique en ligne.
Vendure fournit d’emblée la plupart des fonctionnalités nécessaires pour concevoir une boutique en ligne élémentaire. Mais comme chacun sait, les entreprises ont toujours dans leurs processus commerciaux au moins une spécificité qui diffère complètement des autres boutiques. Par exemple, une étape supplémentaire de vérification du·de la client·e, une méthode de calcul de prix ou une logique de promotion. Ce qu’il y a de bien avec Vendure, c’est que si la fonctionnalité n’est pas prévue dans le cœur ou dans l’un des nombreux plugins, on a toujours la possibilité d’implémenter une fonctionnalité entièrement personnalisée sur le framework très solide et avancé NestJS, et de l'intégrer dans la boutique.
Ce que nous avons conçu
Pour te donner une idée de ce que Vendure permet de concevoir, voici quelques-unes des nombreuses personnalisations que nous avons réalisées pour la boutique en ligne de HANS KOHLER SA:
- Possibilité de demander un devis pour un panier donné avec un processus de paiement simplifié
- Logique de tarification personnalisée avec des réductions pour volume, sachant que le volume est calculé en fonction de différentes unités selon le produit. Cette logique permet par ailleurs d’appliquer des tarifs spécifiques pour certain·e·s client·e·s ou certains groupes de client·e·s.
- Logique de promotion complexe avec des remises pour volume spécifiques au·à la client·e sur des groupes de produits du même type et avec des promotions qui doivent être appliquées sur la base d’autres promotions.
- Possibilité d’ajouter au panier des produits disponibles à la découpe (comme des tubes) via un configurateur spécialisé dans le frontend, avec un système de prix spécifique pour les découpes.
- Synchronisation automatique de produits, prix, client·e·s et commandes avec le système ERP basé sur Microsoft Dynamics 365 utilisé par HANS KOHLER SA.
- Intégration de Payrexx pour le paiement électronique.
- Frais de livraison spécifiques à chaque commande selon l’adresse et le mode de livraison sélectionnés.
- Flux de paiement personnalisé qui permet aux client·e·s d’ajouter des souhaits particuliers de livraison pour la commande pendant le paiement (p. ex. recevoir une notification par téléphone dès que la livraison arrive)
Le CMS
Encore une fois, Vendure propose uniquement les fonctionnalités basiques utilisées dans un projet d’e-commerce. Il n’y a donc pas de fonctionnalités de CMS incluses. Pour répondre à cette exigence, nous utilisons DatoCMS afin de créer et d’éditer le contenu nécessaire pour la boutique en ligne, par exemple les pages ou les articles de blog.
DatoCMS est un headless CMS qui fonctionne en tant que solution SaaS. Tout le contenu créé dans le backend est accessible via une API GraphQL. Comme nous voulions mélanger des données du CMS dans Vendure et vice-versa (p ex. sélectionner une personne de contact définie dans DatoCMS pour un produit défini dans Vendure), nous avons proxifié tous les endpoints API nécessaires de DatoCMS vers des endpoints GraphQL personnalisés du côté de Vendure. Ce mécanisme nous a permis de résoudre directement le contenu requis de DatoCMS dans la réponse de Vendure. Le frontend n’a donc besoin d’effectuer qu’une seule requête pour obtenir toutes les données nécessaires afin de restituer la page actuelle. Résultat : les client·e·s profitent de délais de réponse plus courts.
Comme la boutique en ligne est multilingue, il était impératif que le contenu puisse être traduit facilement. Pour y parvenir, nous utilisons un plugin qui crée automatiquement une version traduite d’une page ou d’un article de blog donné(e) sur la base de Deepl Translate. L’éditeur·rice dispose ainsi d’une première mouture pour procéder à la traduction.
The frontend
Nous avons conçu le frontend avec Svelte and SvelteKit pour le rendu côté serveur (https://svelte.dev). La boutique en ligne HANS KOHLER SA est de loin l’application la plus avancée que nous ayons développée jusqu’à présent avec cette stack. Et autant dire que nous n’avons pas regretté notre choix. Jamais durant le projet, nous n’avons été confronté·e·s au problème de ne pas pouvoir répondre à une exigence spécifique en raison d’une limitation du framework. Avec les autres frameworks comme Vue ou React, cela nous arrive toujours à un moment ou à un autre.
Pour ce qui est du design visuel, nous utilisons Tailwind CSS. Et pour les requêtes à l’API GraphQL, nous nous servons de Houdini qui, comme son nom l’indique, réalise de vrais tours de magie avec les API GraphQL. Pour toutes les requêtes et mutations définies, il génère des magasins Svelte dont l’état est actualisé chaque fois qu’un changement intervient dans les données qu’ils contiennent. Et ce, même si le changement survient dans une autre mutation. Tout ce que l’on effectue avec l’API GraphQL fait l’objet d’une vérification de type par rapport au schéma de l’endpoint. Cela signifie, par exemple, qu’il est impossible d’utiliser un champ particulier dans le modèle s’il doit encore être sélectionné dans la requête, ou de l’utiliser avec le mauvais type. Avec Houdini et SvelteKit, notre application est entièrement sécurisée. Il est ainsi peu probable, voire improbable, qu’une défaillance survienne pendant l’exécution.
Dans l’ensemble, nous sommes vraiment très satisfait·e·s du choix de notre architecture. Vendure a constitué une base solide et fiable pour répondre aux spécificités de cette boutique. Avec DatoCMS, nous avons pu créer rapidement et facilement un système qui permet aux éditeur·rice·s de publier toutes les informations relatives aux produits de HANS KOHLER AG. Enfin, grâce à Svelte et SvelteKit, nous avons pu développer une application frontend avancée qui reste simple à gérer et qui permet de concevoir facilement de nouvelles fonctionnalités.