In this post I explain how we created a modular library. Today we are happy to release and open source this lib. You can find the code on GitHub. Our objective was to have one set of translation files that could be used in the storyboard and Swift.
In our multilingual iOS projects, we always struggled to translate storyboards in Xcode. We checked all around CocoaPods, but couldn't find any efficient solution so far. Every time, we ended up with multiple versions of the storyboard along with multiple versions of ‘Localizable.strings'. It was hard to keep everything under control, specially when translations needed to be updated throughout all files.
During our last mobile project, we asked ourselves: “What if we could only have one set of translation files that could be used in the storyboard and Swift?”. We brainstormed, and created a modular library to handle this painful task. Today we are happy to release and open source this lib. You can find the code on GitHub.
Introducing LiipKit
Translation
Our main requirement was to have only one set of translation files (i.e. one for each language). This should work on two aspects:
- Get a translation from Swift
- Translate a UI component from the storyboard
And this is how it works:
Swift translation importer
import LiipKit
let my_test_translation = ~"test"Translation within the storyboard
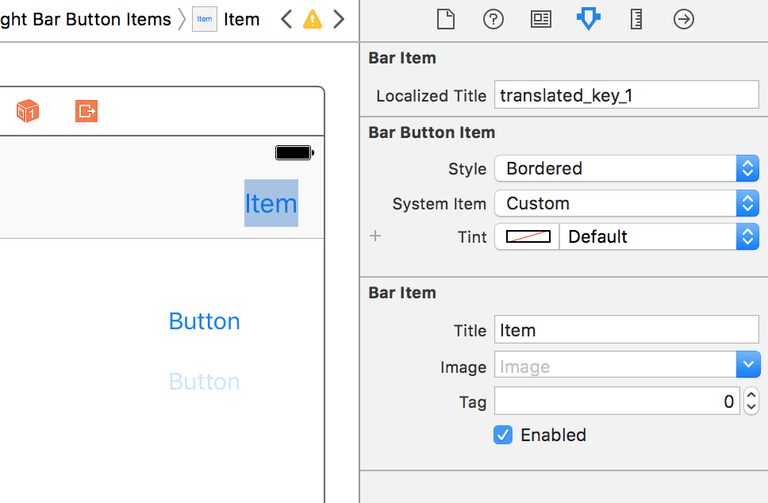
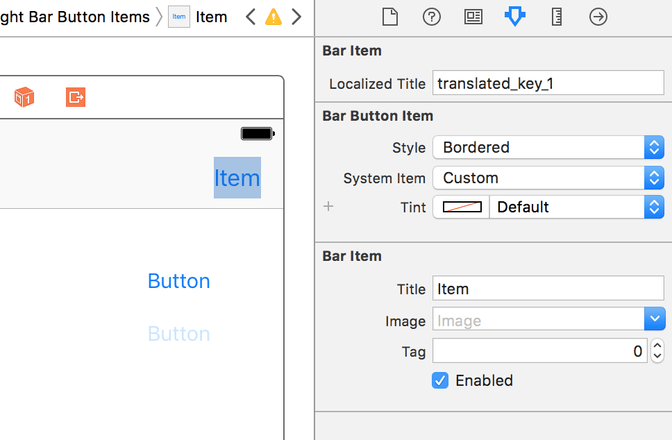
UIButton, UIBarItem and UILabel have a new attribute “Localized Title”.

There is more to come
On top of the translation module, we already implemented helpers on String, Int, and Date. We're constantly adding new features to our LiipKit library, so be sure to watch the GitHub repository.
We welcome any input, feedback, or pull request.