Chère Liip,
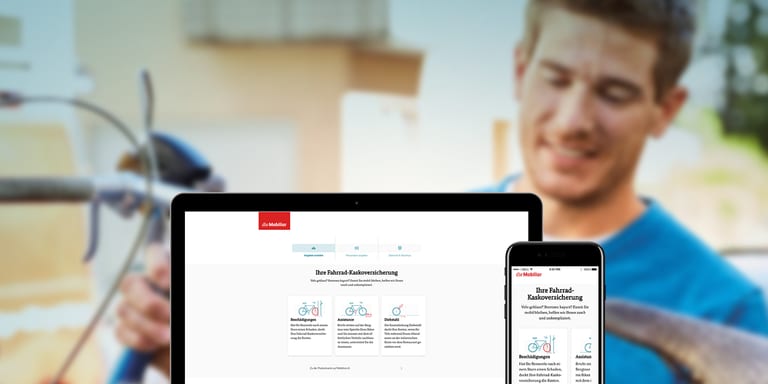
Si le calculateur de primes ressemble au premier abord à un simple formulaire, il va en réalité bien au-delà. D’innombrables combinaisons entrent en jeu dans le calcul : le nombre de personnes dont le vélo doit être assuré, leur âge, la combinaison du montant assuré et de celui de la franchise, mais aussi la couverture ou non d’un vol devant un restaurant par exemple, alors que tu es en train de déguster une délicieuse pizza quatre saisons. J’aimerais aussi que le visuel du calculateur soit vraiment attractif et qu’il se distingue du formulaire standard.
Bien à toi, la Mobilière
Chère Mobilière,
Je vois... Il s’agit en fait de présenter les choses de la manière la plus simple possible alors que les rouages internes sont bien plus complexes. C’est tout à fait de notre ressort. Alors au travail. Voilà ce que nous proposons : nous partons du module Webform de Drupal 8 qui permet de concevoir des formulaires performants sans connaissances techniques spécifiques, et nous le perfectionnons avec deux ou trois petites extensions pour pouvoir effectuer proprement les calculs. Jusque-là, tu connais. Mais pour que l’expérience utilisateur sur ton site web soit parfaite, nous devons nous affranchir du frontend habituel de Drupal et créer un module qui propose un handler Vue.js pour les formulaires en ligne. Cela nous permettra de combiner les possibilités infinies des formulaires en ligne avec un frontend dernier cri. Résultat : nous n’aurons jamais à recharger la page et garderons le contrôle précis de ce que les visiteurs du site voient exactement.
Bien à toi, Liip
Chère Liip,
Impeccable, faisons comme ça ! Nous pourrons ainsi continuer d’utiliser les formulaires en ligne que nous connaissons déjà et créer de nouvelles versions du calculateur même sans compétences en programmation. Pour un test A/B par exemple ou un calculateur destiné à un vendeur de vélos. Et si nous voulons par la suite créer de nouveaux calculateurs pour d’autres de nos produits, nous pourrons réutiliser le framework et faire un maximum d’économies. Tu as le feu vert.
Bien à toi, la Mobilière
Chère Mobilière,
Ça y est, nous avons terminé le calculateur de primes et le trouvons à tous points de vue réussi. Ce qui nous a donné le plus de fil à retordre, c’est de concevoir le tout de manière générique pour permettre la création, comme tu le souhaitais, d’autres versions du calculateur à l’avenir. Il nous a aussi fallu prendre en compte les nombreuses possibilités offertes par les formulaires en ligne. À commencer par exemple par les Conditional Fields, ces champs du formulaire qui ne s’affichent que si tu as précédemment coché un champ bien spécifique. De même, si tu indiques que tu as plus de 26 ans par exemple, il faut que ta date de naissance remonte à 26 ans ou plus. La procédure de vérification doit en tenir compte dans le champ Date de naissance. Autant de petits défis que nous avons su relever.
Bien à toi, Liip
Chère Liip,
Super ! Grâce au prototypage au début du projet puis à la démarche itérative, nous sommes parvenus à développer une application parfaitement aboutie, alors même que nous n’étions au départ pas certains de ce que nous voulions. La mise en œuvre très générique me plaît tout particulièrement, car elle permet de réutiliser la solution pour calculer les primes d’autres produits ou même pour créer des formulaires moins complexes.
Bien à toi, la Mobilière
Chers·Chères client·e·s,
Quels que soient vos projets, nous vous apportons une aide simple et rapide.
Bien à vous, la Mobilière et l’agence digitale Liip