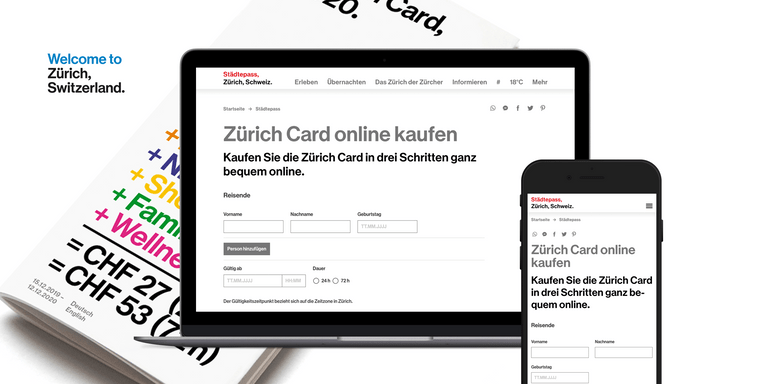
La Zürich Card existe depuis longtemps. En témoignent les grandes affiches et les brochures disponibles à l’aéroport et à la gare centrale. Depuis le mois de mai 2020, la Zürich Card est également disponible en ligne sur zuerich.com. Elle permet de circuler dans la ville pendant 24 ou 72 heures et donne accès à des réductions pour des musées, restaurants et croisières en bateau.
Mise en ligne malgré le coronavirus, mais en toute discrétion
Il était déjà possible d’acheter la Zürich Card auprès des billetteries en ligne des CFF et de ZVV, mais elle n’était pas disponible via le site web de l’office du tourisme de Zurich. Zürich Tourismus nous a donc demandé de revoir le frontend de sa boutique en ligne dans le cadre du projet discover.swiss. Nous adorons ce genre de projets car après tout, nous sommes à Zurich chez nous.
Discover.swiss est une plateforme soutenue par le Secrétariat d’État à l’économie visant à promouvoir la transformation digitale du tourisme. Nous avons donc commencé par un Minimum Viable Product (MVP). Un bon exemple selon nous de collaboration interdisciplinaire et inter-entreprises, car l’agence Ubique Innovation AG a piloté l’application et discover.swiss l’API, tandis que nous nous sommes chargés du frontend.
La mise en ligne était prévue pour le début d’année. Mais avec la crise du coronavirus, la promotion d’attractions touristiques ne présentait pas un grand intérêt. Dès la mi-mars, musées et restaurants avaient fermé leurs portes dans toute la Suisse. Nous n’avons pas pour autant cessé de travailler avec Zürich Tourismus. En mai, nous avons procédé à un « silent go live » et le MVP a été lancé. Depuis, la Zürich Card est disponible sur zuerich.com. Trois mois plus tard, alors que nous avons retrouvé une certaine normalité, l’option d’achat en ligne est très utile, étant donné les circonstances. L’offre trouve également écho auprès des touristes suisses dans leur propre pays. On tente l’aventure ? Commande vite la Zürich Card!
Savoir-faire technologique
Nous avons revu le frontend, en intégrant dans le site zuerich.com un élément iFrame permettant aux utilisateur∙trice·s d’acheter facilement la Zürich Card. Nous avons pour cela eu recours à des technologies comme Nuxt.js (Vue.js). L’API de discover.swiss a servi d’interface. Quant aux paiements, ils sont effectués via Stripe. Les utilisateur∙trice·s ont la possibilité d’ajouter plusieurs personnes.
Le prix de la carte variant en fonction de l’âge, le système calcule directement le coût total dès que les informations concernant les voyageur·euse·s sont enregistrées. Une fois le prix déterminé, il s’affiche dans différentes devises : aux utilisateur∙trice·s de choisir la leur. Après l’achat, un e-mail de confirmation est édité. Il sert également de reçu et contient un deeplink qui permet d’importer la Zürich Card dans la nouvelle application Zürich City Guide. Passer commande est aussi simple que ça.
Flexibility over strength
La coopération avec discover.swiss et Zürich Tourismus a été fantastique. Dans les périodes de crise plus que jamais, il faut savoir rester flexible et tirer le meilleur de la situation. Nous y sommes arrivés avec brio.
Évidemment, ce genre de projet n’est pas toujours simple, surtout dans les conditions que nous avons connues. Échanges et concertation ont pris du temps car de nombreuses parties étaient impliquées.
Dans le cadre du travail avec des MVP, sachant que l’API elle-même était déjà un MVP, la documentation est toujours compliquée. Mais dès lors que nous avions défini des rôles clairs et appréhendé tous les éléments du produit final, la flexibilité a été notre véritable force. Pour mener à bien un projet, il est important d’impliquer au plus tôt tou∙te∙s les intervenant∙e∙s. C’est précisément ce que nous avons pris soin de faire, grâce à la souplesse des personnes qui ont accompagné ce projet.
Dès le départ, la collaboration avec Liip a très bien fonctionné. Les différentes tâches ont été abordées de manière ciblée. Nous avons tout particulièrement apprécié les échanges directs avec l’équipe de développement.
Matthias Drabe
Product Owner et Team Lead Online, Zürich Tourisme