Une solution digitale accessible est une solution qui fonctionne, peu importe le terminal utilisé. Ecorating est entièrement adaptable et utilisable sur tous les navigateurs dès IE11. Vue.js et GraphQL ont permis de garantir une bonne stabilité et disponibilité, tout comme une architecture flexible et un accès sur mesure aux données par l’API. Ces bases sont décisives afin que les pages supportent le trafic élevé pendant les élections au Conseil national et au Conseil des États.
L’innovation frontend exige un backend flexible
Le frontend au graphisme élaboré exige une solution backend innovante. Nous avons donc eu recours au headless CMS October. Le backend se charge de tous les calculs pour les diagrammes et prépare les données pour le frontend par le biais de l’interface GraphQL. Le frontend a été mis en œuvre comme single page application avec Vue.js.
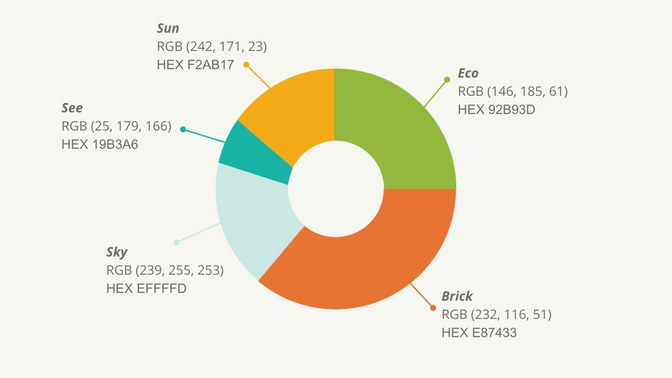
Des graphiques de qualité
En ce qui concerne la visualisation des données, Ecorating mise sur des graphiques qui ne s’affichent sur les pages que dans une qualité élevée. De nombreux graphiques sont donc préparés avec des méthodes SVG modernes.

Trouver au lieu de chercher
Aujourd’hui, sur le web, on trouve ce que l’on cherche grâce aux moteurs de recherche et on s’exprime sur les réseaux sociaux. La SEO (l’optimisation pour les moteurs de recherche) et le social media sharing, utilisable pour des pages individuelles, étaient donc des exigences non négociables du projet. Pour cette raison, nous avons utilisé Nuxt.js pour le rendu côté serveur. Avec une page en JavaScript pur, la mise en œuvre aurait été mission impossible.
Afficher les erreurs de manière compréhensible
Aujourd’hui, la tolérance en matière d’erreurs des utilisateurrice·s est très faible. D’un point de vue technique et convivial, l’absence d’erreurs est essentielle. Ecorating détecte les erreurs, par exemple les problèmes de téléchargement, et les indique de manière transparente aux utilisateur∙rice·s.
Sécurité
my.ecorating.ch, la zone protégée par une identification dans laquelle les politiciens∙ennes saisissent leurs promesses électorales et les mettent à jour, nécessite une sécurité élevée. L’API est en mode lecture uniquement et la norme de sécurité Laravel est appliquée. La mise en œuvre s’est effectuée avec Vuetify. Chaque politicien∙enne peut créer un profil à tout moment. Une fois qu’il a été vérifié manuellement, celui-ci est alors autorisé par l’Alliance-Environnement. La protection face aux manipulations est donc garantie, car chaque candidat·e doit attendre la vérification par l’Alliance-Environnement pour voir son profil être mis en ligne.